
팀 프로젝트 - 포메이션 에러 조금 수정, 선수관리 추가 기능 구현
포메이션 에러 조금 수정
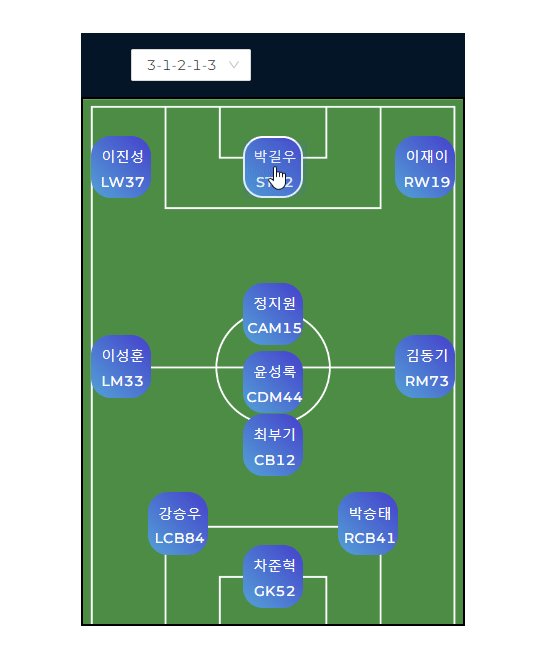
선수 카드를 선택하면 나타나는 외곽선 관련해서 에러를 하나 수정했다
같은 선수를 두번 클릭하면 해당 카드의 외곽선이 사라지게 하려고 했었는데 조금 어려움이 있었다
원래는 selected라는 전역 변수를 만들어서 그걸로 기준을 뒀는데 전역 변수 말고
State로 관리 하니까 해결 되었다

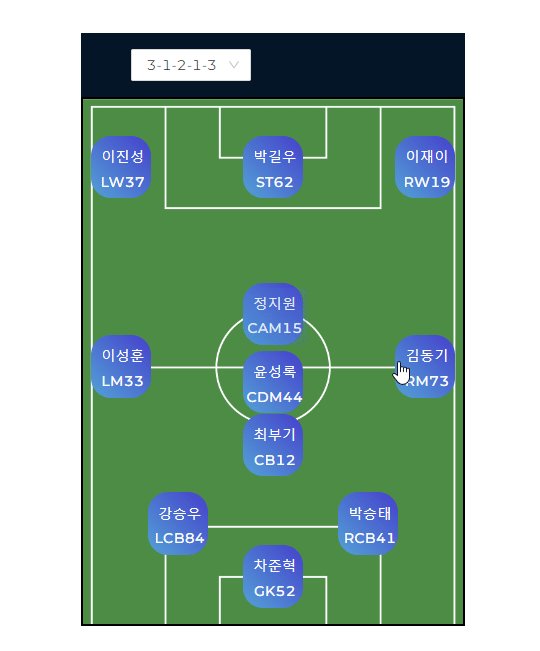
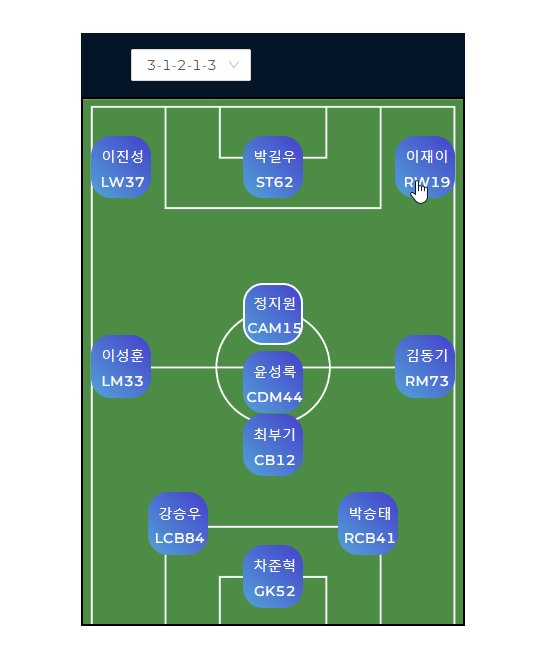
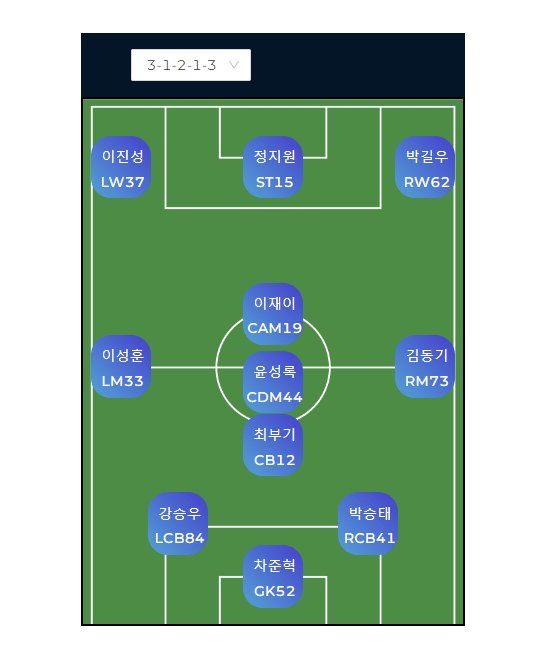
남은 한가지 문제는 선수 한명을 클릭했다가 교체하지 않고 다른 선수로 가서 오른쪽 클릭을 했을 때 인데
이게 컴포넌트화 시켜서 선수카드 각각이 다르다
그래서 A번 카드를 클릭해서 외곽선이 생겼는데
B번 카드를 오른쪽 클릭하면 B번 카드에 외곽선이 생기는건 되는데
B번 카드에서 A번 카드의 State를 어떻게 접근해야되는지 모르겠다
이 부분때문에 계속 해결하지 못하고있다
선수관리 추가기능
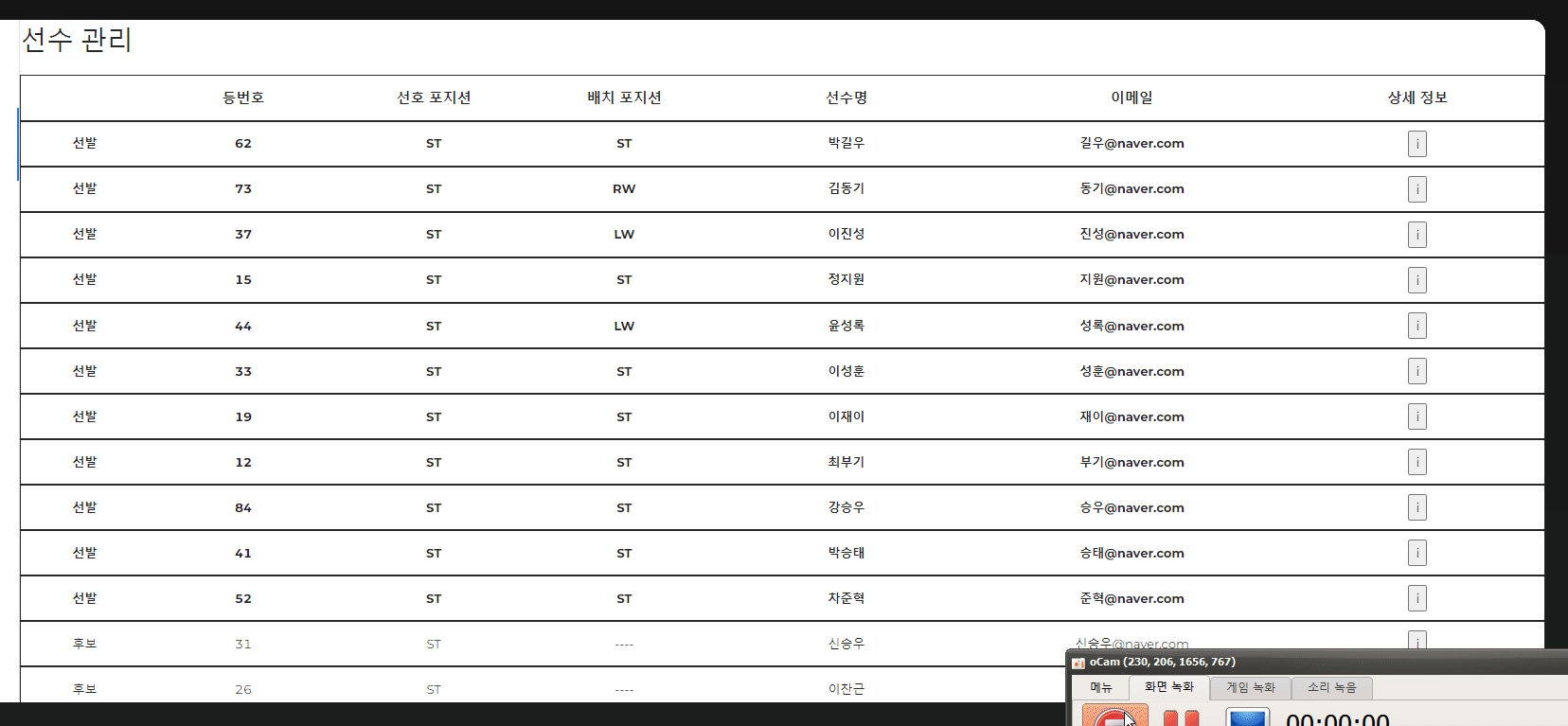
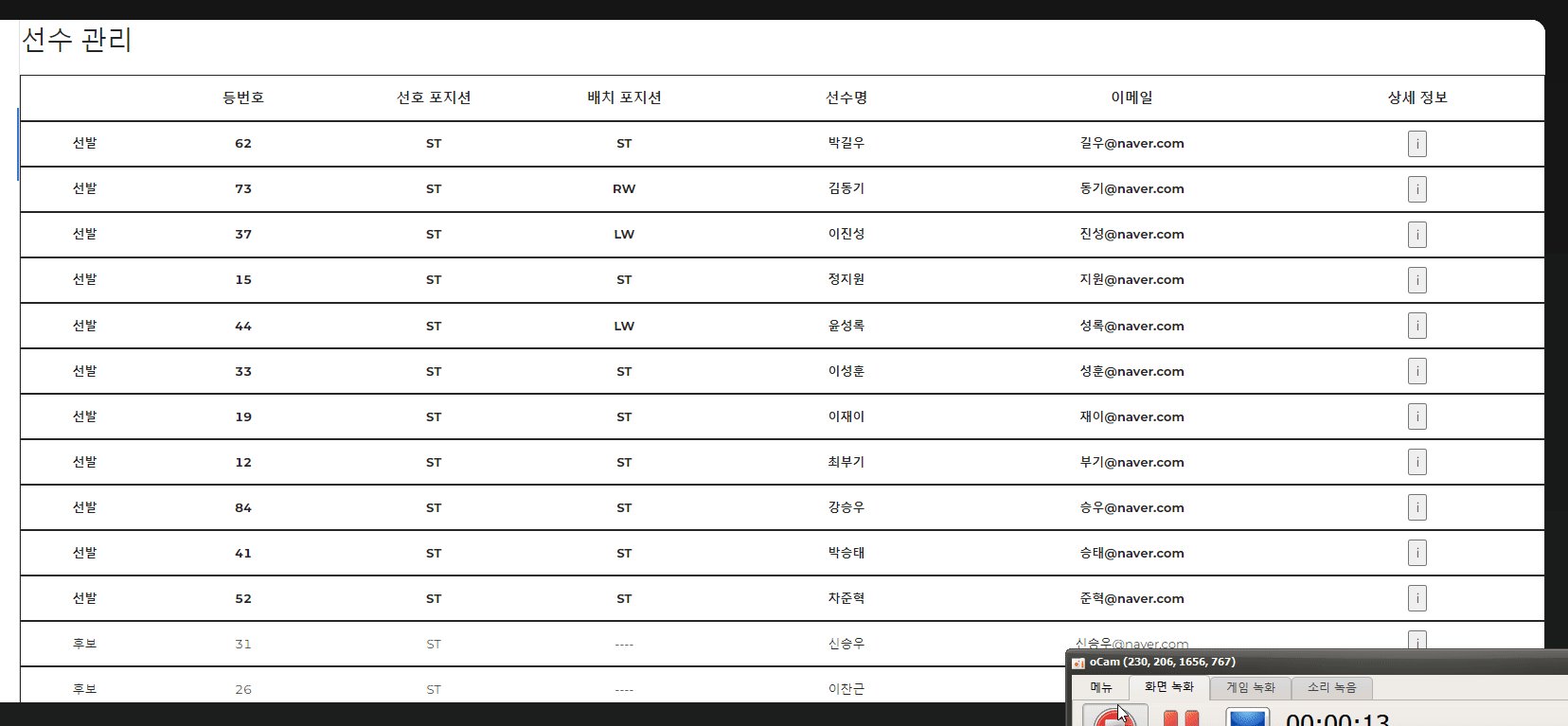
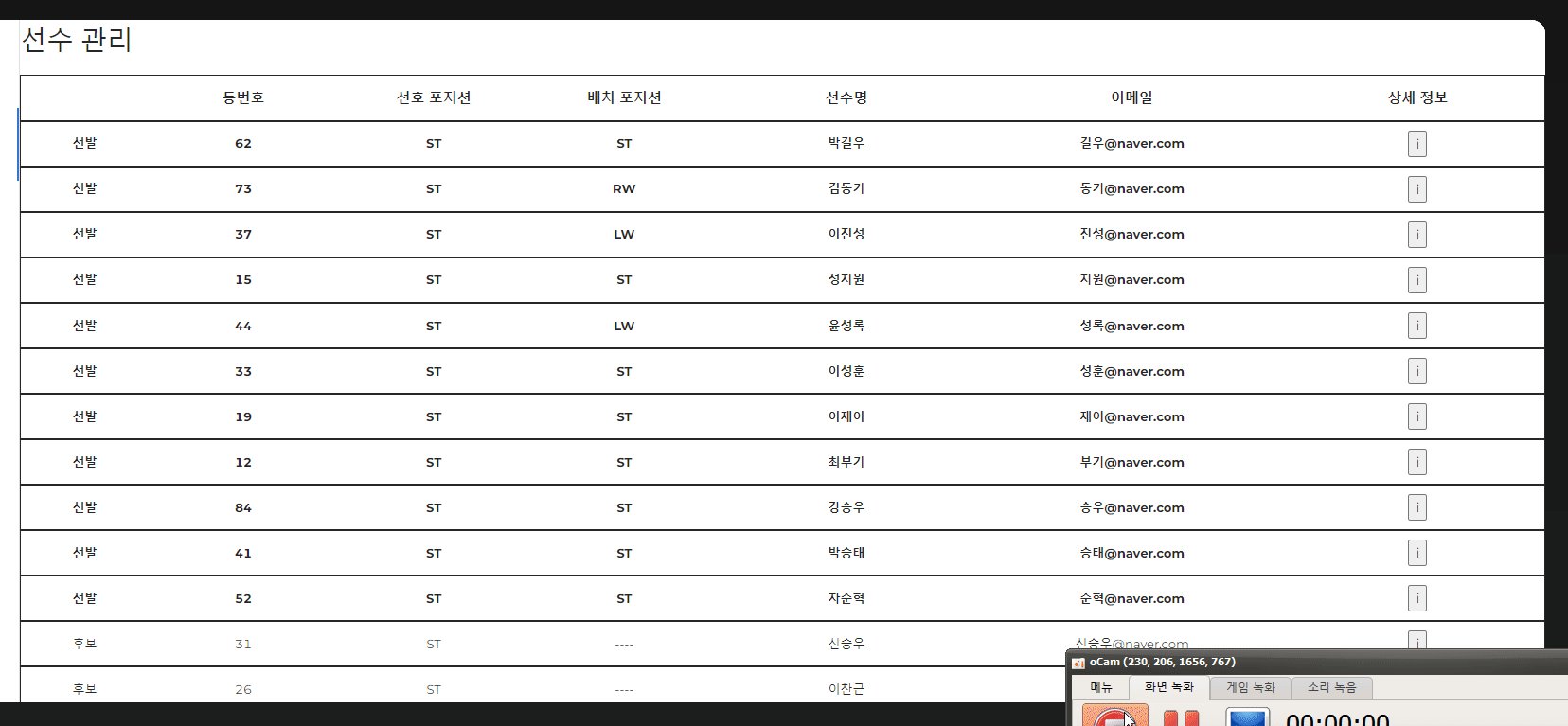
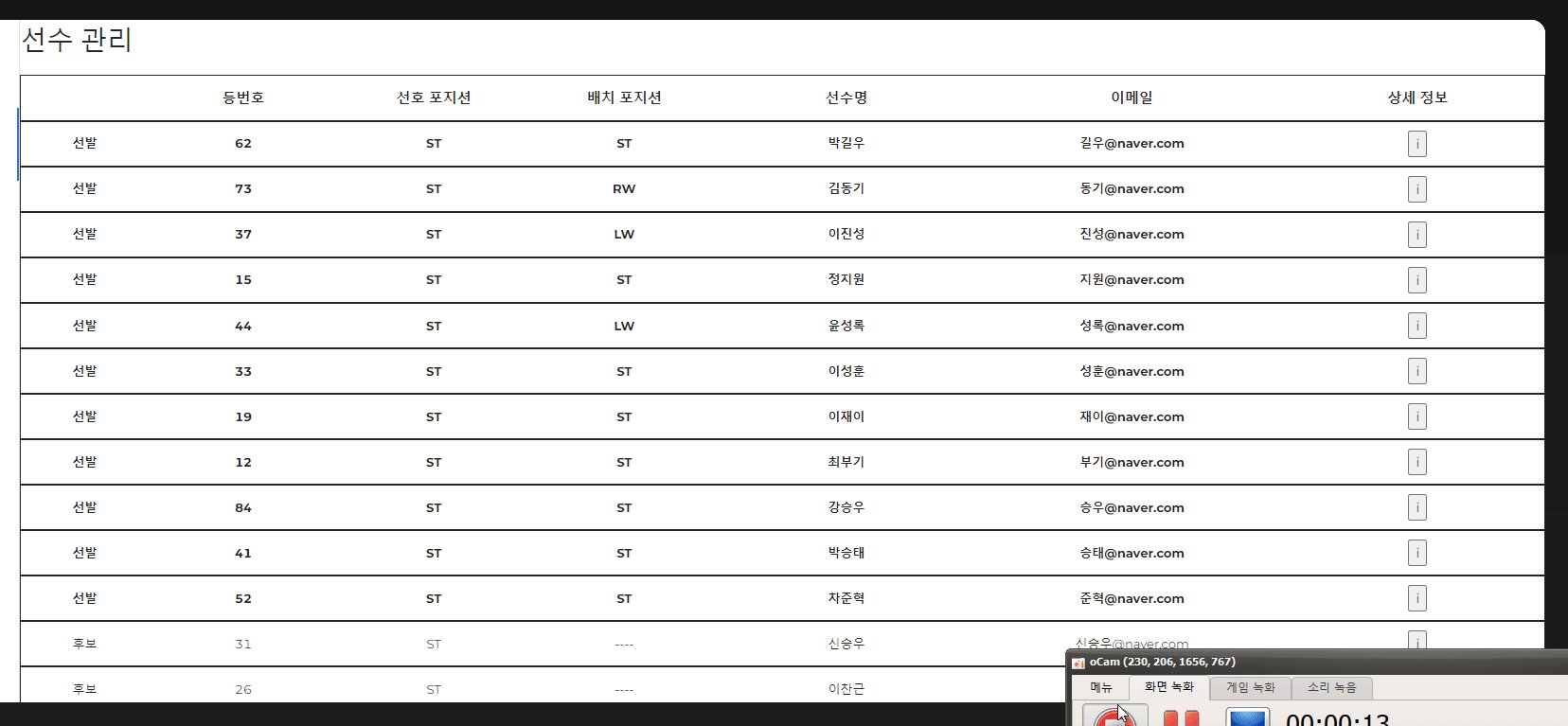
우선 선수관리 에서 구분 할 것이 하나 더 생겨서 그리드를 다시한번 조정했다
그리고 스크롤이 안되는 에러가 있었는데 높이를 지정해주지 않아서 생긴 문제였다
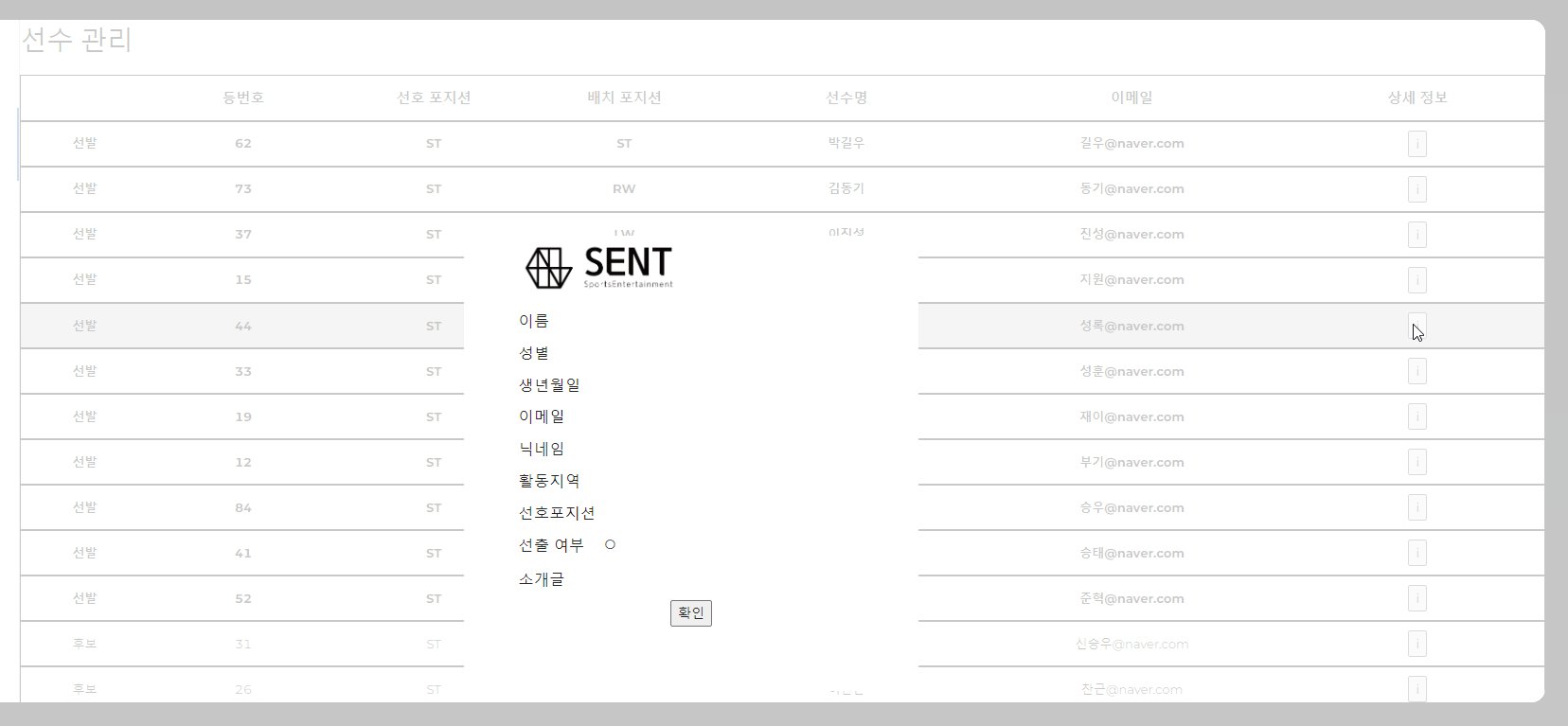
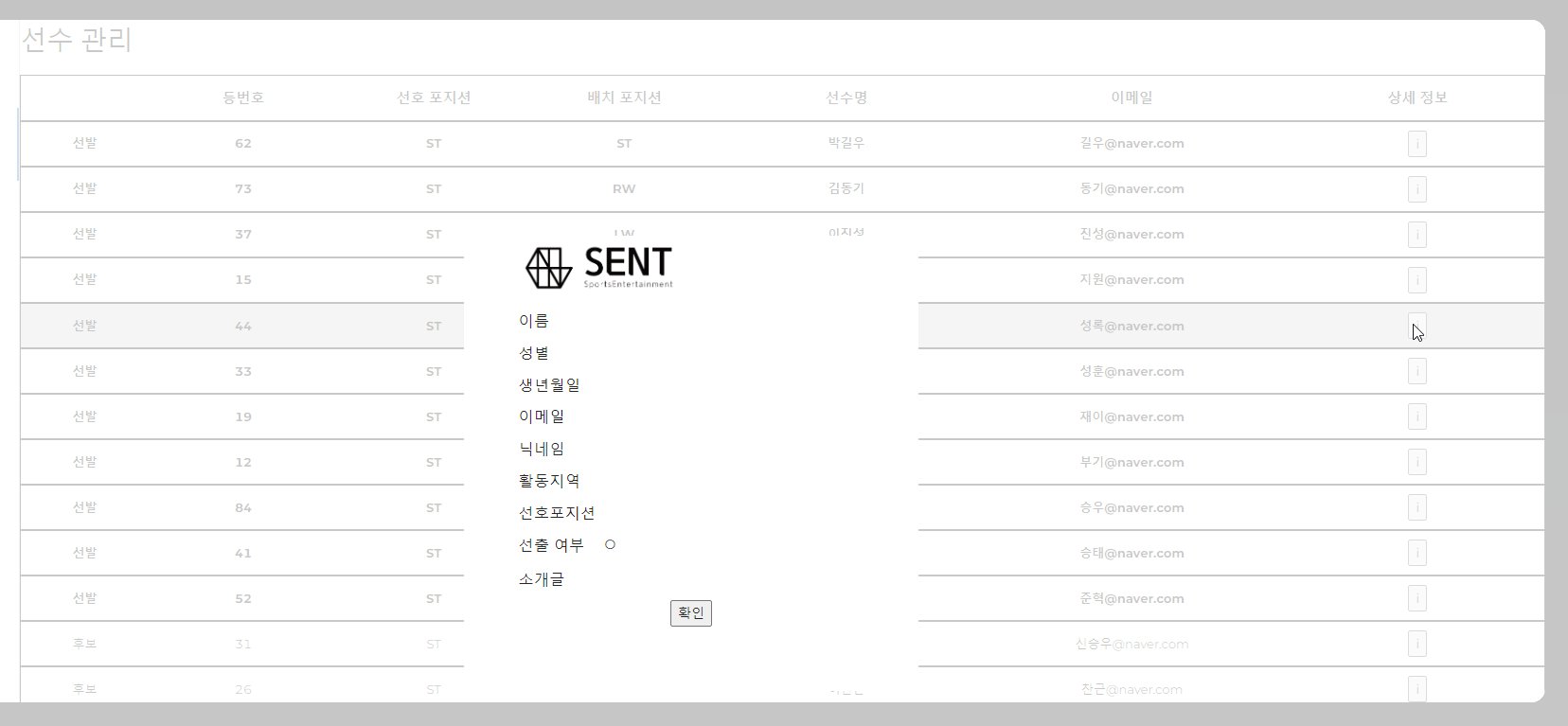
적절한 높이를 주고 해결했고 추가기능은 i버튼을 눌렀을 때 나오는 상세정보와
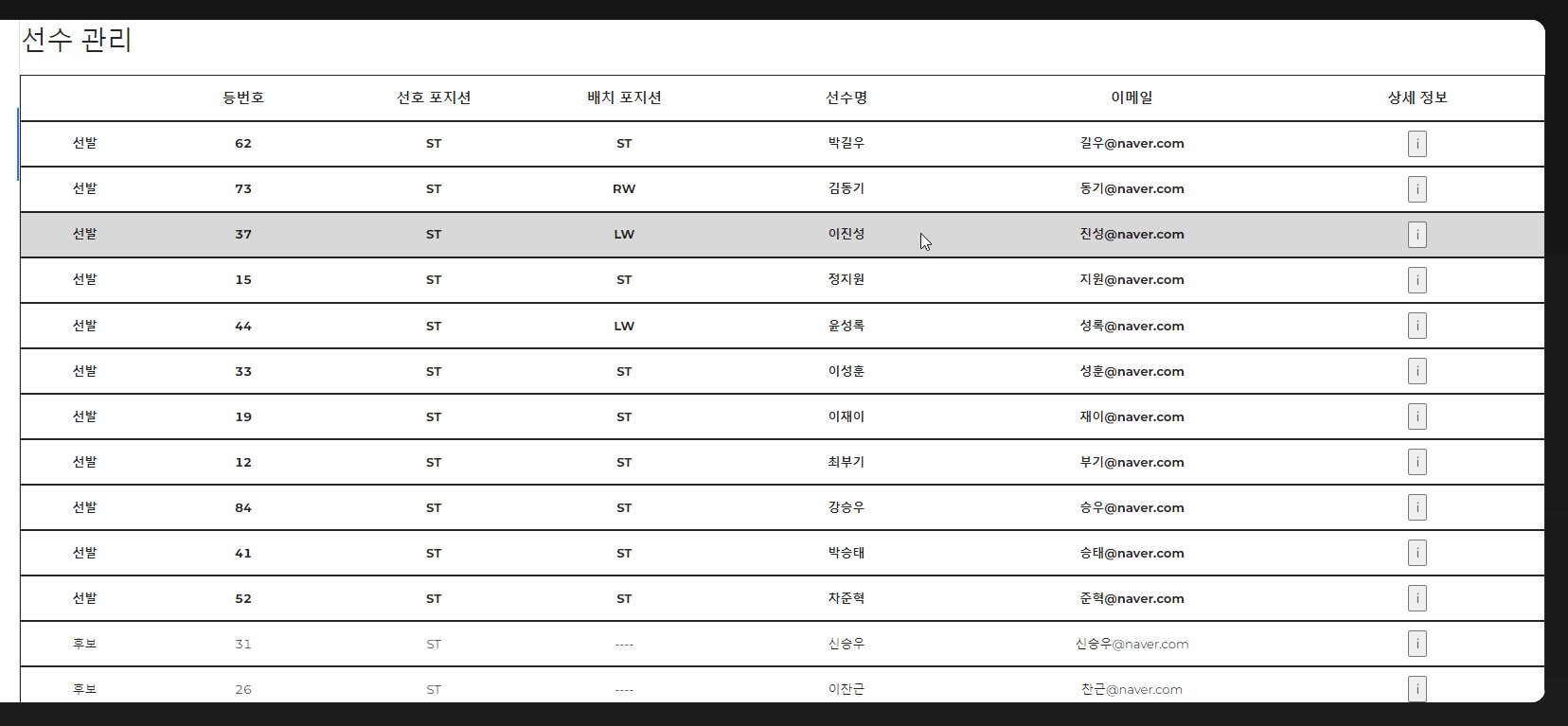
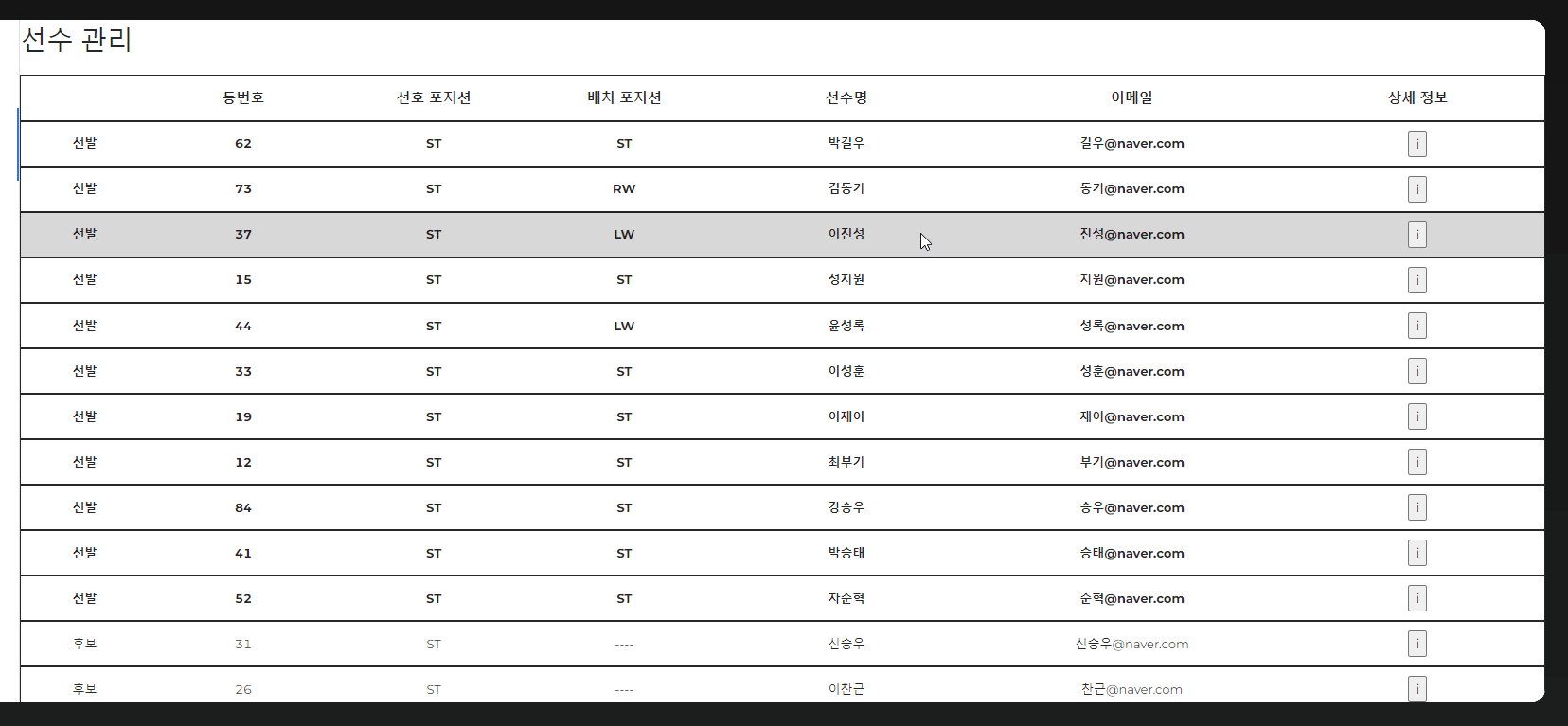
리스트에서 해당 선수가 클릭되었는지 알 수 있도록 색 변경과
선수에 마우스를 올렸을 때 색 변경이 되도록 했다

선택되었을 때 색이 변경되는 것은 포메이션 판에서 선수카드가 클릭됐을 때
외곽선이 나오게하는 로직과 똑같다
저 하나의 칸을 button 태그로 감싸서 onClick에 핸들러함수를 걸어줬다
그리고 그 함수에서는 해당 버튼의 id 값을 가져와서 state에 저장한다
만약 state에 저장된 id와 발생한 이벤트의 id값이 같다면 select값을 0, Id 값을 없앴다
색을 주는 방법은 전역변수로 똑같이 select라는변수를 만들었고
해당 변수가 1이고 state에 저장된 id와 버튼의 id값이 같다면 className에 select를 붙였다
마우스가 이동될 때 마다 색이 변경되는건 button 태그에 hover 되었을 때 색이 변하도록 했다
코드가 너무 길어서 자세한 코드는 내 git에서 Team_FrontTest - BigList 파일을 보면 된다

