
팀 프로젝트 - 선수 선택되면 외곽선 구현
기존 코드
기존 예제 코드는 선수정보를 json 파일 형식으로 가지고 있었다
그래서 선택이 되면 선택된 선수의 selected 값을 true로 바꿔주고
true인 선수의 클래스 명 끝에 selected를 추가하는 로직을 사용했다
근데 우리는 선수를 state로 관리하고있고 기존 예제코드를 사용하기에는 조금 거리가 있었다
그렇기 때문에 코드를 수정했다
플레이어카드에서 selected 라는 전역변수를 만들었다
그래서 선수가 선택되는 함수에 selected = 1 이라고 넣어 두었다
또한 클릭된 선수의 id값을 저장했다
그래서 해당 선수의 id값과 props로 받아온 선수 정보의 id값이 동일하면
삼항연산자를 통하여 selected가 붙도록 하였다
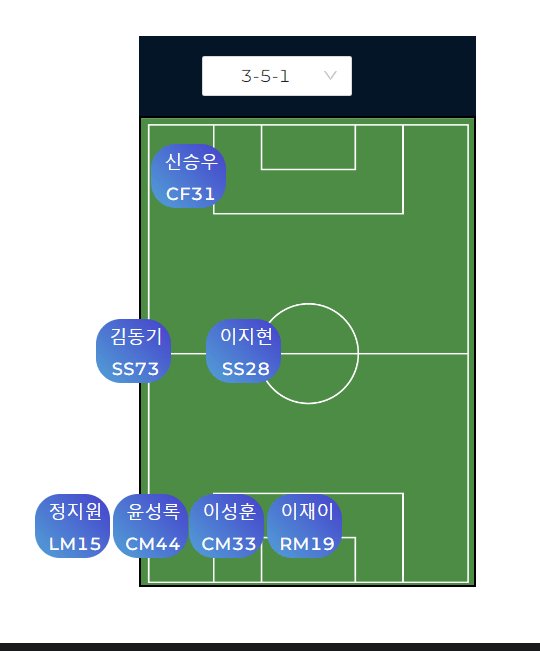
다만 두가지 문제점이 생겼다
-
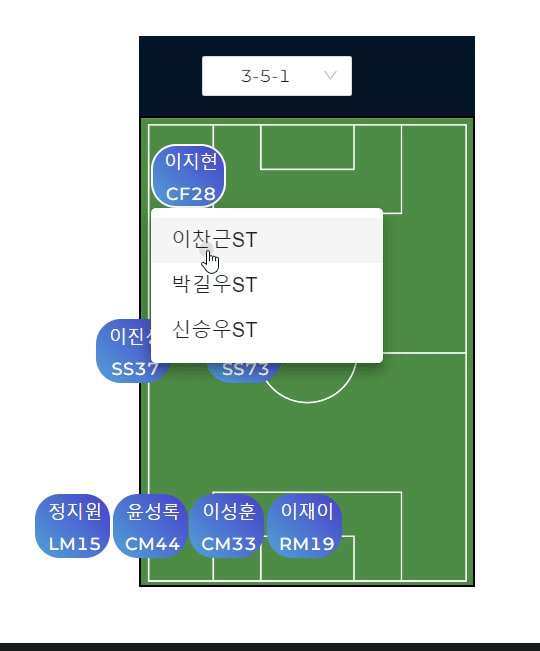
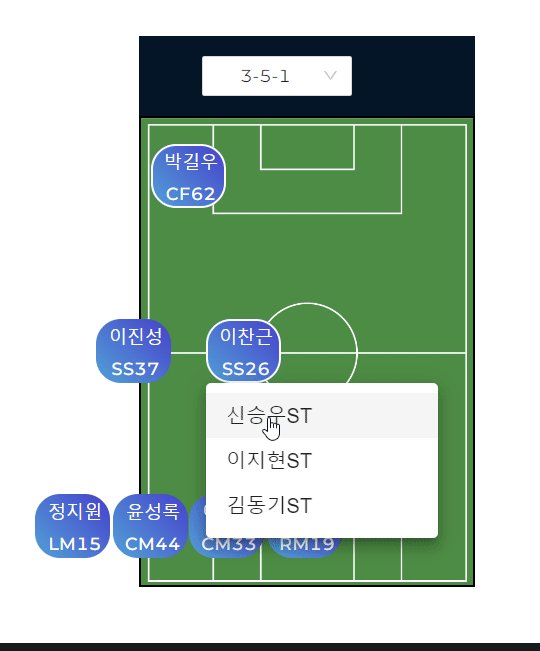
기배치된 선수를 클릭했다가 다른선수를 오른쪽 마우스 한 경우
-
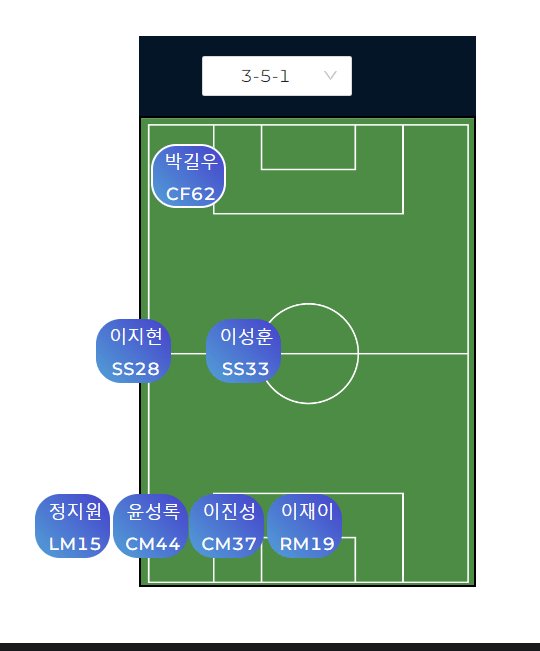
기배치된 선수를 두번 클릭하는 경우
이 두가지 경우에는 처음 선택한 선수의 외곽선은 그 선수가 변경되기 전까지 계속 유지되는 것이다
그러나 선수교체하는 로직과 비슷한 것 같아서 금방 수정할 수 있을 것 같다
플레이어 카드 Js
import { useState } from "react";
import { Card, Col } from "antd";
import Menu from '@mui/material/Menu';
import MenuItem from '@mui/material/MenuItem';
import { Button } from '@mui/material';
let fal = []
let selected = 0
export default function Player(props) {
const [anchorEl, setAnchorEl] = useState(null); //리스트 띄울지 안띄울지
const {_id, name, already, back} = props.data
const { pickPlayer,top, left, positionName } = props;
const [ Id, SetId] = useState()
if(already === false){
fal.push(props.data)
fal = [...new Set(fal)]
}
const open = Boolean(anchorEl); //리스트 띄우고 끄고
const idsend = (event) => {//기배치된 선수 끼리 변경할때
let flag = 'pre'
pickPlayer(event.currentTarget.id, flag)
SetId(event.currentTarget.id)
selected = 1
}
const modalidsend = (id) => {//리스트에서 선택할 때
let flag = 'modal'
let mflag = 'list'
pickPlayer(id, flag, mflag)
// selected = 1
}
const remove = (id) => {//모달 선수 교체해서 띄우는 거
fal = fal.filter(item => item._id !== id)
}
const handleClick = (event) => { //리스트 띄우기, 모달 선택됐다고 보낼 때
event.preventDefault();//브라우저 우클릭을 막아준다.
setAnchorEl(event.currentTarget);
let flag = 'modal'
let mflag = 'pre'
pickPlayer(event.currentTarget.id, flag, mflag)
SetId(event.currentTarget.id)
selected = 1
};
const handleClose = () => {//리스트 끄기
SetId(null)
selected = 0
setAnchorEl();
};
return (
<>
<Menu
id="basic-menu"
anchorEl={anchorEl}
open={open}
// onClick={e => color(e)}
onClose={e => handleClose(e)}
MenuListProps={{
'aria-labelledby': 'basic-button',
}}
PaperProps={{
style: {
maxHeight: "200px",
width: '20ch',
},
}}
//스크롤 만드는것
>
{fal && fal.map((player) => {
if(player.already === false){
return (
<MenuItem
onClick={(e) => {
handleClose()
modalidsend(player._id)
remove(player._id)
}}
key={player._id}
>
{player.name}
{player.like}
</MenuItem>
)
}
})}
</Menu>
{already === true ?
<Col
style={{ top: top, left: left }}
className={(_id === Id ) && selected === 1 ? "playerCard noselect selected" : "playerCard noselect"}
>
<Card>
<Button className="button"
id={_id}
aria-controls={open ? 'basic-menu' : undefined}
aria-haspopup="true"
aria-expanded={open ? 'true' : undefined}
onContextMenu={(e) => handleClick(e)}
onClick={(e) => idsend(e)}
>
<div style={{color: 'white'}}>
<span>{name}</span>
<span>{positionName}</span>
{/* <br/> 등번호 뺄지 넣을지는 이미지 적용시켜본뒤에 결정*/}
<span>{back}</span>
</div>
</Button>
</Card>
</Col>
: null
}
</>
);
}


