요구 기능
💻 HTML, CSS, JavaScript를 이용하여 투두리스트 만들기 😊✏️
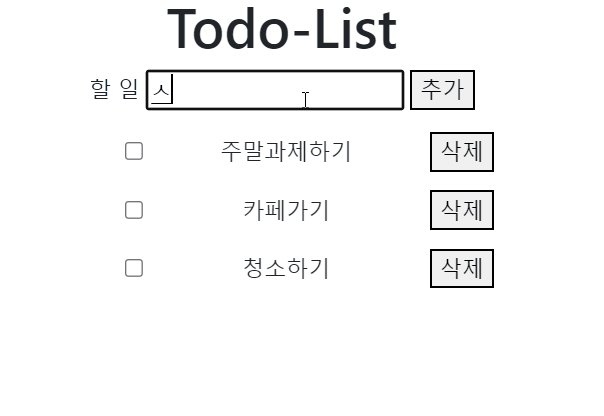
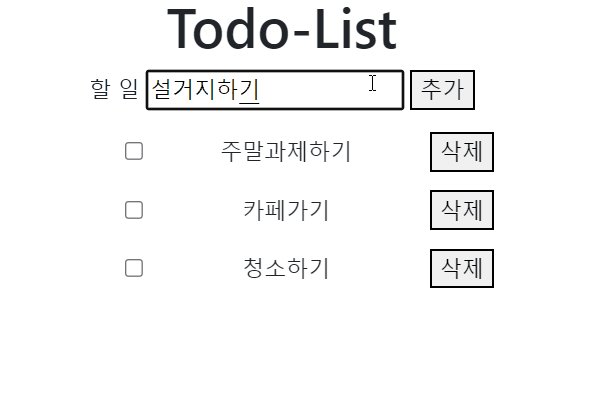
👌 input 태그를 이용하여 할 일 추가하기
👌 삭제 버튼 클릭 시 할 일 목록에서 삭제하기
👌 체크박스 클릭 시 할 일에 취소선 만들기
0. 목록 출력하기

var todoList = [
{no:1, todo:"주말과제하기", done: false},
{no:2, todo:"카페가기", done: false},
{no:3, todo:"청소하기", done: false}
];데이터를 객체 형태로 key와 value를 이용해 나타내었고 이 객체들로 array 를 만들었다.
var listTmpStr = `
<li>
<input type="checkbox">
<span>${todo.todo}</span>
<button>삭제</button>
</li>`;그리고 이 array를 for문을 이용하여 모든 데이터들에 대해 li 태그를 사용한 HTML문을 만들고 이를 화면에 출력하였다.
1. input 태그를 이용하여 할 일 추가하기
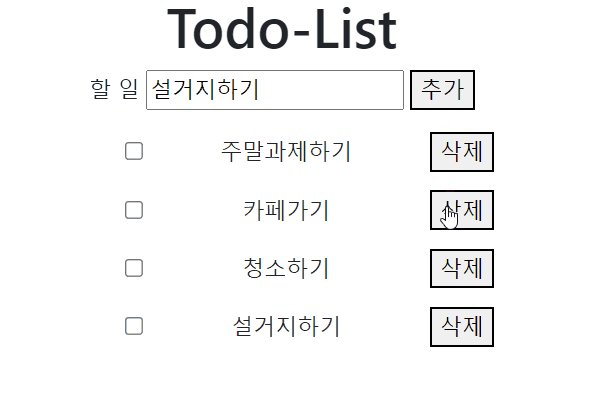
1) 추가 버튼 클릭 시 입력된 값이 데이터 array에 새롭게 추가되도록
2) 추가된 데이터 array를 다시 화면에 출력한다.
var addBtn = document.querySelector("#addBtn");
var newWork = document.querySelector("#newWork");querySelector( ) - 특정 name, id, class를 제한하지 않고 요소를 찾음
querySelectorAll( ) - nodeList로 반환
#id속성 - 특정 아이디를 적을 땐 #을 붙여야한다.
배열 요소 추가 함수
(1) arr.push("a"); - arr 배열의 끝에 요소 a 추가
(2) arr.unshifht("a"); - arr 배열 앞쪽에 요소 a 추가
(3) arr.splice(위치, 0, [요소1, 요소2]) - index위치에 요소 추가, 원하는 위치에 하나 이상의 요소 추가 가능
// todoList array에 추가
todoList.push({no:todoList.length, todo:newWorkValue , done:false});newWorkValue - 입력된 문자열
addBtn의 onclick 이벤트 안의 코드이다. 입력된 문자열과 정보를 객체로 만들고 이 이 객체를 기존 todoList 리스트에 push를 사용하여 추가하였다.
입력된 값을 추가한 리스트를 다시 화면에 출력하기 위해 목록 출력 함수 drawList()를 호출하였다.
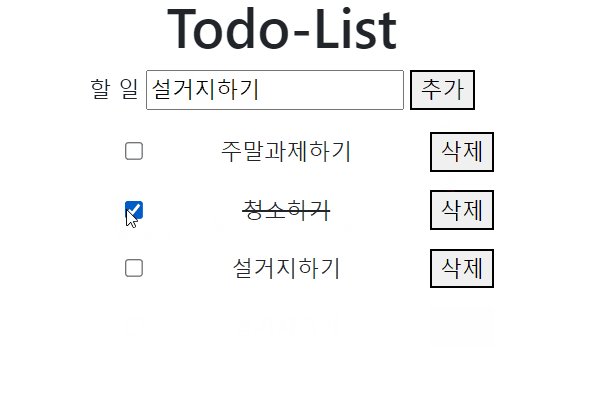
2. 삭제 버튼 클릭 시 할 일 목록에서 삭제하기
1) 삭제 버튼 클릭 시 해당 데이터를 데이터 array에서 삭제한다.
2) 데이터 array를 다시 화면에 출력한다.
배열 요소 삭제 함수
(1) arr.pop(); - 배열의 마지막 요소를 제거
(2) arr.shift() - 배열의 첫번째 요소를 제거
(3) arr.splice(n,m) - 인덱스 n으로부터 m개의 요소를 제거
(4) delete arr[n] - 요소는 그대로 존재하며 값만 삭제됨(undefined)
todoList.splice(i, 1);
삭제 버튼 클릭 시 해당 데이터의 no를매개변수로 하여 deleteWork 함수를 호출한다.
deleteWork 함수에선 todoList 내에서 no(전달받은)와 같은 no를 찾아 해당 인덱스의 요소를 삭제한다.
3. 체크박스 선택 시 취소선 만들기

1-1) 체크 박스를 체크하면 todoList.done = true,
1-2) 체크를 안하면(취소하면) todoList.done = false 나타냄
2) 목록을 다시 화면에 출력함
3) done이 true라면(체크되었다면) 해당 span 태그에 취소선 생성
// 체크박스 onchange
function changedone(todoNum) {
for(var i=0; i<todoList.length; i++) {
if(todoList[i].no == todoNum){
todoList[i].done = !todoList[i].done;
break;
}
}
drawList();
}input 태크에 onchange 이벤트 시 위 함수를 호출하도록 한다.
변화가 생긴 해당 데이터의 no를 매개변수로 하여 해당 데이터를 찾아내고 done의 값을 ture라면 false로, false라면 true로 설정한다.
<input onchange="changedone(${todo.no})" type="checkbox" ${todo.done? "checked":""} >이미 체크가 되어 done이 true라면 체크되어있어야하므로 ${todo.done? "checked":""}를 추가한다.
li span.del {
text-decoration: line-through;
}스타일시트에 li 아래 span에 class가 del인 속성에 취소선 생성하도록 한다. todo.done이 true라면 해당 span의 class 이름은 del이 되어 취소선이 나타나게 된다.
문제점
// todoList array에 추가
todoList.push({no:todoList.length, todo:newWorkValue , done:false});추가할때 no을 todoList.length으로 했는데 삭제 기능 후엔 todoList.length가 변하여 no가 중복된다.
해결방법
// todoList array에 추가
todoList.push({no:cnt++, todo:newWorkValue , done:false});cnt라는 변수를 추가하여 무조건 증가하도록 하였다.
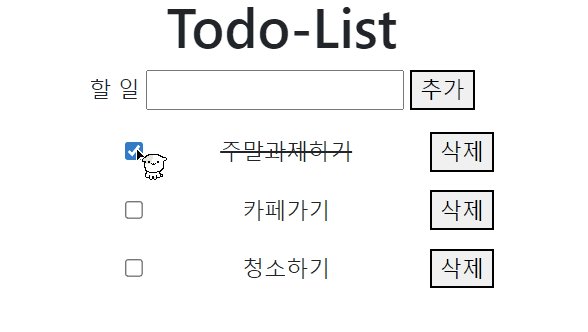
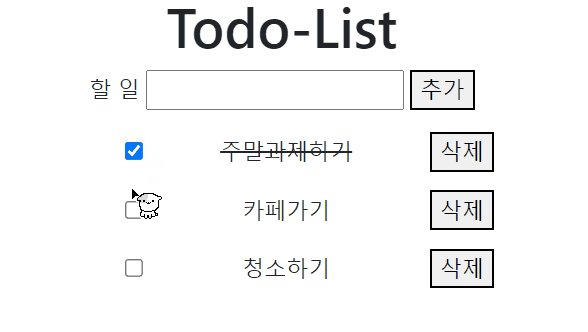
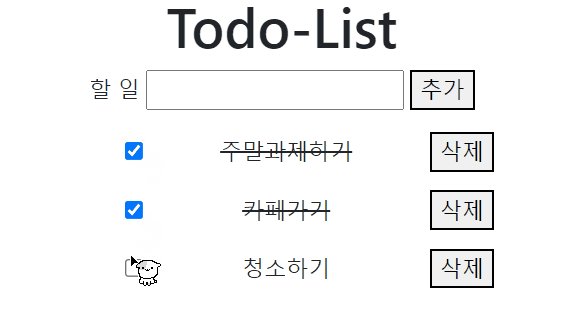
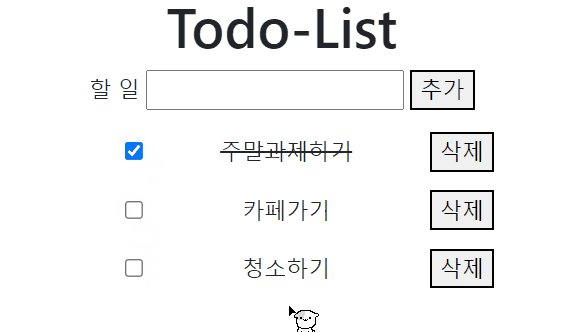
실행화면


잘보고 갑니다 ^^