팀 프로젝트 - 팀 정보 부분 수정, 여러가지 문제점
팀 정보 수정
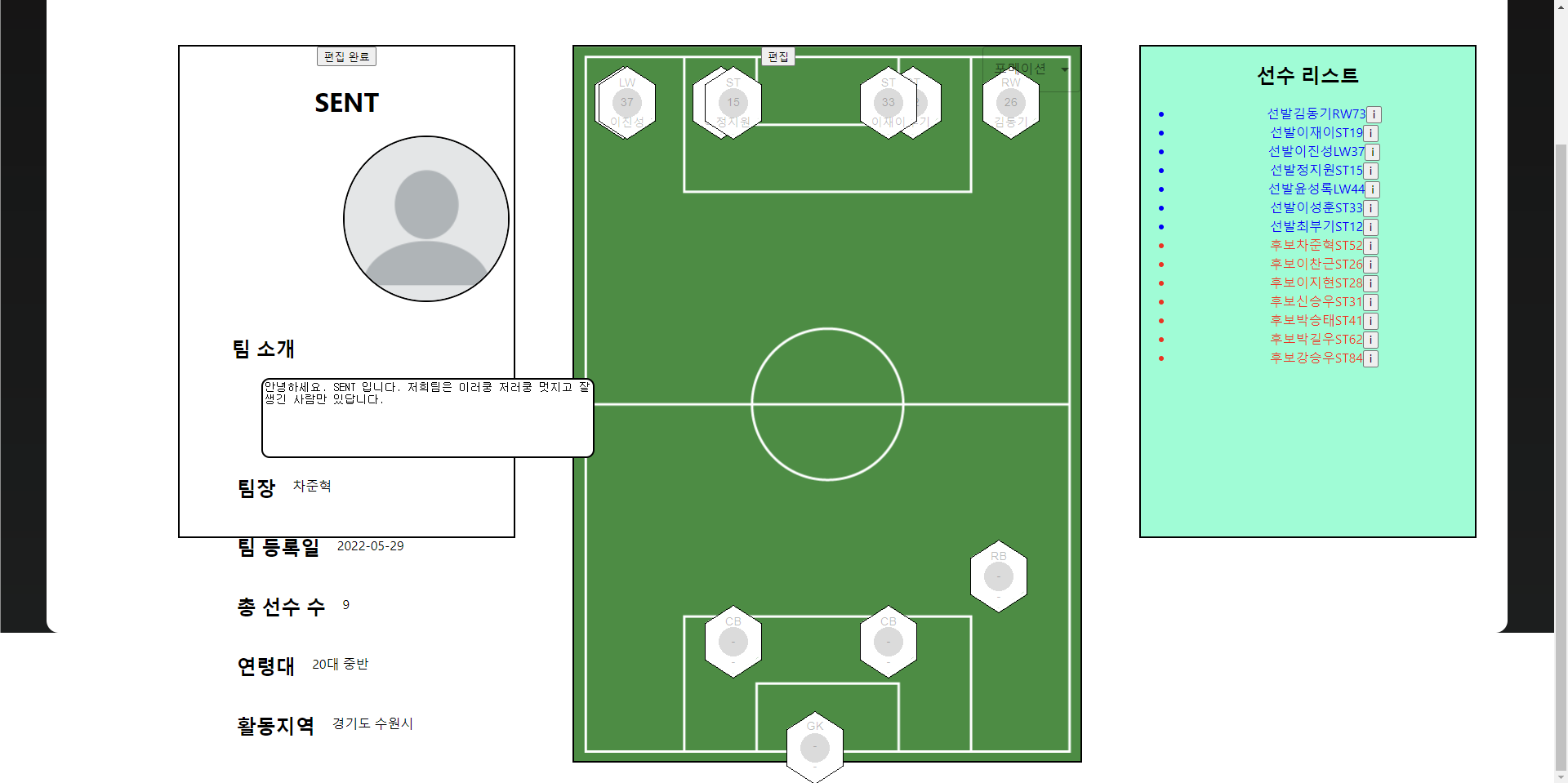
원래 팀 정보 부분은 팀에대한 정보를 보여주기만 하는 것이었다
근데 이것도 포메이션처럼 편집 버튼을 만들어서 수정이 가능하게 하자고 변경되었다
그래서 우선 백에 필요한 정보들을 넣고 지금까지와 똑같이 useEffect로 불러주었다
포메이션과 똑같이 필요한 정보들을 받아와서 저장했다

문제점
1번
문제점은 위 사진처럼 편집 완료를 누르면 수정이 가능해야되는데 그게 안되어있다
그래서 수정해야되는 태그들은 input태그로 바꾸고 핸들러를 만들면 해결할 수 있다
2번
항상 데스크탑에서 개발을 하면서 화면을 봤는데 오랜만에 노트북에서 개발을 하니 비율이 맞지않았다
px값으로 주었었는데 px로 하면 사용자의 화면에 따라 우리가 원하는 정도의 비율을 만들 수 없었다
그래서 %나 vh vw로 만들려고 했는데 또 발생한 문제점이 있다
저렇게 하면 브라우저가 줄어들면 또 거기에 맞게 줄어든다
브라우저가 최대 크기일 때 상태로 크기가 고정되면 좋겠는데 그게 안된다
고정시키고 브라우저가 줄어들면 flex wrap으로 컴포넌트를 아래로 내리려고 했는데
컴포넌트 자체가 줄어들어서 너무 이상하다
그래서 처음에는 컴포넌트의 비율을 맞춰서 줄어들게 해봤는데 비율을 맞춰서 줄이면
또 비정상적으로 화면에 맞지않게 줄어들어서 맘에 들지 않았다
window 함수를 사용해서 사용자의 화면크기를 받아서 그거에 따라 분기를 시키는 방법을
어디서 본거 같은데 그게 과연 최선일까 싶어서 여러가지 방법을 찾고있다
별거아닐거라고 생각하고있었는데 이렇게 막히니까 또한번 더 열심히 공부해야겠다는 동기부여가 되었다
더 열심히 해서 프로젝트도 완성도 있게 만들고 내가 한층 더 성장할 수 있는 회사에 들어가서 많이 배우고 싶다
열심히 하자
