
팀 프로젝트 - 포메이션판 구현 거의 완료
지난번 기록
1에서는 draggable로 요소를 움직일 수있게하고 그 요소를 11개로 늘리는 것 까지 하고 종료하였다
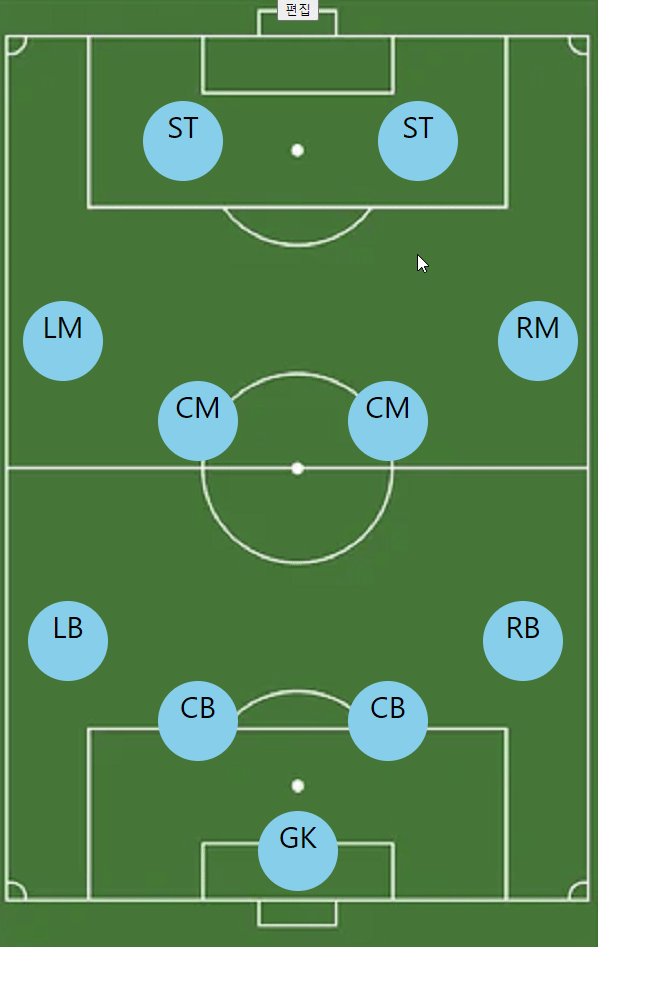
오늘은 각 위치의 defaultPosition을 4-4-2 포메이션으로 잡고 x, y값의 좌표가 바뀌는 대로 포지션도 바뀌도록 구현할 것이다
구현
우선 x, y값을 알아보기 위해서 draggable 기본 함수인 onDrag 를 활용해보도록 하자
import React, { useState } from 'react';
import "./Formation.css"
import Draggable from 'react-draggable';
function Formation () {
const [Status, SetStatus] = useState(true)
const [position, setPosition] = useState({ x: 0, y: 0 });
const [position2, setPosition2] = useState({ x: 0, y: 0 });
const onStatusHandler = () => {
SetStatus(!Status)
}
const trackPos = (data) => {
setPosition({ x: data.x, y: data.y });
};
const trackPos2 = (data) => {
setPosition2({ x: data.x, y: data.y });
};
return(
<div className="formation">
<button onClick={onStatusHandler}>
{Status ? "편집" : "편집 완료"}
</button>
<Draggable
disabled={Status}
defaultPosition={{x: 0, y: 0}}
onDrag={(e, data) => trackPos(data)}
>
<div className="move">
<div>1</div>
<div>x: {position.x.toFixed(0)}, y: {position.y.toFixed(0)}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 0, y: 0}}
onDrag={(e, data) => trackPos2(data)}
>
<div className="move">
<div>2</div>
<div>x: {position2.x.toFixed(0)}, y: {position2.y.toFixed(0)}</div>
</div>
</Draggable>
</div>
)
}
export default FormationonDrag는 드래그가 움직이는 동안 일어나는 함수이다
드래그가 되면 x,y값이 변하고 그 값을 state에 넣어서 즉각적으로 요소의 좌표를 찍어주게 했다
근데 요소가 겹쳐서 생성되지 않고 첫번째 요소밑에 두번째 요소가 생겨서 좌표가 서로 다르다
요소가 생겨나는 위치가 y좌표 0이 되어버려서 1 2번 요소의 값이 달랐다
그래서 요소가 겹쳐서 생성되게끔하는 방법을 찾기 위해 구글링도 하고 지식인에 질문도 올렸다
지식인에 올렸더니 답변이 absolute를 해주면 된다고 하였고,
팀원도 absolute로 하면 되는것같다고 해서 해주었더니 겹쳐서 생성이 되었다
.move {
background-color:skyblue;
width:80px;
height:80px;
border-radius:75px;
text-align:center;
margin:0 auto;
font-size:30px;
vertical-align:middle;
line-height:50px;
cursor: grab;
position: absolute;
}
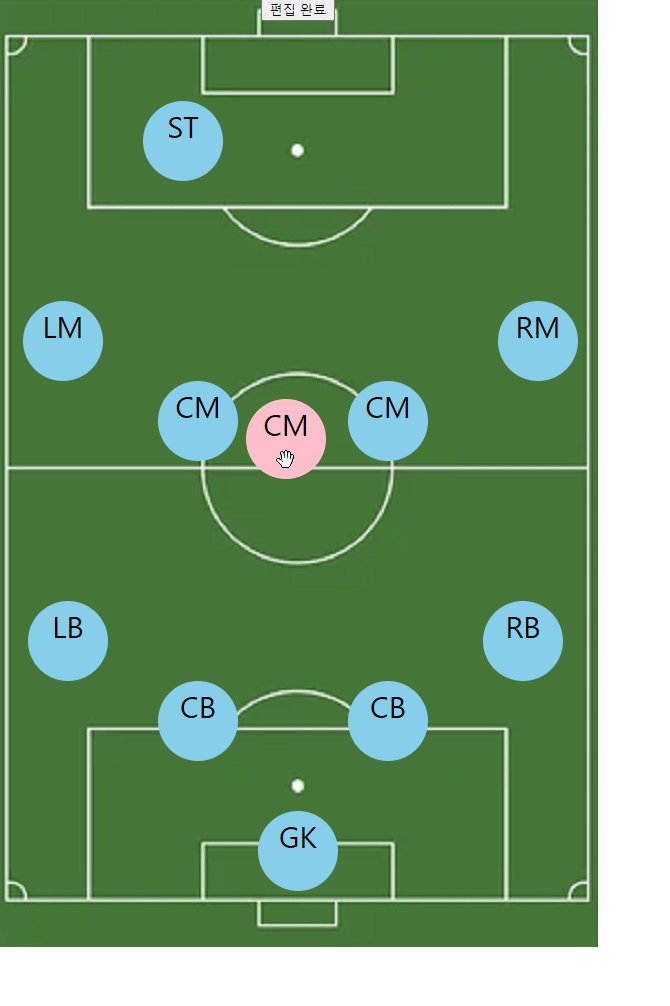
.move:hover {
background-color: pink;
}
.formation {
width: 600px;
height: 950px;
background-image: url(https://velog.velcdn.com/images%2Fqnrl3442%2Fpost%2F733d5e03-5531-4e99-98e6-6f9a05c26c15%2Fformation.png);
}그래서 노가다로 x, y값을 모두 측정해서 포지션 별로 구역을 나누었고
특정 포지션에 들어가면 그 포지션값이 요소에 출력되게끔 Content state를 만들었다
import React, { useState, useEffect } from 'react';
import "./Formation.css"
import Draggable from 'react-draggable';
function Formation () {
const [Status, SetStatus] = useState(true)
const onStatusHandler = () => {
SetStatus(!Status)
}
const [Content1, SetContent1] = useState("ST");
const [Content2, SetContent2] = useState("ST");
const [Content3, SetContent3] = useState("LM");
const [Content4, SetContent4] = useState("CM");
const [Content5, SetContent5] = useState("CM");
const [Content6, SetContent6] = useState("RM");
const [Content7, SetContent7] = useState("LB");
const [Content8, SetContent8] = useState("CB");
const [Content9, SetContent9] = useState("CB");
const [Content10, SetContent10] = useState("RB");
const onContentHandler1 = (props) => {
SetContent1(props)
}
const onDragHandler1 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler1("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler1("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler1("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler1("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler1("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler1("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler1("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler1("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler1("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler1("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler1("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler1("CB")
}
}
const onContentHandler2 = (props) => {
SetContent2(props)
}
const onDragHandler2 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler2("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler2("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler2("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler2("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler2("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler2("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler2("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler2("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler2("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler2("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler2("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler2("CB")
}
}
const onContentHandler3 = (props) => {
SetContent3(props)
}
const onDragHandler3 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler3("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler3("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler3("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler3("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler3("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler3("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler3("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler3("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler3("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler3("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler3("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler3("CB")
}
}
const onContentHandler4 = (props) => {
SetContent4(props)
}
const onDragHandler4 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler4("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler4("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler4("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler4("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler4("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler4("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler4("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler4("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler4("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler4("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler4("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler4("CB")
}
}
const onContentHandler5 = (props) => {
SetContent5(props)
}
const onDragHandler5 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler5("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler5("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler5("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler5("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler5("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler5("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler5("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler5("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler5("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler5("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler5("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler5("CB")
}
}
const onContentHandler6 = (props) => {
SetContent6(props)
}
const onDragHandler6 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler6("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler6("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler6("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler6("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler6("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler6("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler6("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler6("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler6("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler6("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler6("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler6("CB")
}
}
const onContentHandler7 = (props) => {
SetContent7(props)
}
const onDragHandler7 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler7("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler7("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler7("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler7("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler7("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler7("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler7("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler7("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler7("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler7("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler7("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler7("CB")
}
}
const onContentHandler8 = (props) => {
SetContent8(props)
}
const onDragHandler8 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler8("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler8("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler8("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler8("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler8("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler8("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler8("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler8("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler8("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler8("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler8("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler8("CB")
}
}
const onContentHandler9 = (props) => {
SetContent9(props)
}
const onDragHandler9 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler9("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler9("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler9("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler9("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler9("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler9("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler9("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler9("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler9("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler9("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler9("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler9("CB")
}
}
const onContentHandler10 = (props) => {
SetContent10(props)
}
const onDragHandler10 =(data) =>{
if(data.x>80 && data.y < 120 && data.x <450){
onContentHandler10("ST")
} else if(data.x<80 && data.y < 200){
onContentHandler10("LW")
} else if(data.x > 450 && data.y < 200){
onContentHandler10("RW")
} else if(data.x>80 && data.y > 120 && data.y < 185 && data.x <450){
onContentHandler10("CF")
} else if(data.x>80 && data.y > 185 && data.y < 275 && data.x <450){
onContentHandler10("CAM")
} else if(data.x<80 && data.y > 200 && data.y < 440){
onContentHandler10("LM")
} else if(data.x > 450 && data.y > 200 && data.y < 440){
onContentHandler10("RM")
} else if(data.x>80 && data.y > 275 && data.y < 460 && data.x <450){
onContentHandler10("CM")
} else if(data.x<80 && data.y > 440){
onContentHandler10("LB")
} else if(data.x > 450 && data.y > 440){
onContentHandler10("RB")
} else if(data.x>80 && data.y > 460 && data.y < 560 && data.x <450){
onContentHandler10("CDM")
} else if(data.x>80 && data.y > 560 && data.x <450){
onContentHandler10("CB")
}
}
return(
<div className="formation">
<button onClick={onStatusHandler}>
{Status ? "편집" : "편집 완료"}
</button>
<Draggable
disabled={Status}
defaultPosition={{x: 145, y: 80}}
onDrag = {(e, data) => onDragHandler1(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content1}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 380, y: 80}}
onDrag = {(e, data) => onDragHandler2(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content2}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 25, y: 280}}
onDrag = {(e, data) => onDragHandler3(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content3}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{ x: 160, y: 360 }}
onDrag = {(e, data) => onDragHandler4(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content4}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 350, y: 360}}
onDrag = {(e, data) => onDragHandler5(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content5}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 500, y: 280}}
onDrag = {(e, data) => onDragHandler6(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content6}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 30, y: 580}}
onDrag = {(e, data) => onDragHandler7(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content7}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 160, y: 660}}
onDrag = {(e, data) => onDragHandler8(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content8}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 350, y: 660}}
onDrag = {(e, data) => onDragHandler9(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content9}</div>
</div>
</Draggable>
<Draggable
disabled={Status}
defaultPosition={{x: 485, y: 580}}
onDrag = {(e, data) => onDragHandler10(data)}
bounds = {{top: 0, left: 0, right: 520, bottom: 740}}
>
<div className="move">
<div>{Content10}</div>
</div>
</Draggable>
<Draggable
disabled={true}
defaultPosition={{x: 260, y: 790}}
>
<div className="GK">
<div>GK</div>
</div>
</Draggable>
</div>
)
}
export default Formation각 요소가 가지는 x, y값이 다르다 보니 요소의 수만큼 state도 만들어 주었고 코드가 너무 길어졌다
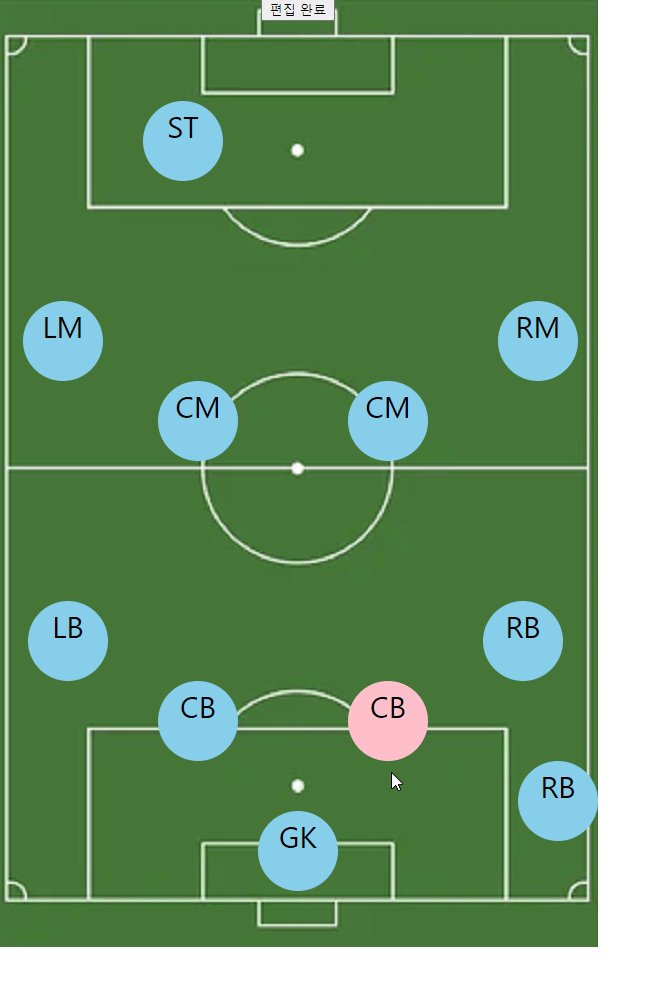
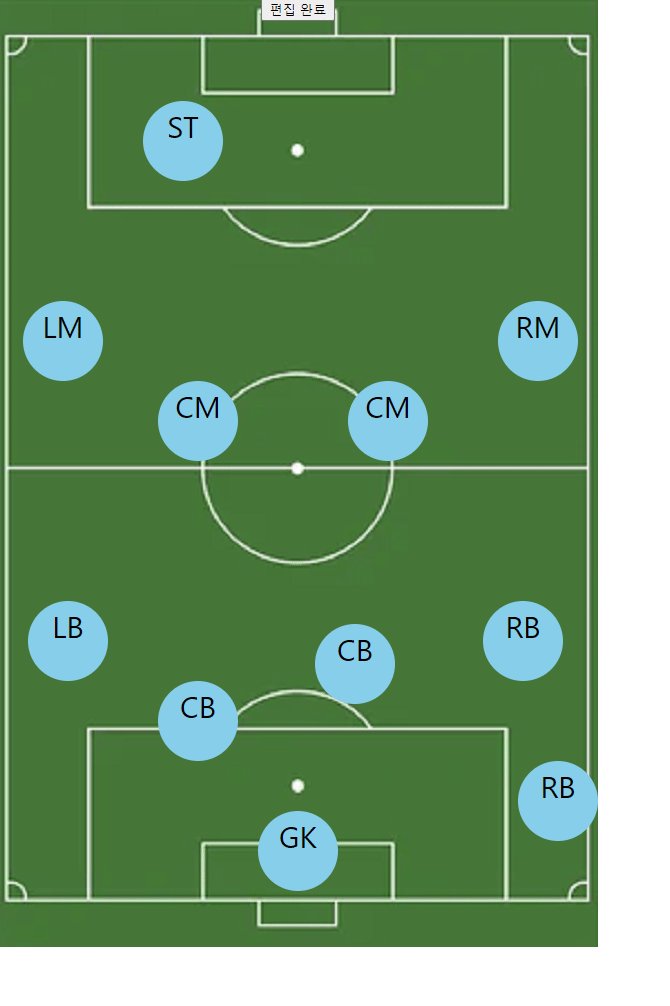
코드를 짧게 하는 방법이 있나 찾아봐도 모르겠어서 일단 이렇게 구현을 했고 결과는 아래와 같다

이제 남은건 편집 버튼을 누르면 백에서 선수 db를 받아오고
사용자가 원하는 요소에 원하는 선수를 넣은 후에 편집 완료 버튼을 누르면
각 요소의 위치, 등록된 선수를 백으로 post 해주도록 구현해야 한다

