
오늘 공부한것
-
menu bar의 구동 방식과 틀
-
스크롤 방식과 딜레이 방식으로 부드럽게 구현
-
스크롤 애니메이션
1. menu bar의 구동 방식과 틀
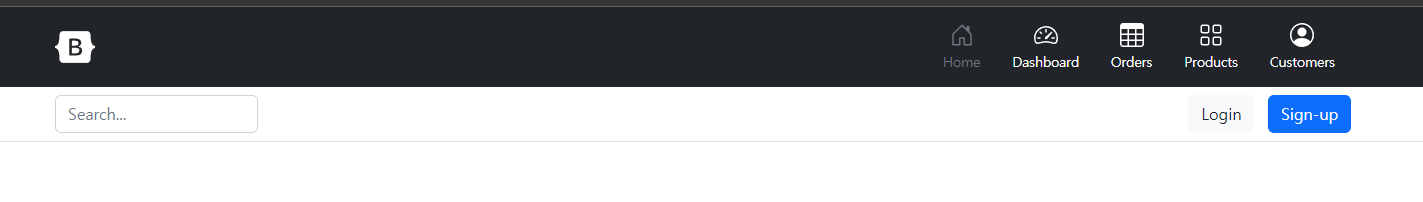
메뉴바를 만들기위해 이곳 저곳 검색을하던 와중 웹개발 종합반에서 만든 버튼이 부트스트렙에서 가지고 왔는게 생각이
났다. 이번에는 부트스트렙을 적극 활용해서 많은 메뉴바 네비게이션바를 편하게 작업할수있게 만들고 스크롤 방식에
집중애해야겠다는 생각을 하고 바로 부트스트렙으로 들어가 마음에드는 메뉴바를 받아와 작업을 시작했다.

이렇게 가져온후 수정을 한 뒤 추가 작업을 하였다.

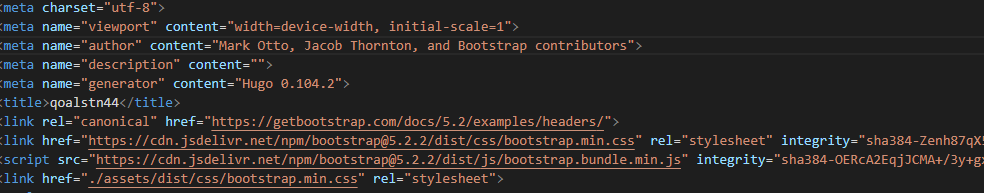
이번에 부트스트렙이 4.0 -> 5.0으로 버전이 업데이트 되면서 링크하는 기능이 바뀐게있다.
물론 하기전에 링크를 받아와 HTML에 작성해주고 이번에 추가된 min.css와 min.js를 링크를 자기 파일 링크에 맞춰줘야
작업물이 나오는걸 확인 할수있다.
2. 스크롤 방식과 딜레이 방식으로 부드럽게 구현
두 번째로 구현해야 하는것이 (아이폰 타이머식)스크롤 을 만들어야 게시물이라고 볼수있는 사이트를 만들수있다.
스크롤을 CSS로 구현하는게 한번밖에없어서 많은 검색을 하고 찾아본 결과 스냅 스크롤을 사용하여 CSS으로 충분히 구현할수있지만
조금 더 디테일하게 만들고 싶어서 많이 찾아보고 더 잘만들어야겠다는 생각을 했다.

3. 스크롤 애니메이션
그럼 어떻게 더 디테일하게 부드럽게 작성할수있을까. 생각한 결과 스크롤 애니메이션을 넣어서 만드는 방식이있어 그것을 활용해볼려고 한다.
일단 예시를 보자면

출처(https://gurtn.tistory.com/129)
위에 방식보다 훨신 눈에 잘보이고 시선을 끌수있는 방식이 있다. 이것을 활용해서 스크롤방식을 만들어 볼 예정이다.

와... 진짜 멋있다 ㅎㅎ
항상 어떻게 더 잘만들까 고민하시는 모습이 찐 개발자스럽네요