서버 사이드 렌더링(Server Side Rendering, SSR) 은 최근 개발자들이 집중하고, 강조하는 기술이다. 도대체 어떤 기술이며 왜 서버 사이드 렌더링인지, 서버 사이드 렌더링에 대한 이론을 공부하며 정리한다.
서버 사이드 렌더링 (SSR)
일반적이고 전통적인 렌더링 방식은 클라이언트 사이드 렌더링(CSR)이다. Javascript로 짜여진 코드들을 번들링하여 만든 파일을 브라우저가 읽어 표출시키는 구조이다. 서버 사이드 렌더링(SSR)은 처음 브라우저가 .js 파일을 읽기 전에 서버 측에서 초기 렌더링을 대신 해주는 것이다. 초기 렌더링만 도와주고, 이후 렌더링은 브라우저가 진행 한다.

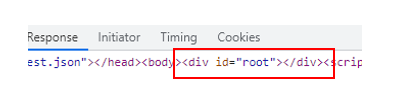
처음 URL을 입력하고 접속을 하면, 해당 브라우저는 위의 이미지와 같이 비어있다. 그 후, script 태그에서 서버에서 받은 bundle.js 파일을 렌더링한다. 하지만 이 bundle.js 파일을 렌더링 하기까지 과정중에 해당 브라우저는 빈 페이지인 상태이다. 서버 사이드 렌더링은 이 빈 페이지인 상태가 없도록 서버 측에서 먼저 초기 렌더링을 하고, 완료된 상태를 response 해준다.
서버 사이드 렌더링의 장점
최근 개발자들이 서버 사이드 렌더링에 집중하는 두가지의 큰 이유가 있다.
1. 초기 화면을 서버 측에서 대신 렌더링을 해주어 초기 화면 표출에 시간을 단축하여 사용자 경험(UX)를 향상시켜준다.
브라우저가 bundle.js 파일을 렌더링하기 전에 사용자는 빈 페이지를 봐야 한다. 또한 API를 통해 서버에서 데이터를 요청하고 받아야한다면 해당 시간은 더욱 증가할 것이다. 요즘은 속도가 빨라 사용자가 거의 인지하지 못할 수 있지만, 확실히 빈틈은 있기 때문이다.
2. Google, Naver, Daum 등의 검색 엔진이 해당 웹 페이지의 정보를 원활하게 수집할 수 있다.
검색 엔진의 크롤러 봇은 웹 페이지 정보를 수집한다. Google의 크롤러 봇은 Javascript를 실행하고, 읽을 수 있는 기능이 내장되어 있다. 하지만 모든 웹페이지에 대해서, 다른 크롤러 봇 등에서 Javascript를 실행해주지 않는다. 따라서, 서버 사이드 렌더링을 통하여 검색 엔진에 노출을 원할하게 하여 더 많은 사람들이 검색을 통하여 서비스를 이용할 수 있도록 한다.
서버 사이드 렌더링의 단점
-
클라이언트 사이드에서 처리할 내용을 서버 사이드로 처리하기 때문에, 서버의 리소스가 증가한다. 이에 따라서 많은 사용자가 동시에 접속을 시도하고, 서버에서 해당 리소스를 올바르게 처리하지 못한다면 과부하로 문제가 생길 수 있다.
-
기존 웹 프로젝트에서 서버 사이드 렌더링의 부분이 추가가 되기 때문에 프로젝트의 구조가 복잡해진다. 또한, 기존에 렌더링 최적화를 위한 작업과 충돌이 날 수 있어 별도의 작업이 필요하다. 데이터까지 처리해야 한다면 개발의 난이도가 올라갈 수 있다.
서버 사이드 렌더링은 경우에 따라 필수 요소는 아니다. 하지만 가능한 빠르게 유저에게 로딩이 완료된 페이지를 보여줄 수 있도록 서버 사이드 렌더링을 구현하고, SPA Framwrok(React 등)의 강점을 포기하지 않을 수 있는 개발자가 최근 많이 요구되는 것 같다.
image: https://d2.naver.com/helloworld/7804182
reference:
https://nyeongnyeong.tistory.com/183
https://donggyu9410.medium.com/%EC%99%9C-%EC%84%9C%EB%B2%84-%EC%82%AC%EC%9D%B4%EB%93%9C-%EB%A0%8C%EB%8D%94%EB%A7%81%EC%9D%B4-%ED%95%84%EC%9A%94%ED%95%A0%EA%B9%8C%EC%9A%94-eb41a594f94b