
Frontend 개발 시, API를 다루게 되면 CORS 문제를 쉽게 접할 수 있다. 외부 API에 접근을 하거나, 가장 쉽게 확인이 가능할 때에는 도메인에 올리기 전에 로컬 환경에서 개발을 할 때다. 현재 웹스크래핑을 사용하여 진행중인 프로젝트를 개발하는데에서 CORS를 마주하였는데, 로컬 환경에서 개발을 할 때 CORS 문제를 해결한 방법과 CORS 이론에 대해서 간단히 정리한다.
CORS (Cross-Origin Resource Sharing)
CORS는 Cross-Origin Resource Sharing의 약자로 교차 출처 리소스 공유라고 한다. 브라우저에서 다른 출처의 리소스를 공유하는 방법이다. Frontend 개발 시 API를 다룰 때 이 CORS Error를 자주 확인할 수 있는데, 브라우저가 동일 출처 정책(Same-Origin Policy)를 지켜서 다른 출처의 리소스 접근을 금지하기 때문이다.
여기서 출처(Origin)란, URL 구조에서 Protocal, Host, Port를 합친 것을 말한다.
https://velog.io/ 를 기준으로
Protocal은 'https//' , Host는 'velog.io' , Port는 https의 번호인 443을 나타낸다.
동일 출처 정책을 지키면 외부 리소스를 가져오지 못하지만 XSS나 XSRF 등의 보안 취약점을 노린 공격을 방어할 수 있다고 한다. 하지만 외부 리소스를 참고는 상황에 따라 꼭 필요한 경우가 있다. 외부 리소스를 사용하기 위한 동일 출처 정책의 예외 조항이 CORS이다.
Access-Control-Allow-Origin
브라우저는 Access-Control-Allow-Origin 헤더를 확인하여 CORS 동작을 수행할지 판단한다.

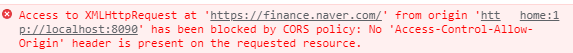
해당 CORS policy error를 읽어보면 No 'Access-Control-Allow-Origin' header is present on the requested resource' 라고 적혀있다. 이것은 말 그대로 요청 헤더에 Access-Control-Allow-Origin이 없거나 틀렸을 때도 확인이 가능하다.
해당 요청을 원활하게 가져올 수 있으려면,
Access-Control-Allow-Origin: https://finance.naver.com
또는, *로 모든 출처에 접근이 가능하게 설정되어야한다.
Access-Control-Allow-Origin: *
하지만 이와 같은 설정들은 모두 서버에서의 작업이다. Frontend 개발 시에는 당사자가 서버를 운용하지 않는 이상 해결할 수 없다. 많은 개발자들은 개발자 툴이 잘 되어있는 Chrome 브라우저를 많이 이용하는데, Chrome 브라우저에서 로컬 환경 시 CORS 문제를 해결하는 여러 방법 중 두가지를 소개한다.
Chrome 브라우저 설정 변경
Chrome의 설정 자체를 변경하는 방법이다. Chrome에서는 web security의 비활성화를 지원한다. Chrome의 바로가기에서 마우스 오른쪽 단추를 누르고, 대상 경로에 명령어를 추가해주면 된다.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/tmp
"C:\Program Files ~... "는 사용자의 경로이고, --user-data-dir는 Chrome에서 발생할 user data의 저장 폴더를 지정해주면 된다.
Chrome 확장 프로그램 이용
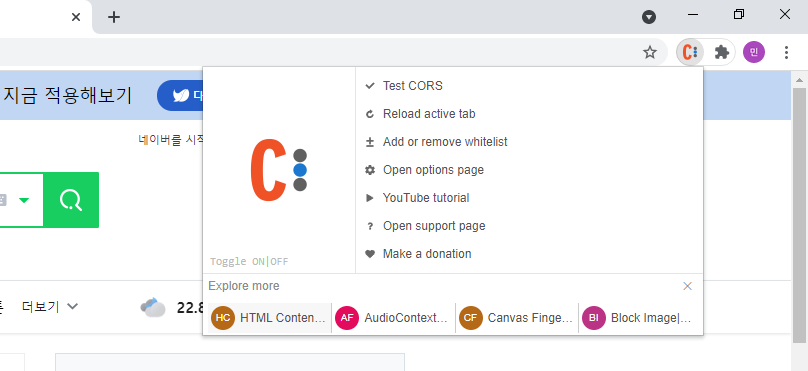
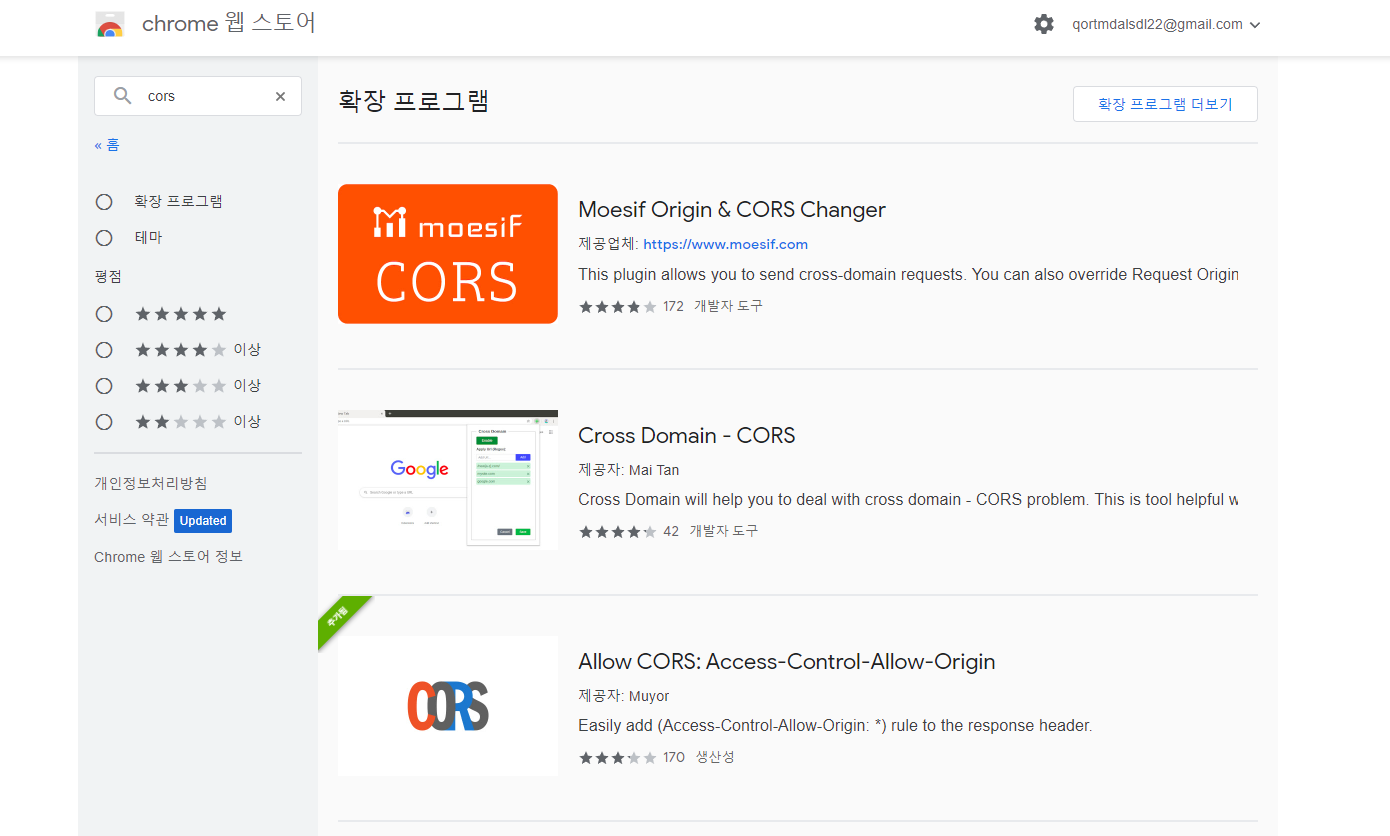
Chrome에서는 이와 같은 문제를 해결하기 위한 확장 프로그램을 제공해준다. Chrome의 웹스토어 에서 cors를 검색해주면 된다.

여기서 내가 사용한 프로그램은 3번째에 'Allow CORS: Access-Control-Allow-Origin' 이다. 브라우저 오른쪽 상단에서 확장 프로그램을 활성화 시킬 수 있다. 해당 프로그램을 활성화 시키게 되면, 로컬 환경에서 API를 사용 시, CORS 문제를 해결할 수 있다.