클래스정의
class Person {
//클래스 프로퍼티를 사전 선언하여야 한다.
name: string;
constructor ( name: string ) {
//클래스 프로퍼티수에 값을 할당
this.name = name;
}
walk() {
console.log(`${this.name} is walking.`);
}
}
const person = new Person('Lee');
person.walk(); // Lee is walking클래스 몸체에 클래스 프로퍼티를 사전 선언 하여야 한다.
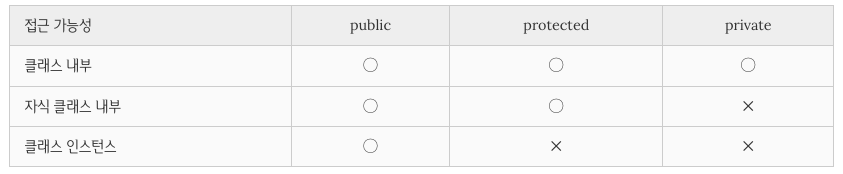
접근 제한자
클래스 기반 객체 지향 언어가 지원하는 접근 제한자 public, private, protected 를 지원한다.

접근 제한자를 명시하지 않았을 때, 암묵적으로public 으로 선언됨.
class Foo{
public x: string;
protected y: string;
private z: string;
constructor( x: string, y: string, z:string ){
this.x = x;
this.y = y;
this.z = z;
}
}
const foo = new Foo('x','y','z')
console.log(foo.x);
//프로퍼티 x 는 퍼블릭이므로 클래스 인스턴스를 통해 클래스 외부에서 참조 가능
console.log(foo.y);
//프로퍼티 y 는 프로젝티드이므로 클래스 인스턴스를 통해 클래스 외부에서 참조 불가하지만 자식 클래스에서는 참조 가능
console.log(foo.z);
//프로퍼티 z 는 프라이빗이므로 클래스 인스턴스는 물론 자식 클랙스에서도 참조 불가readonly 키워드
class Foo {
private readonly MAX_LEN: number = 5;
private readonly MSG: string;
constructor() {
this.MSG = 'hello';
}
log() {
// readonly가 선언된 프로퍼티는 재할당이 금지된다.
this.MAX_LEN = 10; // Cannot assign to 'MAX_LEN' because it is a constant or a read-only property.
this.MSG = 'Hi'; // Cannot assign to 'MSG' because it is a constant or a read-only property.
console.log(`MAX_LEN: ${this.MAX_LEN}`); // MAX_LEN: 5
console.log(`MSG: ${this.MSG}`); // MSG: hello
}
}static 키워드
ES6 클래스에서 static 키워드는 클래스의 정적 메소드를 정의한다. 정적 메소드는 클래스의 인스턴스가 아닌 클래스 이름으로 호출한다. 따라서 클래스의 인스턴스를 생성하지 않아도 호출 할 수 있다.
class Foo {
constructor(prop) {
this.prop = prop;
}
static staticMethod() {
/*
정적 메소드는 this를 사용할 수 없다.
정적 메소드 내부에서 this는 클래스의 인스턴스가 아닌 클래스 자신을 가리킨다.
*/
return 'staticMethod';
}
prototypeMethod() {
return this.prop;
}
}
// 정적 메소드는 클래스 이름으로 호출한다.
console.log(Foo.staticMethod());
const foo = new Foo(123);
// 정적 메소드는 인스턴스로 호출할 수 없다.
console.log(foo.staticMethod()); // Uncaught TypeError: foo.staticMethod is not a function추상 클래스
추상 클래스는 하나 이상의 추상 메소드를 포함하며 일반 메소드도 포함할 수 있다. 추상 메소드는 내용이 없이 메소드 이름과 타입만이 선언된 메소드를 말하며 선언할 때 abstract 키워드를 사용한다. 직접 인스턴스를 생선할 수 없고 상속만을 위해 사용된다.
abstract class Animal {
// 추상 메소드
abstract makeSound(): void;
// 일반 메소드
move(): void {
console.log('roaming the earth...');
}
}
// 직접 인스턴스를 생성할 수 없다.
// new Animal();
// error TS2511: Cannot create an instance of the abstract class 'Animal'.
class Dog extends Animal {
// 추상 클래스를 상속한 클래스는 추상 클래스의 추상 메소드를 반드시 구현하여야 한다
makeSound() {
console.log('bowwow~~');
}
}
const myDog = new Dog();
myDog.makeSound();
myDog.move();