CSS

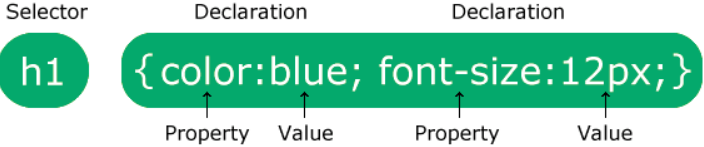
- selector와 선언 블록으로 구성
- selector - 스타일을 지정할 HTML 요소를 가리킴
tag(h1, p, div ...), class(.class), id(#id), 속성(tag/id[속성 = 값])을 기반으로 요소 선택 - 선언 블록 - 세미콜론으로 구분된 하나 이상의 선언
- 각 선언에는 property:value 포함
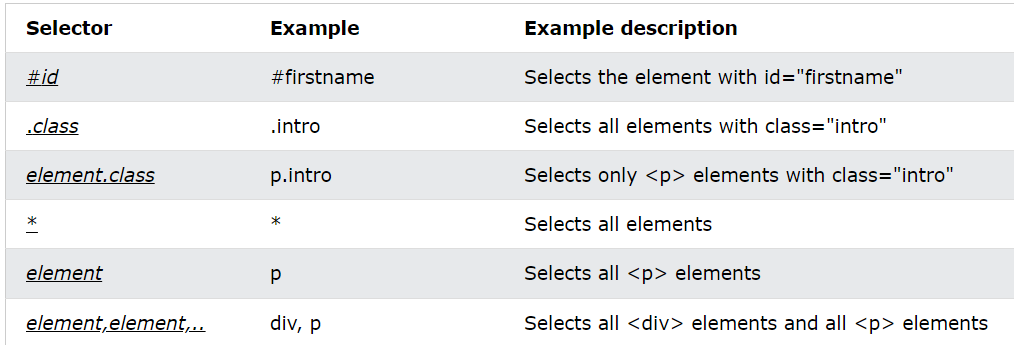
CSS 선택기
- simple selectors - name, id, class를 기반으로 요소 선택
- combinator selectors - 특정 관계에 따라
- pseudo-class selectors - 특정 상태를 기반으로
- pseido-elements selectors - 요소의 일부를 선택하고 스타일 지정
- attribute selectors - [속성] 또는 [속성=값]을 기반으로

시맨틱 태그
시맨틱 태그(Semeantic tag)란
: 의미가 있는 태그라는 뜻으로 시맨틱 태그를 사용하면 HTML 코드만 보고도 어느 부분인지 쉽게 알 수가 있다.
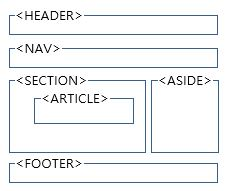
종류

- header - 머릿말
- nav - 웹 페이지 메뉴를 만들 때 사용
- section - 문서의 장이나 절에 해당하는 내용
- article - 본문과 독립적인 콘텐츠 영역
- aside - 본문 흐름에 벗어나는 노트나 팁
- footer - 꼬리말
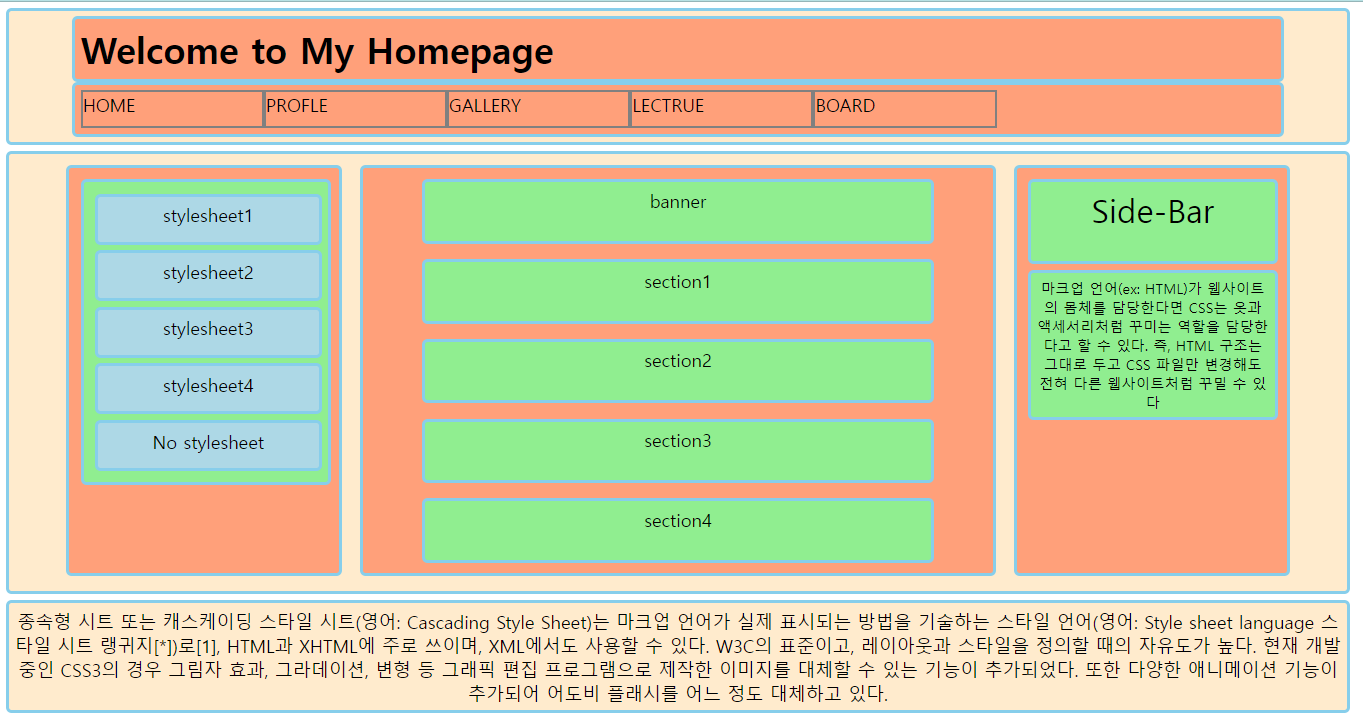
실습

HTML 레이아웃을 배치하고 class명, 요소, 속성 등을 기반으로 css 적용하였다.
참고
https://www.w3schools.com/css/default.asp
http://www.ktword.co.kr/test/view/view.php?no=6414
https://itworldyo.tistory.com/101