
팀 프로젝트 - 포메이션판 구현 방법 변경
이전 방법
예전에는 react-dnd 라는 것을 사용해서 구현을 하려고 했었다
그러나 나의 실력이 부족했던 탓에 제대로 구현하는데 많은 어려움이 있었다
react-dnd 에서 제공하는 체스 코드를 조금씩 뜯어고쳐서 해보려 했지만 도저히
말을 11마리로 늘리는 방법을 찾지 못하였고 거기서 멈췄다 ㅠㅠ
그러다가 로그인구현, 리액트, HTML, CSS 등을 공부해야했기에 진행이 거기서 멈추었다가 로그인 구현도 끝났고
공부도 얼추 해서 다시 포메이션판을 구현하기 위해 검색을 했다
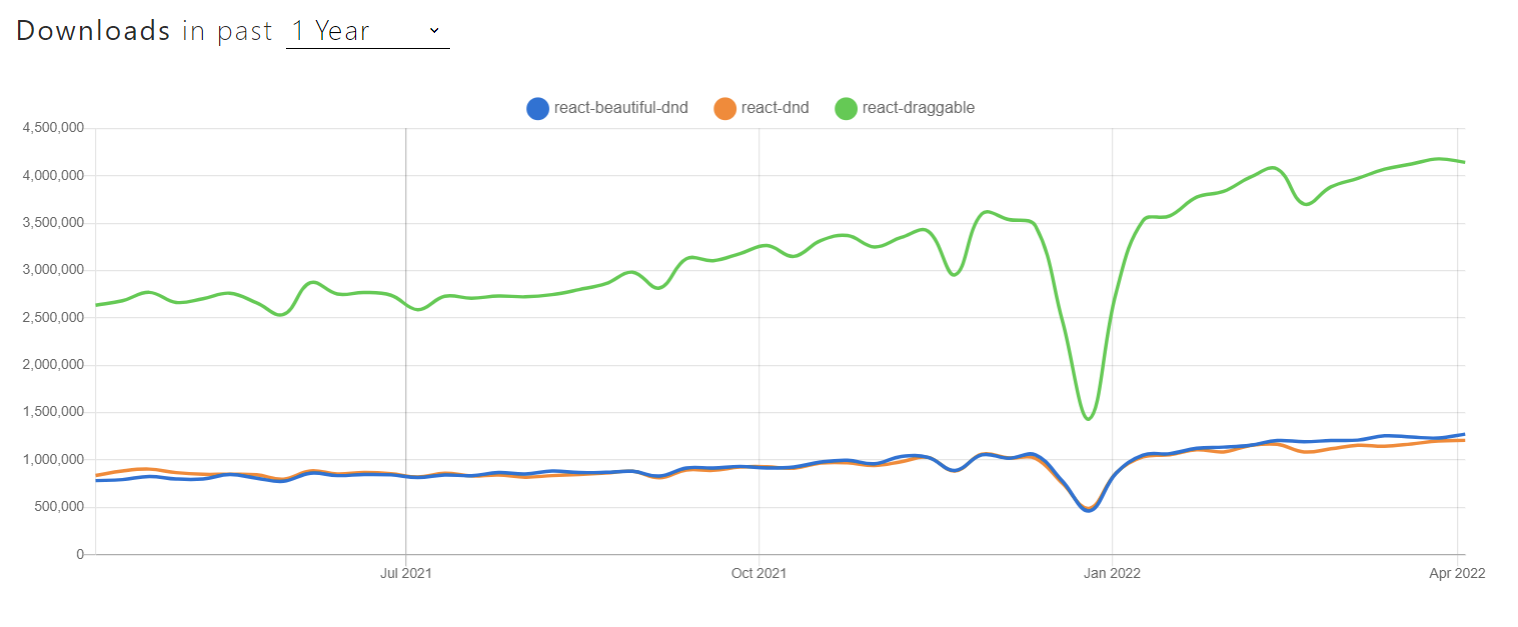
그러다가 라이브러리 트렌드? 를 보여주는 곳을 찾았다

NPM Trends라는 곳인데 위의 그래프를 보면 dnd보다 draggable이 훨씬 많이 쓰이는 것을 알 수 있다
그래서 개발 방식을 dnd가 아닌 draggable로 돌리고 예제를 검색해보았는데
포메이션판 구현에 있어서 굉장히 유익한 예제가 많았다
react-draggable npm에서 보여주는 데모 코드만 해도 충분할 정도로 좋은 예제가 많았다
그래서 우리는 react-draggble로 개발을 하기로 하였다
구현
react-draggble npm 사이트이다
들어가면 굉장히 많은 정보가 적혀있고 일단 프로젝트 폴더에 설치를 해주었다
npm i react-draggble --savenpm사이트에 나와있는 데모 코드는 클래스형 컴포넌트로 작성이 되어 있어서 이해하는데 조금 어려움이 있었다
그래서 예제가 아니라 일단 간단한 코드를 작성해보았다
import React from 'react';
import "./Formation.css"
import Draggable from 'react-draggable';
function Formation () {
return(
<Draggable>
<div className="move">
안녕
</div>
</Draggable>
)
}
export default Formation
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
Formation.css
.move {
background-color:skyblue;
width:150px;
height:150px;
border-radius:75px;
text-align:center;
margin:0 auto;
font-size:12px;
vertical-align:middle;
line-height:150px;
cursor: move;
}
.move:hover {
background-color: pink;
}
이렇게 제대로 움직이는 것을 볼 수 있다
그리고 선수를 움직이기 위해선 편집 버튼을 누른 후에만 움직일 수 있고 편집 완료를 누르면 다시 움직일 수 없게 해야한다
버튼을 만들고 state를 만든뒤에 버튼을 누르면 state가 false -> true, true -> false 로 바뀌게끔 하면 될 것 같다
그리고 그 state를 Draggable태그에 같이 걸어주면 된다
import React, { useState } from 'react';
import "./Formation.css"
import Draggable from 'react-draggable';
function Formation () {
const [Status, SetStatus] = useState(true)
const onStatusHandler = () => {
SetStatus(!Status)
}
return(
<>
<Draggable disabled={Status}>
<div className="move">
안녕
</div>
</Draggable>
<button onClick={onStatusHandler}>
{Status ? "편집" : "편집 완료"}
</button>
</>
)
}
export default Formation
이렇게 구현을 하였다
이후 11명의 선수를 구현해야 하니 이렇게 하는게 맞는지는 모르겠지만 draggble 태그를 11개로 늘리고
백그라운드 이미지를 축구장 사진을 넣어주었다
import React, { useState } from 'react';
import "./Formation.css"
import Draggable from 'react-draggable';
function Formation () {
const [Status, SetStatus] = useState(true)
const onStatusHandler = () => {
SetStatus(!Status)
}
return(
<div className="formation">
<button onClick={onStatusHandler}>
{Status ? "편집" : "편집 완료"}
</button>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
1
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
2
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
3
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
4
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
5
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
6
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
7
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
8
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
9
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
10
</div>
</Draggable>
<Draggable disabled={Status} defaultPosition={{x: 0, y: 0}}>
<div className="move">
11
</div>
</Draggable>
</div>
)
}
export default Formation
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
Formation.css
.move {
background-color:skyblue;
width:50px;
height:50px;
border-radius:75px;
text-align:center;
margin:0 auto;
font-size:12px;
vertical-align:middle;
line-height:50px;
cursor: move;
}
.move:hover {
background-color: pink;
}
.formation {
width: 600px;
height: 950px;
background-image: url(https://velog.velcdn.com/images%2Fqnrl3442%2Fpost%2F733d5e03-5531-4e99-98e6-6f9a05c26c15%2Fformation.png);
}
defaultPosition은 처음에 있을 위치를 정하는 코드인데 어떻게 해야될지 모르겠어서 일단 다 0으로 넣어두었다
저 번호가 있는 곳에는 DB에 저장되어 있는 회원의 이름이 들어가야 하고 각 원 밑에는 현재 위치한 포메이션 별로
어느 포메이션인지 나오게 해야한다
조금 더 알아보고 2장에서 다시 정리하도록 하겠다!

