설치
npx create-react-app //프로젝트 생성
npx create-react-app [프로젝트명] --template typescript
npm install react-router-dom v6 // 언인스톨 후 제설치
npm install react-router-dom @types/react-router-dom기능
리엑트 타입스크립트로 구성하고 라우터를 쓰기위해 인스톨 하는 과정입니다.
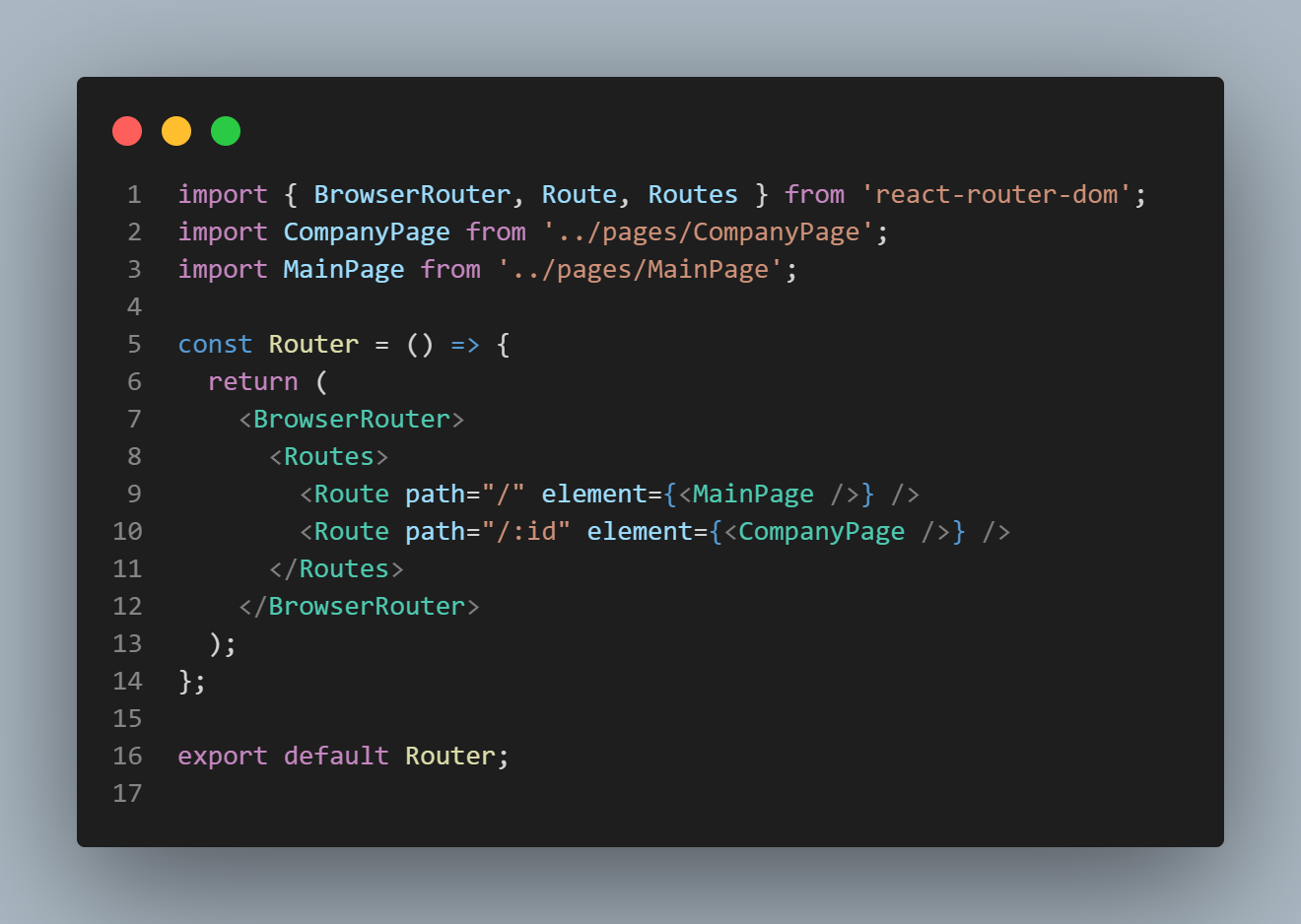
구현



코드
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import CompanyPage from '../pages/CompanyPage';
import MainPage from '../pages/MainPage';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<MainPage />} />
<Route path="/:id" element={<CompanyPage />} />
</Routes>
</BrowserRouter>
);
};
export default Router;에러
타입스크립로 리엑트프로젝트를 생성하고 그 다음 라이브어리를 적용하고 React router dom을 install하는 과정에서
에러가 났다. 에러가 난 이유가 React router dom 을 install 할때 v6로 install 을 하지않아서 인거같다.
React router dom를 지우고 npm install react-router-dom v6를 하였던이 에러가 해결 되었다.
