
git 협업
-
현재 개발자가 어떻게 git을쓰고 관리하는지 심층으로 들어가보기
-
최대한 머지를 쉽게 그리고 에러가 안나게끔 만들어보기
1. 현재 개발자가 어떻게 git으로 협업을하는가.
일단 기초 프로젝트를 할때는 main Branch에 모든것을 병합하여 엄청나게 고생을했다(다시는 이런일이 생기지않도록 이번에는 정말 깔끔하게 git을 써볼 생각이다)그렇기 때문에 이번에는 현업에서는 어떻게 git을쓰는지 공부해보고 적용해보았다.
맨처음에는
자신의 git에 Repository를 만들어 Branch를 각각 만들려고 했다. 하지만 이 방법도 그렇게 현명하지 않는 방법이라 생각했다.

그래서 많이 찾아본 결과

라는 것을 찾았고 바로 실행에 옮겨봤다.
여기서 단체(Organization)이란 무엇인가?
Organization은 말 그대로 단체, 팀이 계정을 공유하고 git을 활용할수있다는 것이다.
그런데 굳이? 단체(Organization)를 써야하는가?
계정과 개인 계정의 엄청난 기능적 차이가 존재하지 않지는다. 거의 비슷하다
하지만 개인 계정으로 협업할 경우 해당 Repository를 소유 계정 한명에게 의존하는 형태로 협업
하는것이 가장 큰 단점이다. 결과적으로 자신의 git에 Repository를 만들고 관리하게되면
팀원들이 관리를 하고싶어도 할수가 없다는 뜻!
그럼 바로 실행에 옮겨보자.
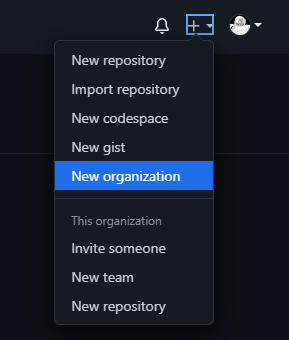
일단 자신의 github에 들어가.

우측 상단에 +를 누르고 만들어주면 된다.
2. 최대한 머지를 쉽게 그리고 에러가 안나게끔 만들어보기
그래서 생각한 방법이 각자 Branch를 만드는 방법 아니야
하지만 여기서 더 간편하고 쉽게 만드는방법을 찾아냈다.
Repository와 Branch를 각각 나누고 HTML도 각각 나누는것!
맨처음에 develop라는 Branch를 만들어 최종본에 도착하기 전 단계 말그대로 에러, 버그, 실행구현이 완벽하게
가능할수있게 수정하는 Branch라고 생각하면된다.
그리고 조에서는 Back-end, Front_end를 나누어 작업을 하기로 했고 거기서 또 Branch를 나누어 주면된다.


그리고 마지막으로 HTML을 나누는 과정
아니 Branch를 나누었으면 됬지 왜 또 나누냐? 라고 생각할수있다. 하지만 HTML을 나누는이유는 머지를
간편하게 할수있게 도와주는 일종에 편의 기능이라고 생각하면 된다.
만약 코드를 분리하지 않고 작성하게 되면?
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>분리되지 않은 HTML</title>
</head>
<body>
<header>
<h1>분리되지 않은 HTML</h1>
</header>
<nav>
<ul>
<li>section 1</li>
<li>section 2</li>
<li>section 3</li>
<li>section 4</li>
<li>...</li>
<li>section n</li>
</ul>
</nav>
<article>
<div id="section-n">
content for section n
</div>
</article>
<footer>
<div>
this is footer
</div>
</footer>
</body>
</html>이런식으로 작성할수있다.
이렇게 코딩하면 문제점이 무엇일까?
-
코드가 길어져서 가독성이 떨어진다.
-
동시에 각 tag 작업이 어렵다.
따라서 이 문제를 해결하기 위해 html tag를 파일로 분리해보고자 한다.
그럼 파일을 분리해서 작성한것을 보자.
ex) 
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>분리된 HTML</title>
<script src="/static/js/includeHTML.js"></script>
</head>
<body>
<header include-html="/static/html/header.html"></header>
<nav include-html="/static/html/nav.html"></nav>
<article include-html="/static/html/article.html"></article>
<footer include-html="/static/html/footer.html"></footer>
</body>
<script>
includeHTML();
</script>
</html>이렇게 간단하고 효율성있게 작업을 할수있게된다.

https://kindle14.tistory.com/50 이거 좋네요~