Todo List 과제
- UI 구현하기
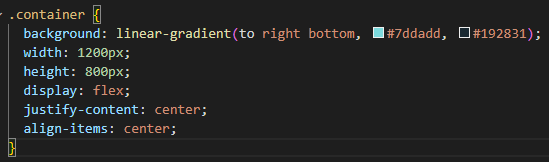
(1200px, 800px 제한하고, 전체 화면의 가운데로 정렬) - Todo 추가 하기
(제목과 내용을 입력하고, [추가하기] 버튼을 클릭하면 Working에 새로운 Todo가 추가되고 제목 input과 내용 input은 다시 빈 값으로 바뀌도록 구성해주세요.) - Todo 삭제 하기
- Todo 완료 상태 변경하기 (완료 ↔ 진행중)
(Todo의 상태가 Working 이면 위쪽에 위치하고, Done이면 아래쪽에 위치하도록 구현)
- UI 구현하기


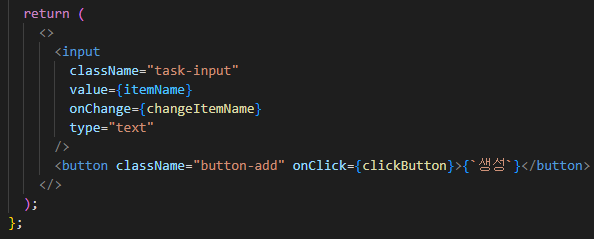
Todo 추가 하기

import { useState } from "react";
import { Item } from "../types/type";
import { v4 as uuid } from "uuid";
interface Props {
items: Item[];
setItems: React.Dispatch<React.SetStateAction<Item[]>>;
}
const InsertItem = ({ items, setItems }: Props) => {
const [itemName, setItemName] = useState("");
const changeItemName = (e: React.ChangeEvent<HTMLInputElement>) => {
setItemName(e.target.value);
};
const clickButton = (e: React.MouseEvent<HTMLButtonElement>) => {
setItems([...items, { itemId: uuid(), itemName, clear: false }]);
setItemName("");
console.log(itemName);
};
return (
<>
<input
className="task-input"
value={itemName}
onChange={changeItemName}
type="text"
/>
<button className="button-add" onClick={clickButton}>{`추가하기`}</button>
</>
);
};
export default InsertItem;
- Todo 삭제 하기
import { Item } from "../types/type";
interface Props {
items: Item[];
setItems: React.Dispatch<React.SetStateAction<Item[]>>;
}
const ItemList = ({ items, setItems }: Props) => {
const clickDelete = (data: Item) => {
setItems(items.filter((item: Item) => item.itemId !== data.itemId));
};
const clickComplete = (data: Item) => {
setItems(
items.map((item: Item) => {
if (item.itemId === data.itemId) {
return { ...item, clear: !item.clear };
}
return item;
})
);
};
return (
<ul>
{items.map((data: Item) => {
return (
<li className="list-item" key={data.itemId}>
<p className={`${data.clear ? "complete" : ""}`}>{data.itemName}</p>
<div>
<button
className="button-delete"
onClick={() => clickDelete(data)}
>{`삭제하기`}</button>
<button
className="button-complete"
onClick={() => clickComplete(data)}
>{`완료`}</button>
</div>
</li>
);
})}
</ul>
);
};
export default ItemList;결과물