
프로젝트 - 알림 에러 수정, 선수 관리 리스트 그리드, 포메이션 선수 카드 에러 수정 중
알림 에러
브라우저 크기가 작아지면 상단 앱바에서 메뉴를 리스트로 띄우는게 아니라
햄버거에 모달로 띄우는 방식이었다
근데 햄버거를 클릭하면 메뉴 아이템이 나오는게 아니라 알림이 떠버렸다
찾아보니 모달창을 끄고 닫는 state가 알림과 햄버거가 같은 것으로 되어 있었다
그래서 서로 다른 state로 구분하니 제대로 수정되었다

선수 관리 리스트 그리드 수정
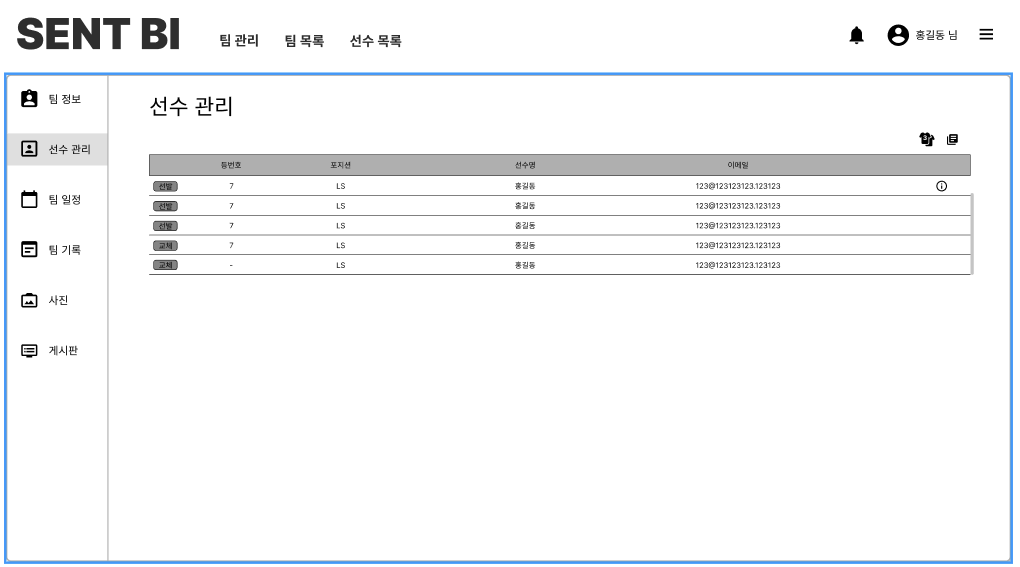
원래 선수 관리 부분에서 나타내기로 했던 정보가 3개 였는데 5개로 늘어났다
그에 따라 그리드를 수정했다

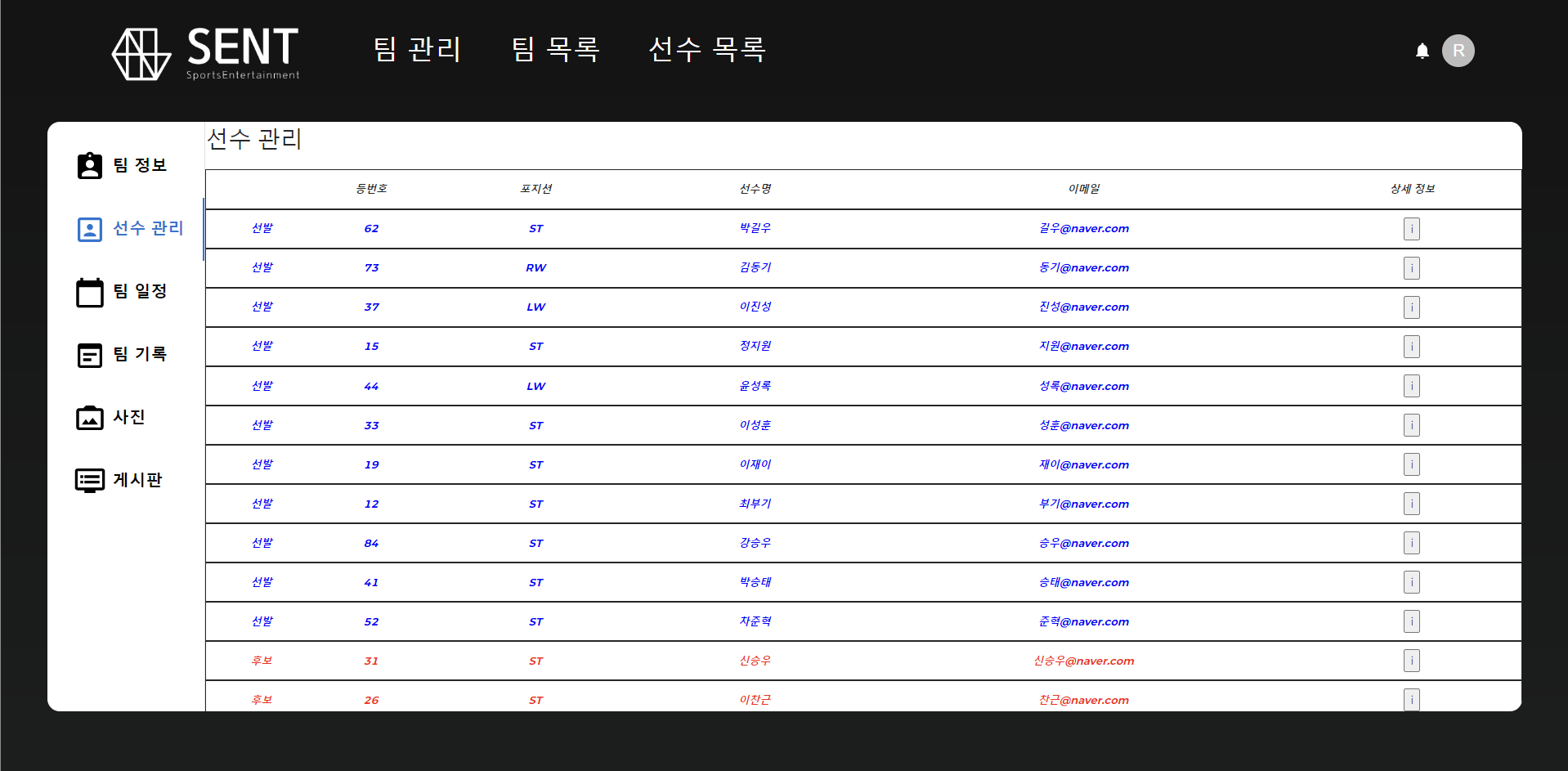
이건 figma에 올라온 디자인이다
배경같은건 입히지 않은 디자인이다

선발과 후보를 즉각적으로 개발할 때 차이를 보기위해 일부러 색을 주었다
이제 해당 선수 박스를 마우스로 클릭하면 변화를 줘서 선택되었다는 표시를 주어야 하는데
일단 그 방법을 찾지 못해서 시도하고 있는 중이다
포메이션 선수 카드 에러 수정 중
저번에 선택 했을 때 외곽선을 주는 코드를 작성했다
제대로 완성한 줄 알았지만 교체를 하다보니 에러가 발생했다
동일한 선수를 두번 클릭하면 외곽선이 사라지지 않았고
A선수를 왼클릭 했다가 B선수를 오른클릭후 후보와 교체하면 A선수의 외곽선은
A선수를 다른 선수와 교체하기 전까지는 끝까지 사라지지 않았다
우선 동일한 선수를 클릭했을 때 외곽선을 끄기위해 해당 선수의 id값을 저장하는 state를 만들었고
id값이 같다면 selected 라는 변수를 0으로 했다
selected가 1이면 className에 변화를 주어 외곽선을 입히는 방식이었기 때문에
제대로 작동을 해야했다
테스트를 해보았을 때 제대로 작동 하는줄 알았으나 아니었다

이것도 지금 보면 한 선수를 두번 클릭하면 외곽선이 사라진듯 하나
다른 선수를 클릭하면 다시 그 선수의 외곽선이 나타난다
f12를 통해서 className에 변화가 생기는 것 까지 확인을 했으나
왜 다시 생기는지 도저히 알 수가 없었다
그래서 이것도 지금 수정중에 있는데 도저히 이해가 가지 않는 부분이다

