GET 은 서버에서 어떤 데이터를 가져와서 보여줄때 사용이된다
ex)유튜브에 올라와있는 동영상들이 될수가 있다.
POST 는 서버의 데이터 값이나 상태를 바꾸기 위해서 사용이된다.
ex)유튜브에 올라와있는 동영상들 제목 수정
req 는 말그대로 요청을 하는것이고
res 는 값읕 반환해준다고 생각을 하면된다.
Get 에 대한 예제
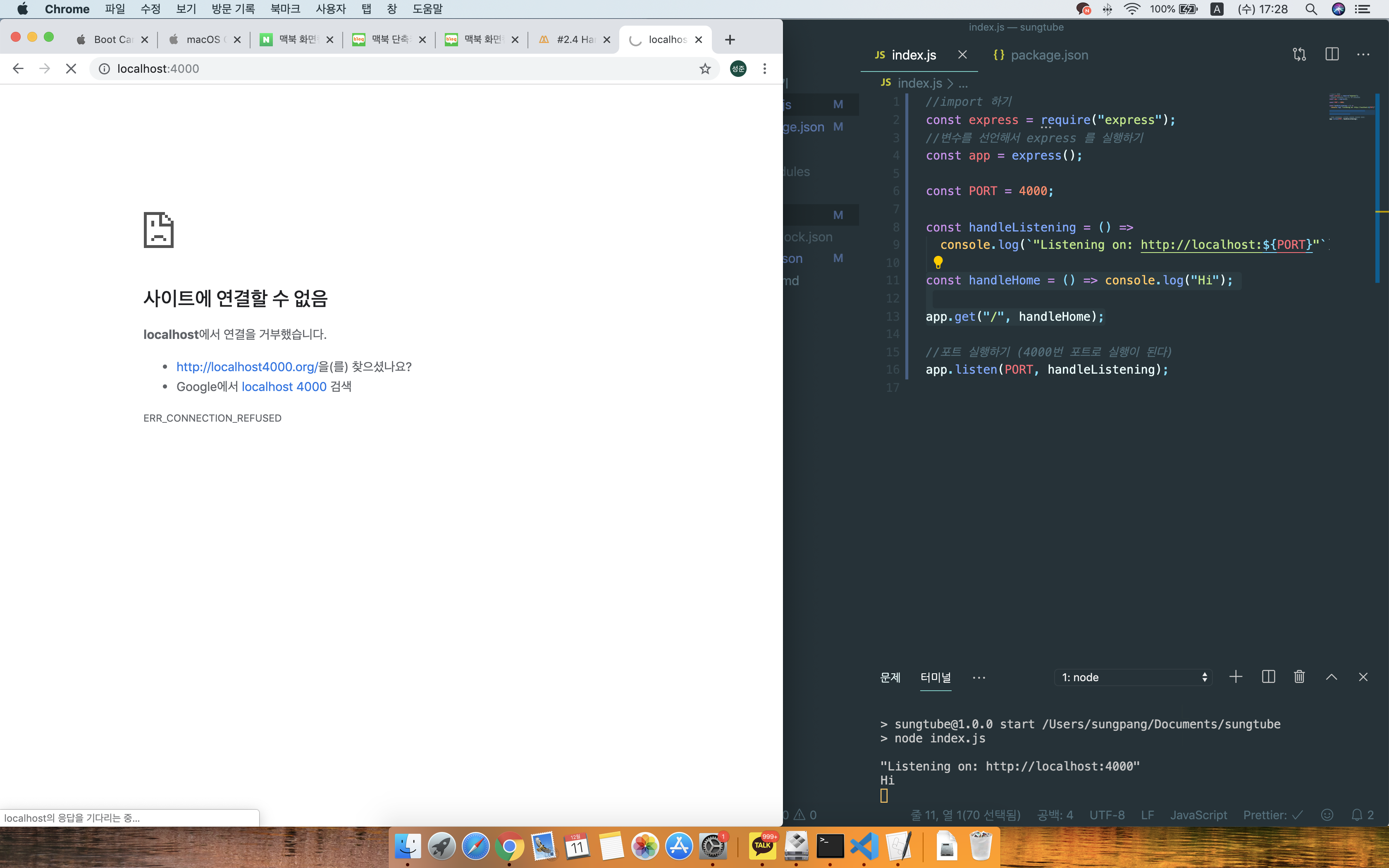
const handleHome = () => console.log("Hi");
app.get("/", handleHome);

이런식으로 서버는 계속로딩중이다 이유는 서버에서 응답을 요청했는데 답장을 줘야할 것이 없어서 계속 로딩 중인것이다. 하지만 터미널을 확인하면 콘솔에 출력이 된것을 확인할수 있다. 요청에는 문제가 없다.
이럴때 서버로 응답을하거나 혹은 에러로 응답을 꼭해주어야한다.
이제 req,res 를 통해서 서버에 답장을 해주자!
const handleHome = (req, res) => {
console.log(req);
res.send("Hello from home");
};

콘솔 하고 이제는 홈페이지에 Hello from Home 이 출력이 되는것을 확인할수가 있다. res 는 홈페이지에 html 로 변환해서 값을 반환해주는 역활을 하고
req 는 정보등을 받아온다.
