
1. 애니메이션 스크롤
어제 구현할려했던 애니메이션 스크롤을 오늘 페이지에 적용시켰다. 이것 때문에 정말 고생 한거같다..
문제는 js가 HTML에 연결이 안되서 보이지 않는 오류를 찾는라 시간을 너무 많이 써버렸다.
결과적으로는 성공했다.

참조(https://gurtn.tistory.com/129)
Intersection Observer API라는것을 받아와 js에 적용시킨 다음 만드는 스크롤바 방식이였다.
root : 어떤 요소를 기준으로 target이 들어오고 나가는 것을 확인할지 지어 기본은 브라우저(viewport)
oortMargin: root의 범위를 확장, 축소 할 수 있습니다.
threshold : target과 root의 교차가 얼마나 일어나야 callback 함수를 실행할지 지정
(기본은 0, 0.0 -> target이 진입을 시작 , 1.0 -> target이 전부 들어 옴)

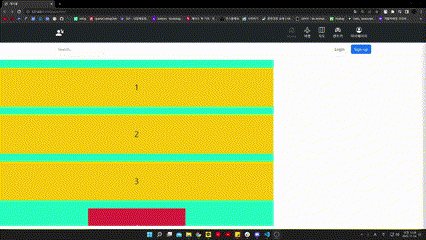
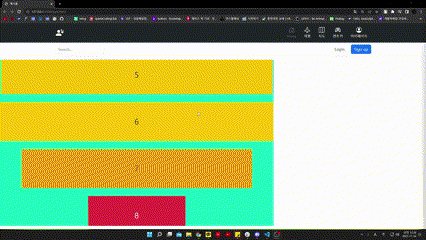
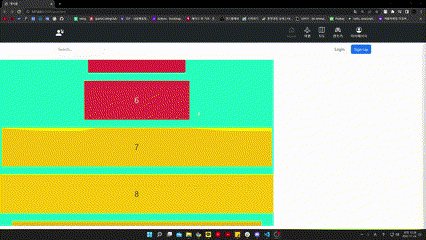
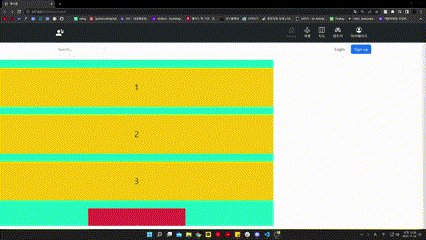
이런식으로 게시물이 잘 보이도록 만들어봤다.
옆에있는 공간은 날씨와 로그인 페이지 등등 많은것을 구현시켜볼 예정이다.
요즘에는 하나하나 구현하는게 백지부터 시작해야되서 막히는것도 많고 힘든것도 너무 많은것 같다... 빨리 잘해지고 싶다는 마음과
화를 표출할수있는 배게가 있어서 다행이다.
