미들웨어란 양 쪽을 연결하여 데이터를 주고받을 수 있도록 중간에서 매개 역할을 해주는 것이다.
Express 에서 미들웨어 함수 의 역활은 요청(req), 응답(res), 그리고 애플리케이션의 요청-응답 주기 중 그 다음의 미들웨어 함수 에 대한 엑세스 권한을 갖는 함수이다. 그 다음의 미들웨어 하수는 일반적으로 next 라는 이름의 변수로 표시가 된다.
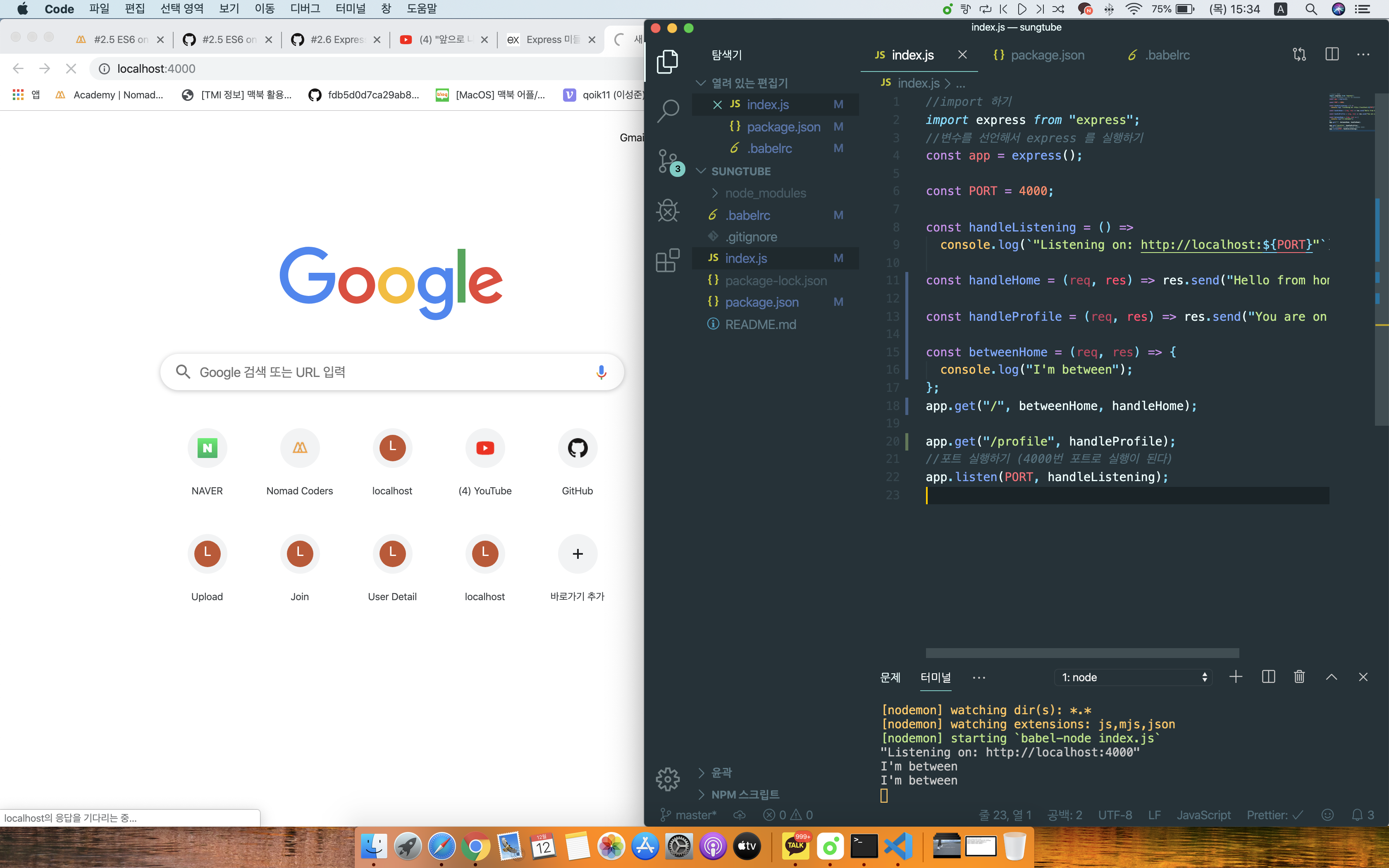
첫번째 예제는 권한을 안주었을때의 반응이다.
const handleHome = (req, res) => res.send("Hello from home");
const handleProfile = (req, res) => res.send("You are on my profile");
const betweenHome = (req, res) => {
console.log("I'm between");
};
app.get("/", betweenHome, handleHome);
app.get("/profile", handleProfile);

보는 것 같이 콘솔은 무사히 출력이 되지만 크롬한테 제어 권한을 안주었기 때문에 계속 로딩중이다 이때 필요한것이 next 이다.
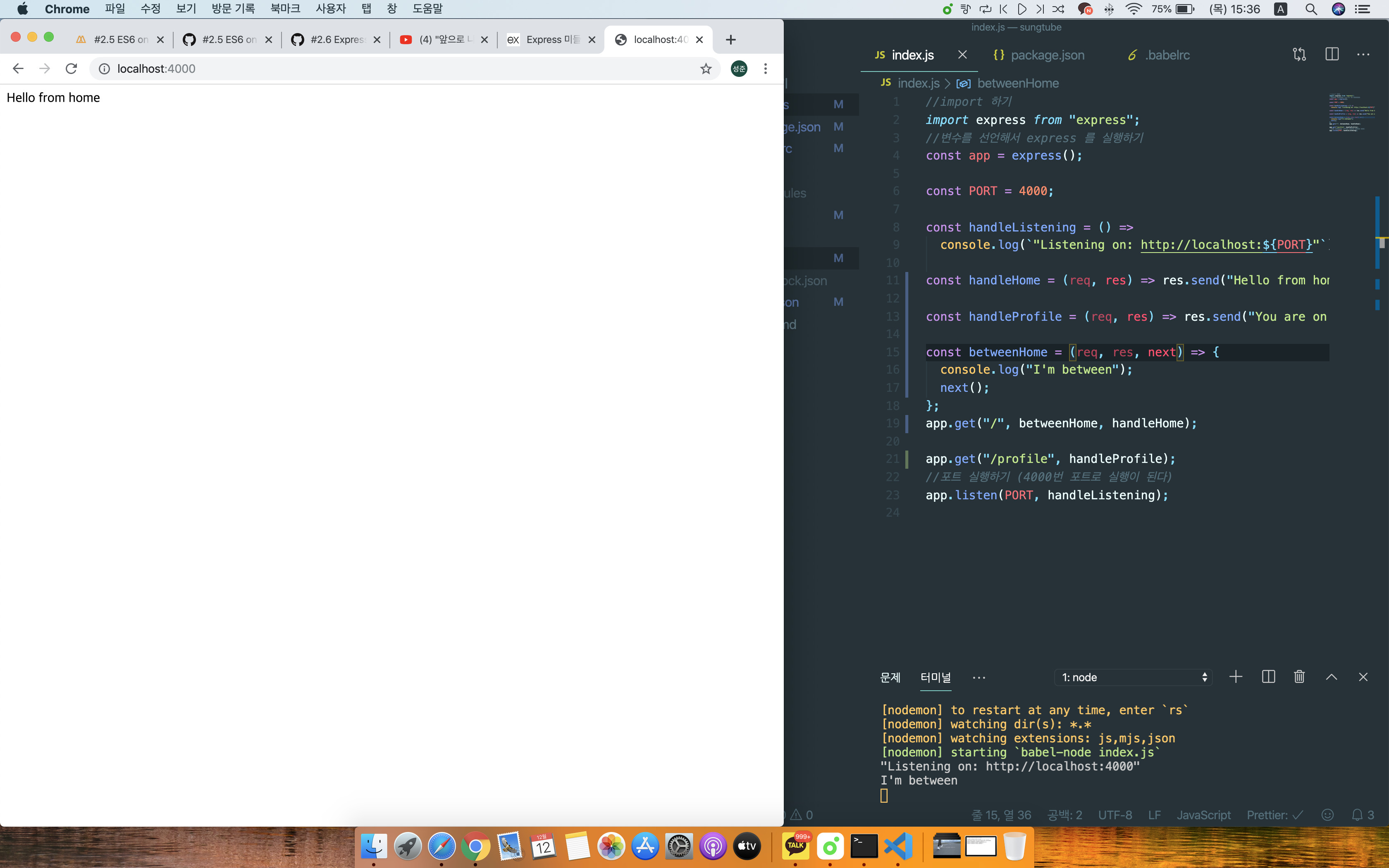
const handleHome = (req, res) => res.send("Hello from home");
const handleProfile = (req, res) => res.send("You are on my profile");
const betweenHome = (req, res,next) => {
console.log("I'm between");
next();
};
app.get("/", betweenHome, handleHome);
app.get("/profile", handleProfile);

보는것 같이 콘솔하고 화면에 무사히 출력이 잘된다.
미들웨어는 위와같이 전역으로도 쓸수있고 글로벌로도 쓸수있다.
사용방법은 생성한 미들웨어를
app.use(betweenHome); 호출해주면 된다 사용시 주의사항은 필요한 라우터에 위에 작성을 해야한다 프로그래밍은 위에서 아래로 작동하기 때문에 순서가 무엇보다 중요하다.
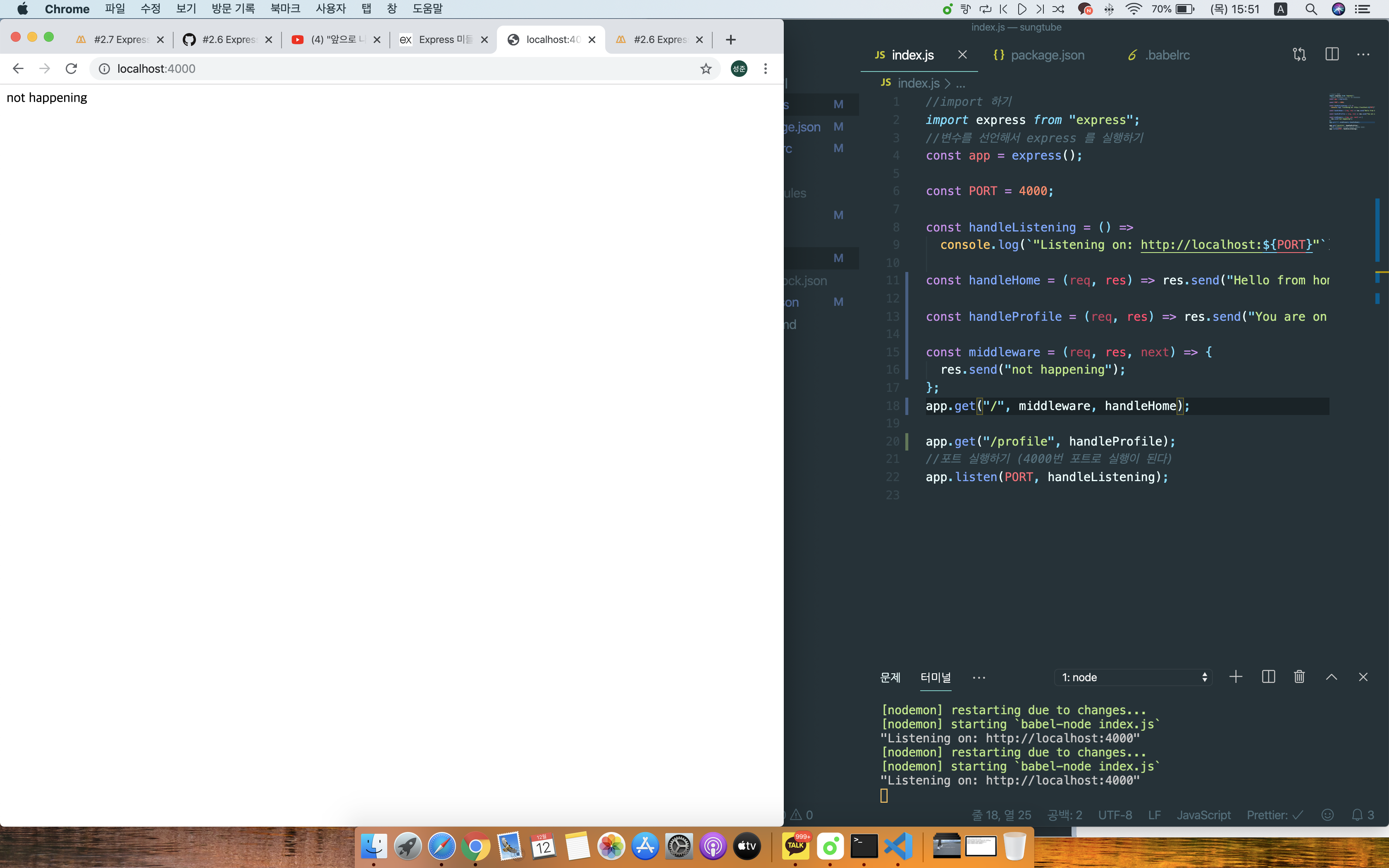
res.send 를 반환할경우 미들웨어 는 중간에 연결을 끊을수 있다.
const middleware = (req,res,next) => {
res.send("not happening");}
app.get("/", middleware, handleHome);

이런식으로 홈에 연결이 끊긴것을 알수있다.
