
Component 란?
React로 만든 페이지는 Component로 구성되어있다. 페이지 단위로 HTML을 작성하는게 아니라
각 부분을 Component로 만들어서 조립해서 사용 한다. 그럼 장점이 비슷한 부분은 재사용,
유지보수 등등 많은 이점이 있다. 우리가 가장많이 들어가는 네이버 페이지를 예를 들어보자
ex)header Component

ex)menu Component

ex)advertisement Component

ex)login Component

이런식으로 Component를 나누어서 작업을 한다. 가장 좋은 장점이 유지보수라고 생각하는데
advertisement Component를 예를 들어보면 다를 회사의 광고를 내보내야 한다면,
지금의 광고와 다르게 셋팅하고 넣기만하면 끝이라는 것이다.
Component

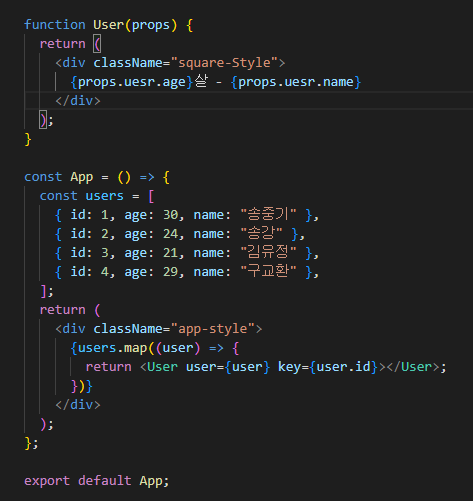
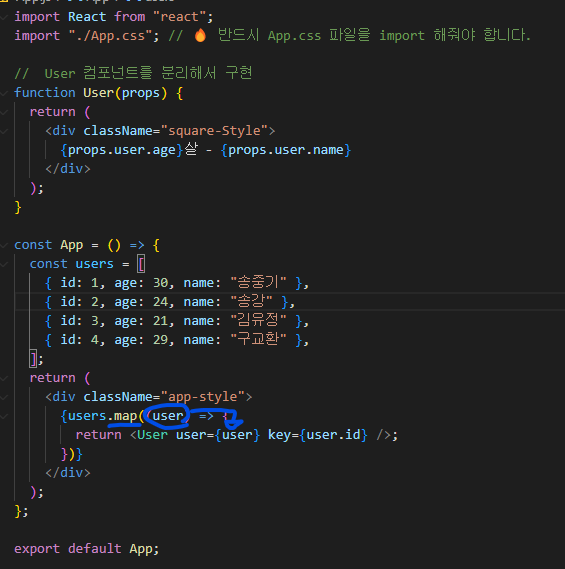
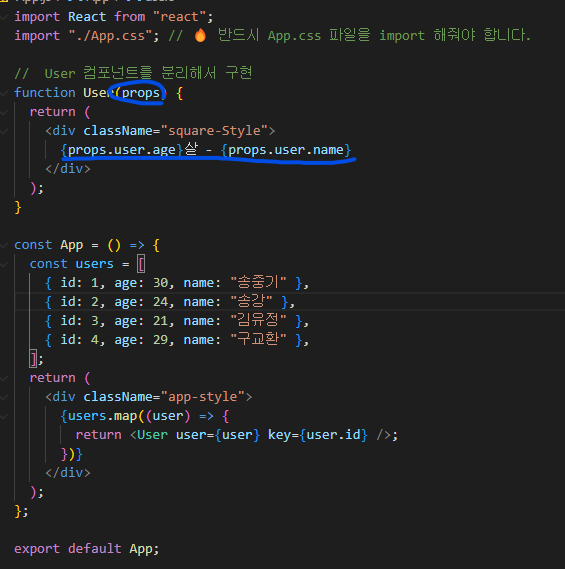
보기와 같이 function User가 하나의 Component를 유지하고있다. 그리고
export default App 으로 export되고있는것이 보인다. 그리고 이걸

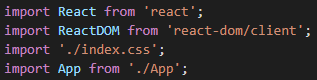
index.js에서 import 해서 사용하게 된다.

map
을 이용하여 Component를 묶어 사용해봤는데 설명을 해보자면

App Component안에 user가 map으로 돌면서 동그라미의 user에 대한 정보를 화살표 방향
user에게 props로 넘겨주고 있다.

그럼 props로 받은 age와 name을 표시 해주게 된다.
map에 기능을 이용하여 코드 중복없이 반복되는 Component를 간단하게 구현할수 있게 되었다.

항상 어떻게 사용하면 좋을까를 고심하시는 모습이 대단하신것같아요!