
오늘 배운것중 하나는 Ajax와 jQuery 여기서
서울의 미세먼지
http://spartacodingclub.shop/sparta_api/seoulair를 내 컴퓨터에 받아와
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>이런식으로 사용 가능하다는 것을알았다.
이렇게 공부를 하던와중 지금 만들고있는 웹에 날씨정보를 뛰우는 것이 숙제였다.
날씨API
http://spartacodingclub.shop/sparta_api/weather/seoul이것을이용해 똑같은 방법으로

이런식으로 만드는것이 목표였는데
나는 평범한것의 만족을 못했던것일까...

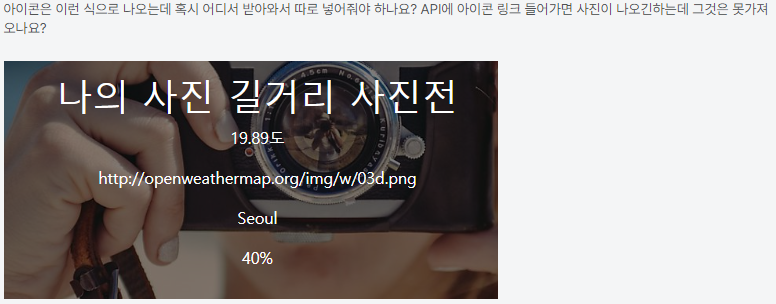
거기이에 있는 모든 정보와 아이콘을 내 웹에 뛰우고 싶은 욕망이 생겨 만들었다...
처음에는 몰라서 구글링을 엄청하다. 왜 안되지 궁금해서 질문을 했다.

그러자 답변이 왔다!

아하 저렇게 바꿔야 이미지가 나오는구나!
어!? 그럼 내가 2시간동안 찾고 발견한 사이트들은 뭐지? 나 뭐했지? 이렇게 쉬운것을...
그래서 오늘은 2시간동안 구글링해서 발견한 2개의 웹을 소개한다.
OpenWeatherMap는 날씨와 관련된 데이터를 제공해주는 API
https://openweathermap.org/
JSON형태로 값을 받아오게 된는데 출력시 이쁘게 출력 할수있는
https://fontawesome.com/ 이라는 아이콘사이트
웹사이트 쓰는방법이 궁금하시분들은 구글링하면 나옵니다~
오늘도 해매고 찾고 뒤적거리다 발견한것들을 모아 정리하고 나중에 쓰기위해 배워둬야겠다.
이런게 개발자가 아닐까...?
마지막으로 오늘 내가 작성한 코드들이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.movie {
background-color: green;
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("https://post-phinf.pstatic.net/MjAxODA4MjBfNDIg/MDAxNTM0NzQ3MDc2ODgw.3CAMsQPmhJq0FXW7pzTBnfGunAM8QflnxYQTSDgfWSEg.QRaaVbU4catIMkisz0v0tm79Jnj8R0SjpcpgE3uMSo0g.JPEG/blonde-629726_1280.jpg?type=w1200");
background-size: cover;
background-position: center;
color: white;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.movie > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.movie > button:hover {
border: 2px solid white;
}
.comment {
color: gray;
}
.wrap {
max-width: 1200px;
width: 95%;
margin: 20px auto 0px auto;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function(response){
$('#temp').text(response['temp'])
document.getElementById('icon').src=response['icon']
$('#city').text(response['city'])
$('#clouds').text(response['clouds'])
}
})
});
</script>
</head>
<body>
<div class="movie">
<h1>나의 사진 길거리 사진전</h1>
<p><span id="city"></span> <img id="icon" src=""><span></span> <span id="icon"></span> <span id="clouds"></span> <span id="temp"></span>℃</p>
</div>
<div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원 댓글</label>
</div>
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>그림같은 사진!!</p>
<footer class="blockquote-footer"><cite title="Source Title">스티릿</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>그림같은 사진!!</p>
<footer class="blockquote-footer"><cite title="Source Title">스티릿</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>그림같은 사진!!</p>
<footer class="blockquote-footer"><cite title="Source Title">스티릿</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>그림같은 사진!!</p>
<footer class="blockquote-footer"><cite title="Source Title">스티릿</cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>```
