
팀 프로젝트 - 사이드 앱바
구현

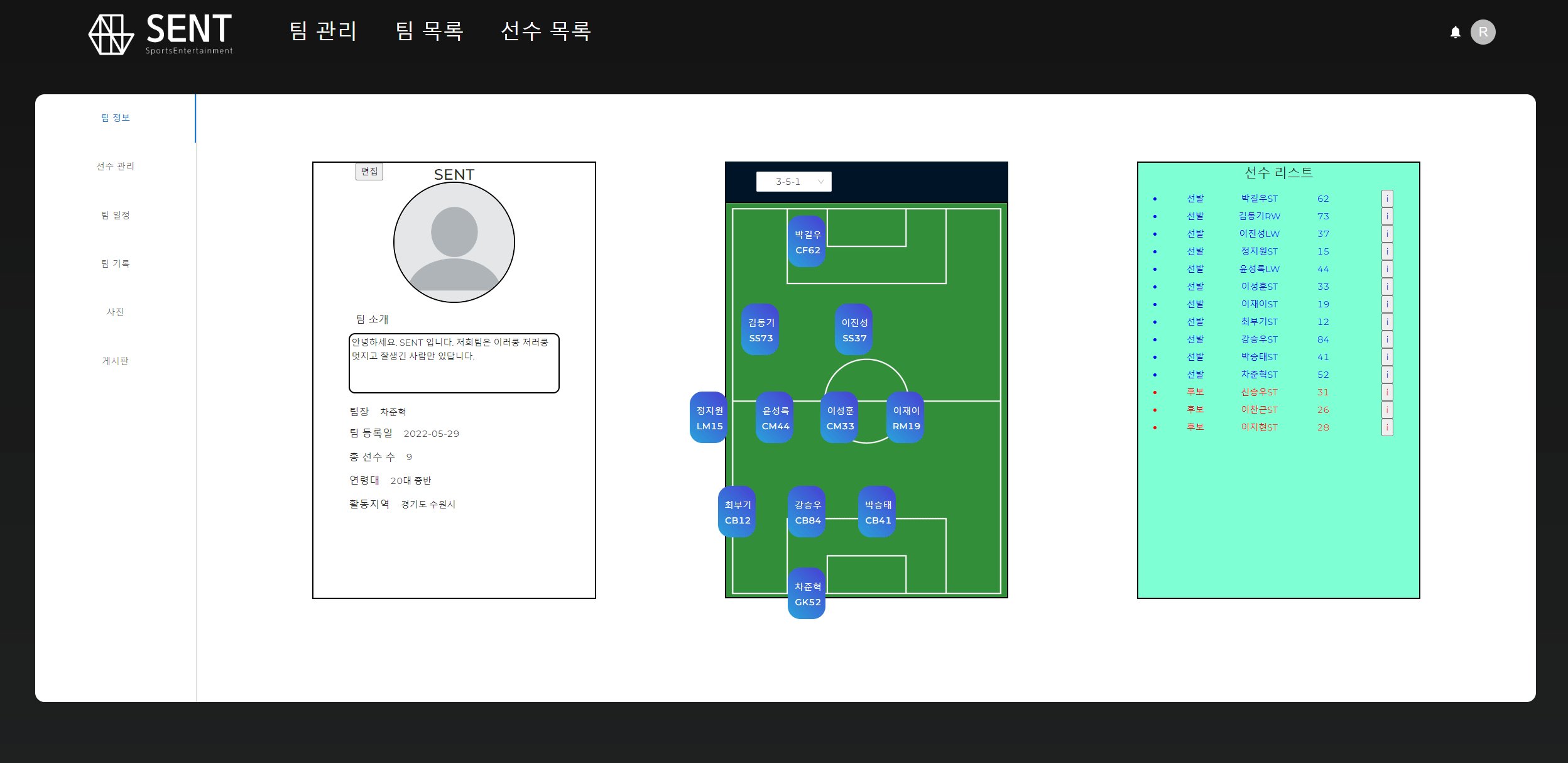
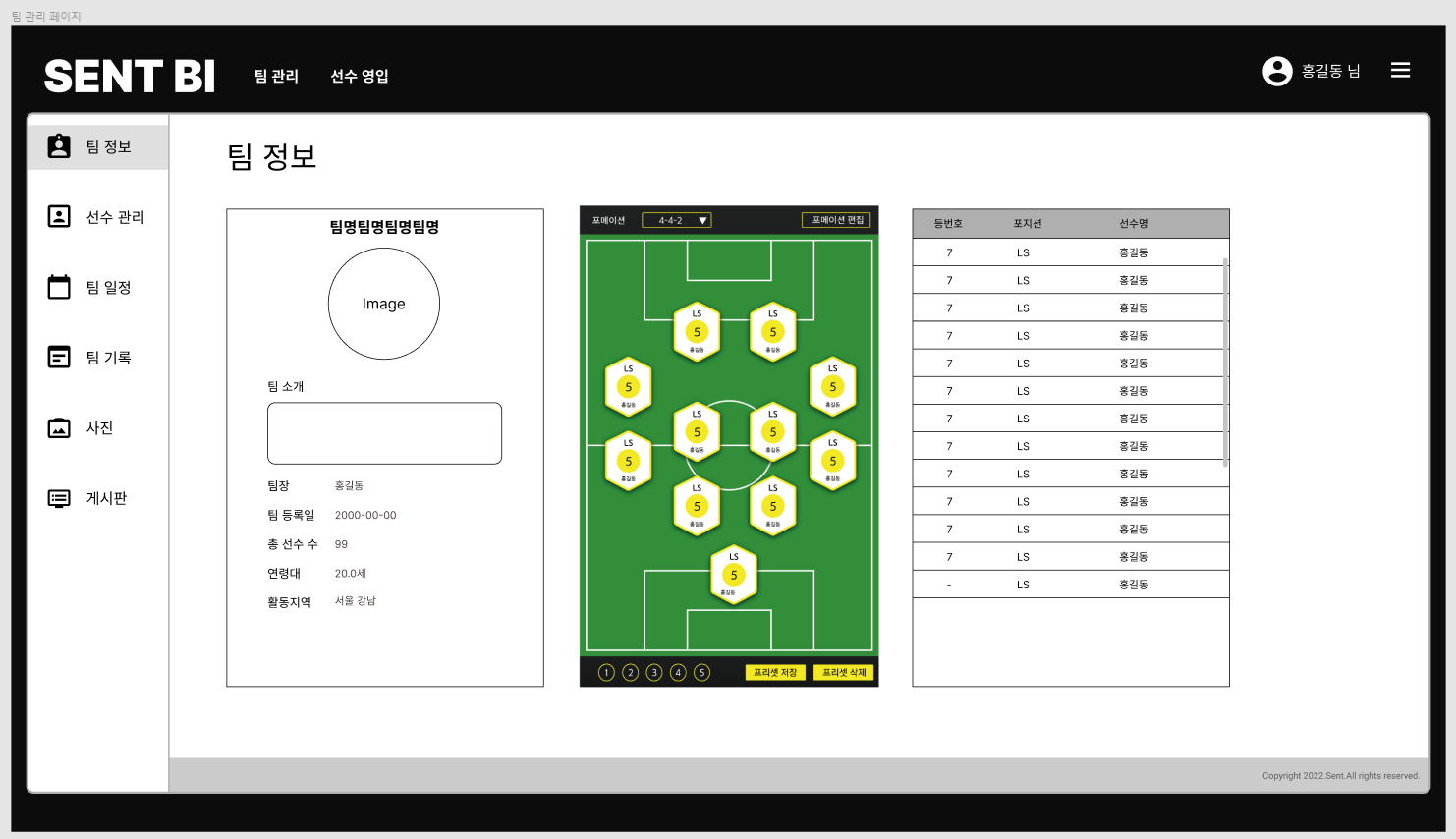
이게 우리 피그마에 올라와있는 샘플 디자인이다
저렇게 하기위해 왼쪽에 있는 사이드 앱바를 구현했다
구현은 mui에 있는 Tabs Tab Box 를 이용했다
import React from 'react';
import Tabs from '@mui/material/Tabs';
import Tab from '@mui/material/Tab';
import Box from '@mui/material/Box';
import AllAboutTeam from './AllAboutTeam'
const TeamManage = () => {
const [value, setValue] = React.useState(0);
function TabPanel(props) {
const { children, value, index} = props;
return (
<div hidden = {value !== index} style={{width: '100%'}}>
{<div>{children}</div >}
</div>
);
}
const handleChange = (event, newValue) => {
setValue(newValue);
};
return (
<div style={{
backgroundColor: 'white',
marginTop: '1%',
borderRadius: '15px',
height: '75vh',
overflowY: 'hidden'
}}>
<Box
sx={{ flexGrow: 1, bgcolor: 'parent', display: 'flex', height: '100%' }}
//왼쪽 사이드 앱바 설정
>
<Tabs
orientation="vertical"
variant="scrollable"
value={value}
onChange={handleChange}
aria-label="Vertical tabs example"
sx={{ borderRight: 2, borderColor: 'divider', minWidth: '20vh'}}
>
<Tab label="팀 정보" sx={{height: '6vh'}}/>
<Tab label="선수 관리" sx={{height: '6vh'}}/>
<Tab label="팀 일정" sx={{height: '6vh'}}/>
<Tab label="팀 기록" sx={{height: '6vh'}}/>
<Tab label="사진" sx={{height: '6vh'}}/>
<Tab label="게시판" sx={{height: '6vh'}}/>
</Tabs>
<TabPanel value={value} index={0} className='Test'>
{<AllAboutTeam />}
</TabPanel>
<TabPanel value={value} index={1}>
Item Two
</TabPanel>
<TabPanel value={value} index={2}>
Item Three
</TabPanel>
<TabPanel value={value} index={3}>
Item Four
</TabPanel>
<TabPanel value={value} index={4}>
Item Five
</TabPanel>
<TabPanel value={value} index={5}>
Item Six
</TabPanel>
<TabPanel value={value} index={6}>
Item Seven
</TabPanel>
</Box>
</div>
);
}
export default TeamManageonChange를 이용해서 해당 인덱스와 값이 동일하다면 보여주고
아니라면 hidden을 이용해서 숨기는 로직을 이용했다

이제 팀 정보는 어느정도 구현이 완료되었다
회원가입 부분에 변경이 있어서 그 부분과 새로운 기능들을 만들어야한다
부지런히 하자!!

