팀 프로젝트 - 알림 백연동 테스트 완료
지난번
지난번에는 알림 아이콘도 없었고 그냥 div로 테스트만 해봤다
이번에는 제대로 백에 axios로 get을 하고 테스트하기로 했다
구현
우선 현재 연동돼있는 몽고db에 새로운 컬렉션을 만들고 데이터를 넣어주었다
데이터 형식은 아래와 같다
[
{
from: "team",
name: "팀부기",
teamname: "SENT"
},
{
from: "player",
name: "선부기",
teamname: "선수"
}
]from은 팀에서 선수에게 보낸건지, 선수가 팀에게 보낸건지를 구분하는 플래그이다
name은 팀장이름 혹은 선수의 이름이다
teamname은 팀 이름 팀이 아니라면 선수라고 넣어놨다
제대로 정해진건 아니고 그냥 테스트를 위해 내가 작성한 콜렉션이다
useEffect(() => {
const fetchData = async () => {
const res = await axios.get("/api/alarm")
SetAlarm(res.data);
}
setInterval(() => fetchData(), 5000); // 5초마다 데이터 update
}, []);5초 간격으로 데이터를 물어보게 해두었다
{Alarm === null || Alarm.length === 0 ?
<div>
<IconButton
size="large"
aria-label="account of current user"
aria-controls="menu-appbar"
aria-haspopup="true"
onClick={handleOpenNavMenu}
color="inherit"
>
<NotificationsNoneIcon />
</IconButton>
<Menu
anchorEl={anchorElNav}
anchorOrigin={{
vertical: 'bottom',
horizontal: 'left',
}}
keepMounted
transformOrigin={{
vertical: 'top',
horizontal: 'left',
}}
open={Boolean(anchorElNav)}
onClose={handleCloseNavMenu}
>
<div>새로운 알림이 없습니다.</div>
</Menu>
</div>
:
<div>
<IconButton
size="large"
aria-label="account of current user"
aria-controls="menu-appbar"
aria-haspopup="true"
onClick={handleOpenNavMenu}
color="inherit"
>
<NotificationsIcon />
</IconButton>
<Menu
anchorEl={anchorElNav}
anchorOrigin={{
vertical: 'bottom',
horizontal: 'left',
}}
keepMounted
transformOrigin={{
vertical: 'top',
horizontal: 'left',
}}
open={Boolean(anchorElNav)}
onClose={handleCloseNavMenu}
>
{
Alarm.map((alarm) =>
alarm.from === "team" ?
<MenuItem key={alarm._id} onClick={() => removeAlarm(alarm._id)}>
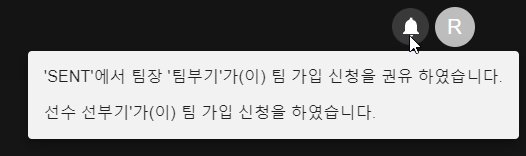
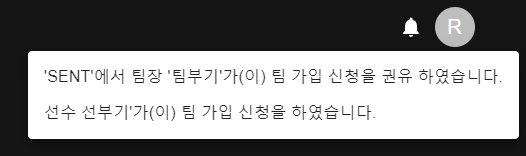
<Typography textAlign="center">'{alarm.teamname}'에서 팀장 '{alarm.name}'가(이) 팀 가입 신청을 권유 하였습니다.</Typography>
{/* 온클릭이벤트에서 key로 어떤 알림인지 구분한다음 클릭하면 바로 백한테 해당 알람 remove 요청 */}
</MenuItem>
:
<MenuItem key={alarm._id} onClick={() => removeAlarm(alarm._id)}>
<Typography textAlign="center">선수 {alarm.name}'가(이) 팀 가입 신청을 하였습니다.</Typography>
</MenuItem>
)
}
</Menu>
</div>
}mui에있는 아이콘을 써서 알림 아이콘을 구현했다
그리고 삼항 연산자를 사용해서 알림이 있을 때와 없을 때를 구분지었다

이렇게 우선 구현을 하였고 선택을 하면 삭제하는 방법은 아래와 같이 구현했다
const removeAlarm = (id) => {
console.log(id)
axios.delete('/api/deletealarm', {
params: {
_id: id
}
})
.then(res => {
SetAlarm(res.data)
})
.catch(err => console.log(err))
}map에서 메뉴아이템을 만들 때 onClick 이벤트에 props로 해당 알람의 id값을 넣어 주었다
그래서 해당 알림을 선택을 하면 delete가 실행되고 쿼리로 id값을 넘겨준다
그럼 백에서 해당 id값을 가진 데이터를 삭제하고 삭제한 데이터를 리턴해준다
새로 넘어온 데이터를 다시 SetAlarm으로 적용시켜주면 선택한 알람은 삭제된다

