반응형 웹
- 웹 페이지 하나로도 데스크톱, 태블릿PC, 스마트폰에 맞게 디자인이 자동으로 반응해서 변경되는 웹 페이지
- 다양한 디바이스에 다양한 모양으로 변경 됨
- 개발 효율성, 유지보수 용이
- 미디어 쿼리(media query)를 사용해 개발
viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">viewport meta 태그 - name 속성에 viewport가 입력된 meta 태그
content 속성
- width - 화면 너비
- height - 화면 높이
- initial-scale - 초기 확대 비율
- user-scalable - 확대 및 축소 가능 여부
- minimum-scale - 최초 축소 비율
- maxinum-scale - 최대 확대 비율
- target-densitydpi - DPI 지정
grid-view
웹 페이지를 디자인 할 때 페이지 요소들을 배치하기 위해 사용되는 가상의 구분선
media query
제공 기능
- 뷰포트의 너비와 높이
- 장치의 너비와 높이
- 방향(태블릿/모바일 가로 또는 세로)
- resolution
- 모니터와 프린트 구분
미디어 쿼리 설정
미디어 타입
- all - 모든 장치
- aural - 음성 장치
- braille - 표시 전용 점자 장치
- print - 프린터
- handheld - 손으로 들고 다니는 작은 장치
- screen - 화면
- tv
...
미디어 타입 연산자
- only - 해당 장치에서만! 나타남
- not - 해당 장치를 제외한! 나타남
미디어 특징
- width - 화면 너비
- height - 화면 높이
- device-width - 장치 너비
- device-height - 장치 높이
- corientation - 장치 방향
- device-aspect-ratio - 화면 비율
- resolution - 장치 해상도
@media only screen and (min-width: 48px) and (max-width: 768px) {
...
}실습
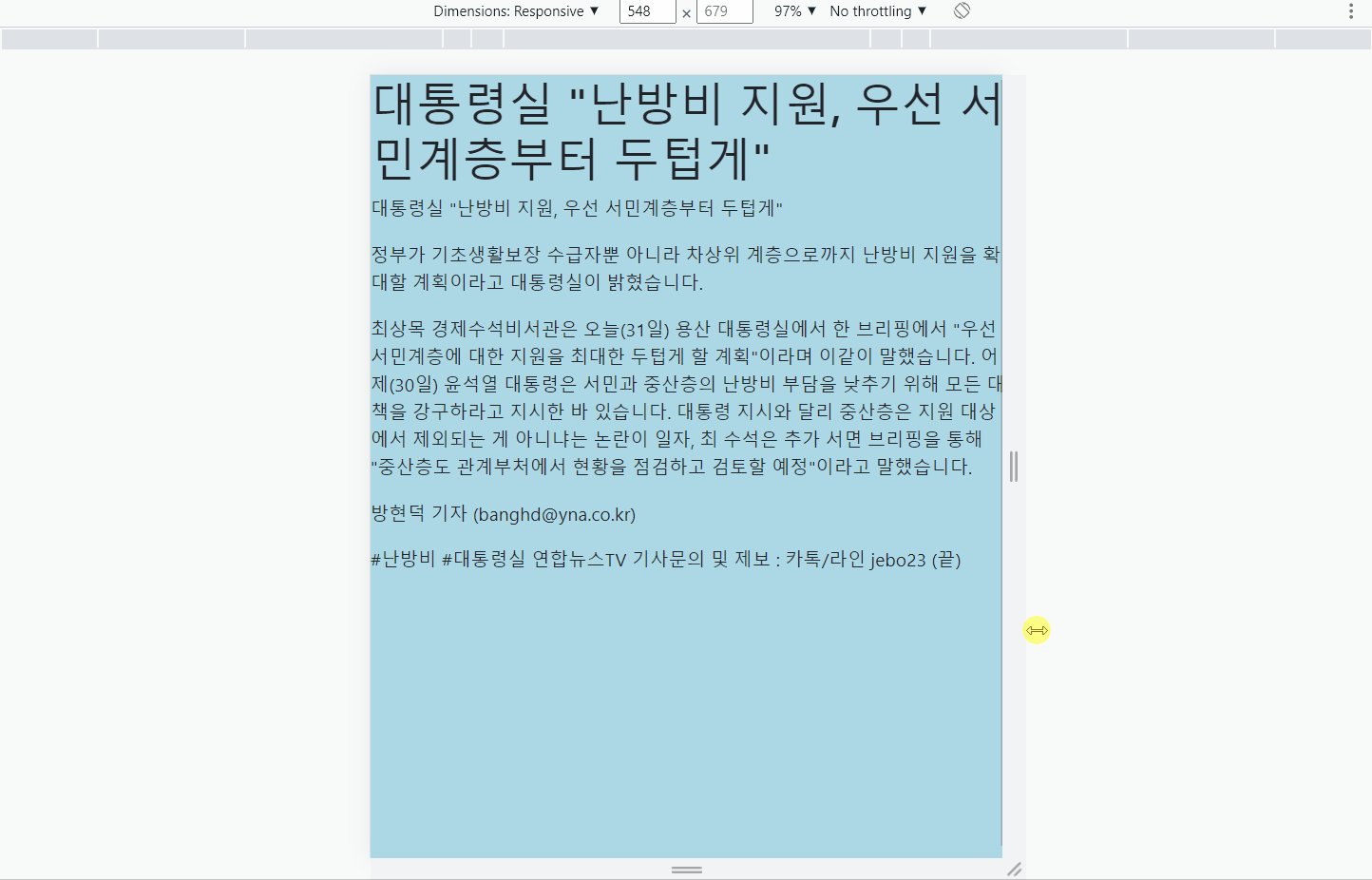
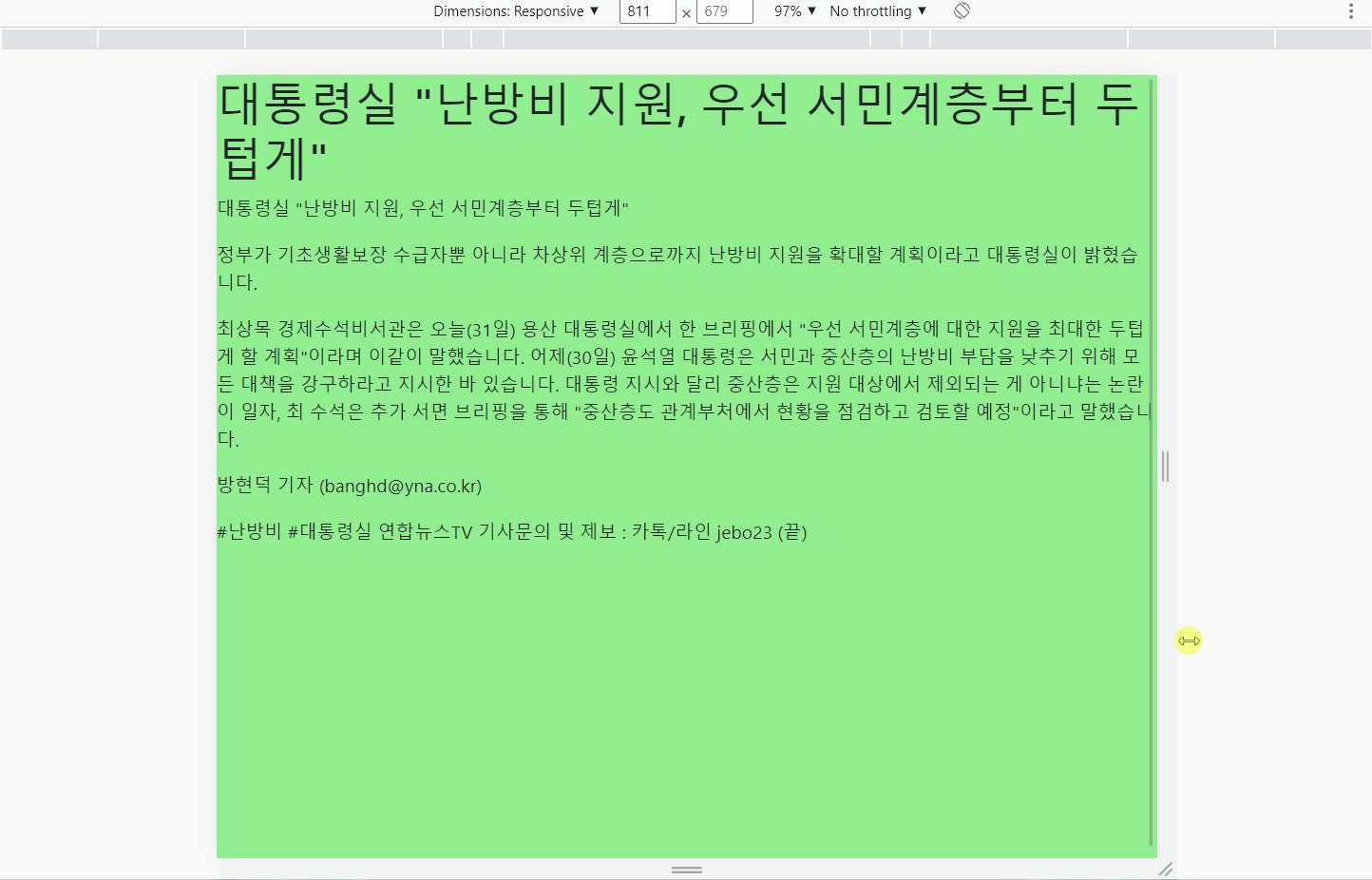
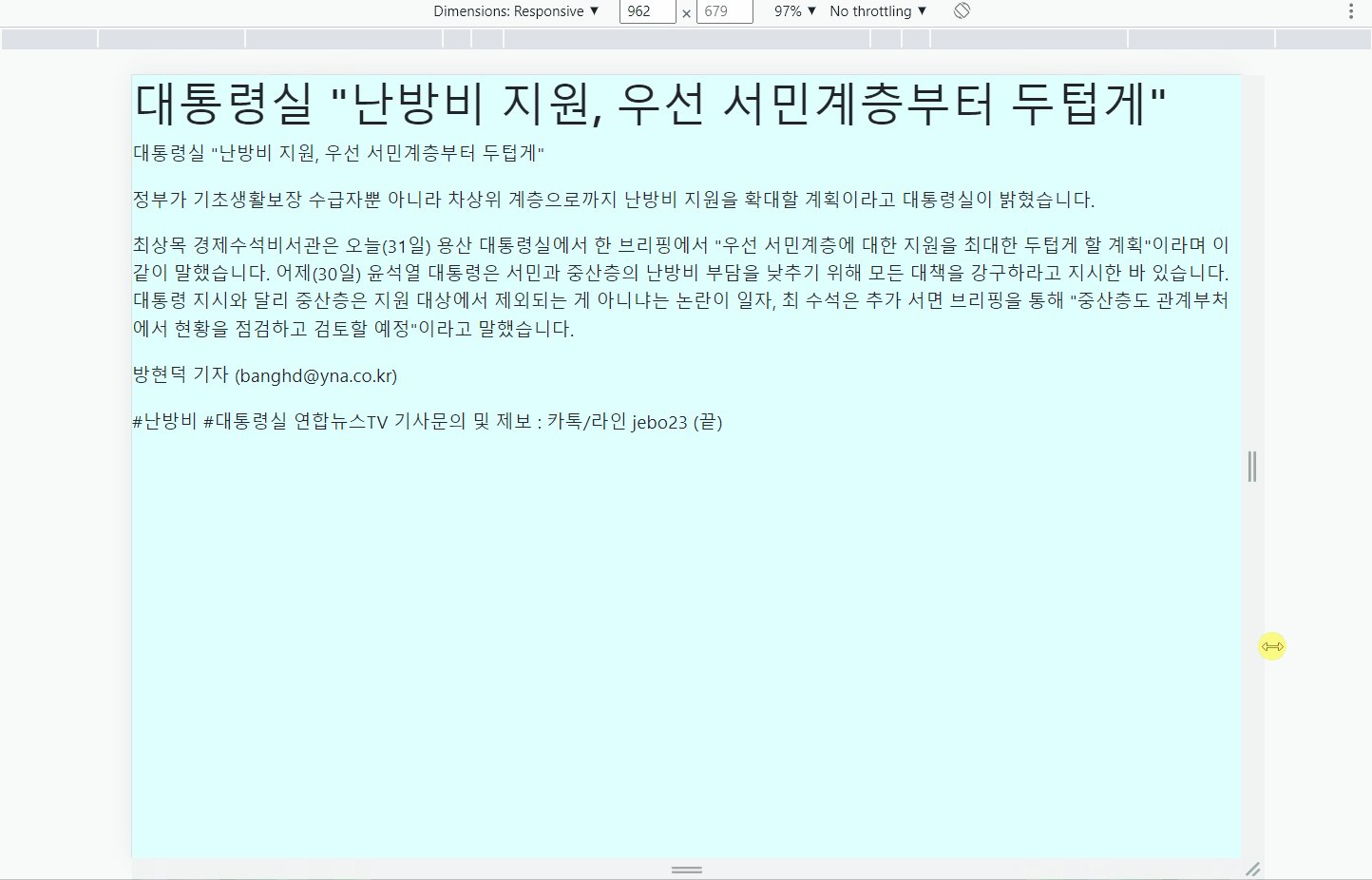
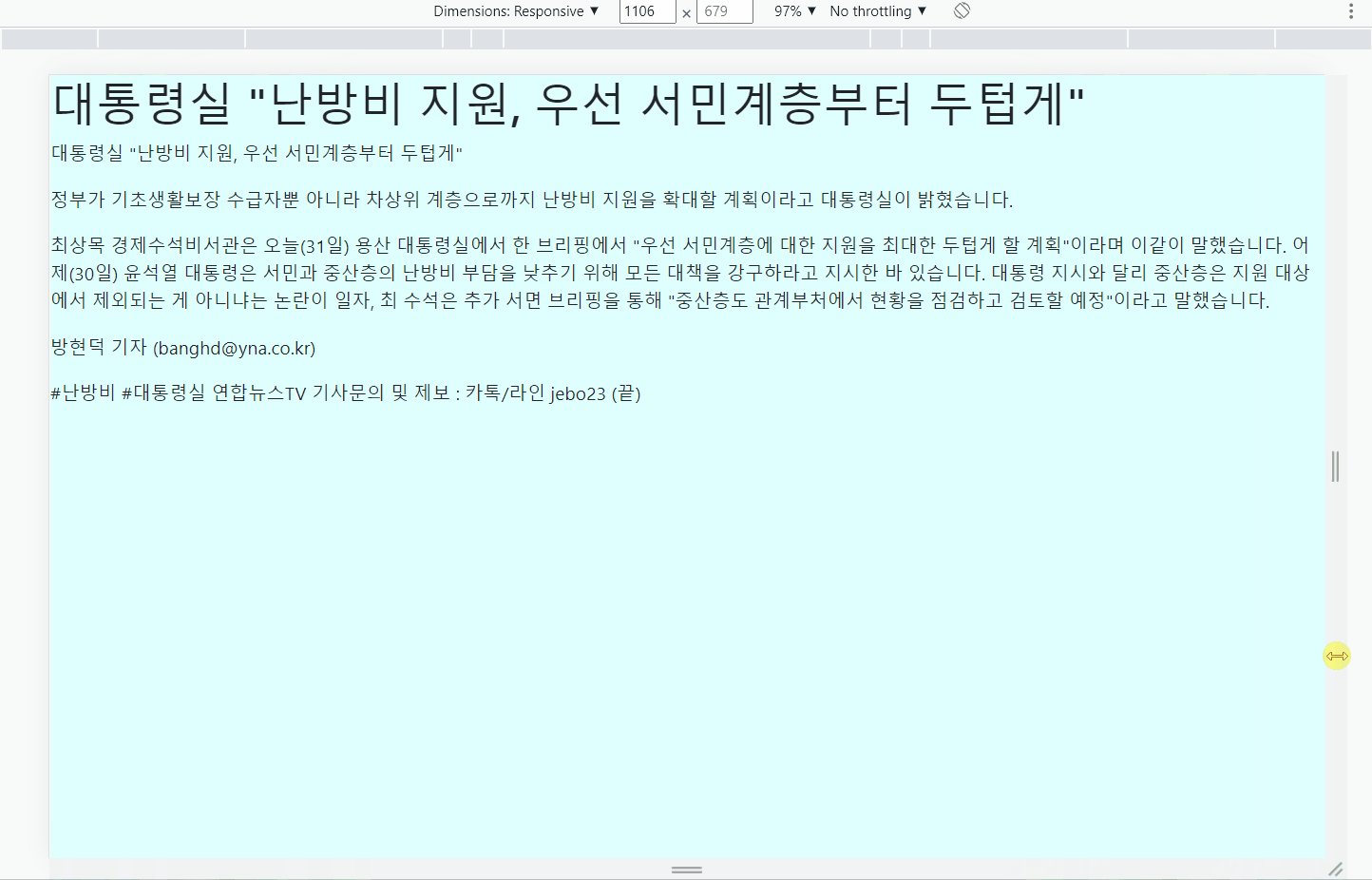
1) 화면의 크기에 따라 배경색 변경하기

@media screen and (max-width:767px){
body{
background-color: lightblue;
}
}
@media screen and (min-width:768px) and (max-width:959px){
body{
background-color: lightgreen;
}
}
@media screen and (min-width:960px){
body{
background-color: lightcyan;
}
}max-width와 min-width를 적절히 사용하여 모바일 폰, 태블릿PC, 노트북/데스크탑의 크기에서 보이는 배경색이 다르게 보이도록 적용하였다.
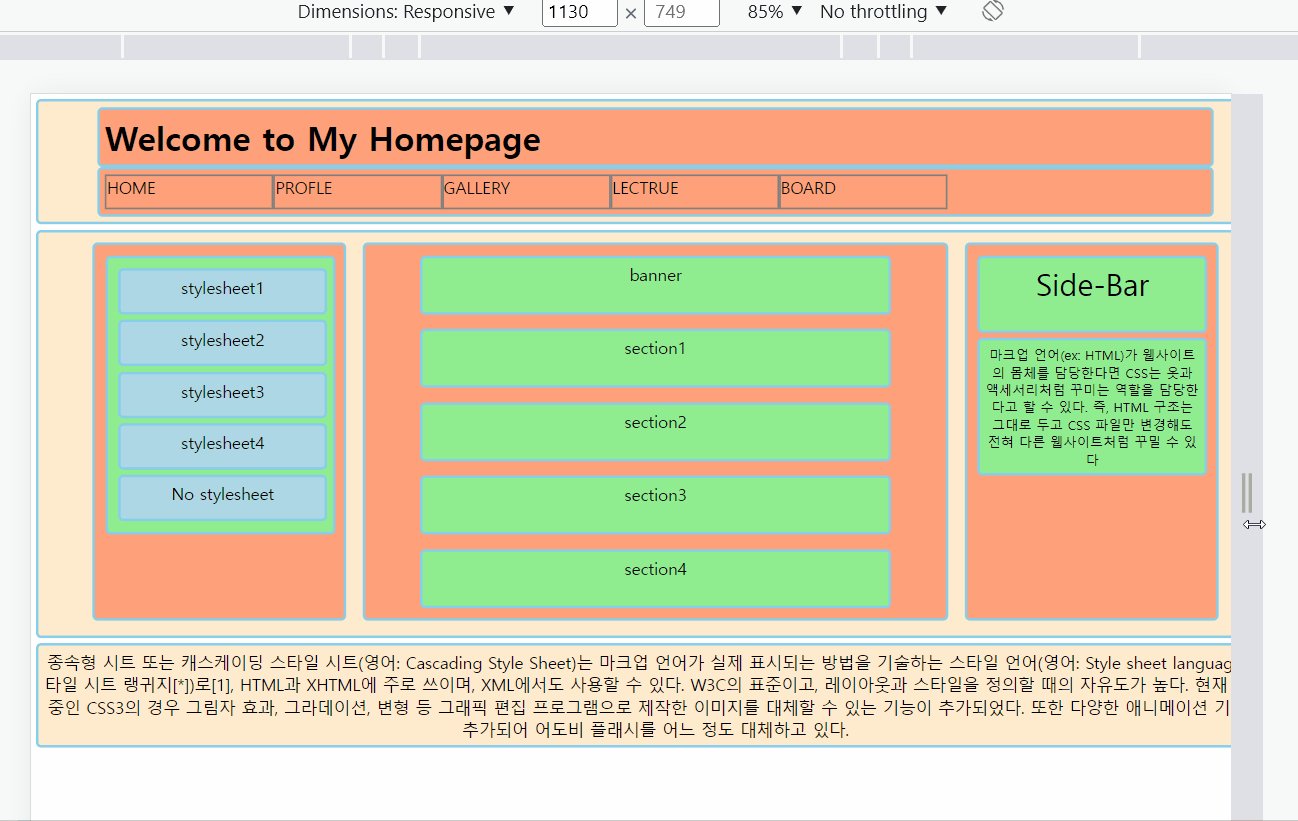
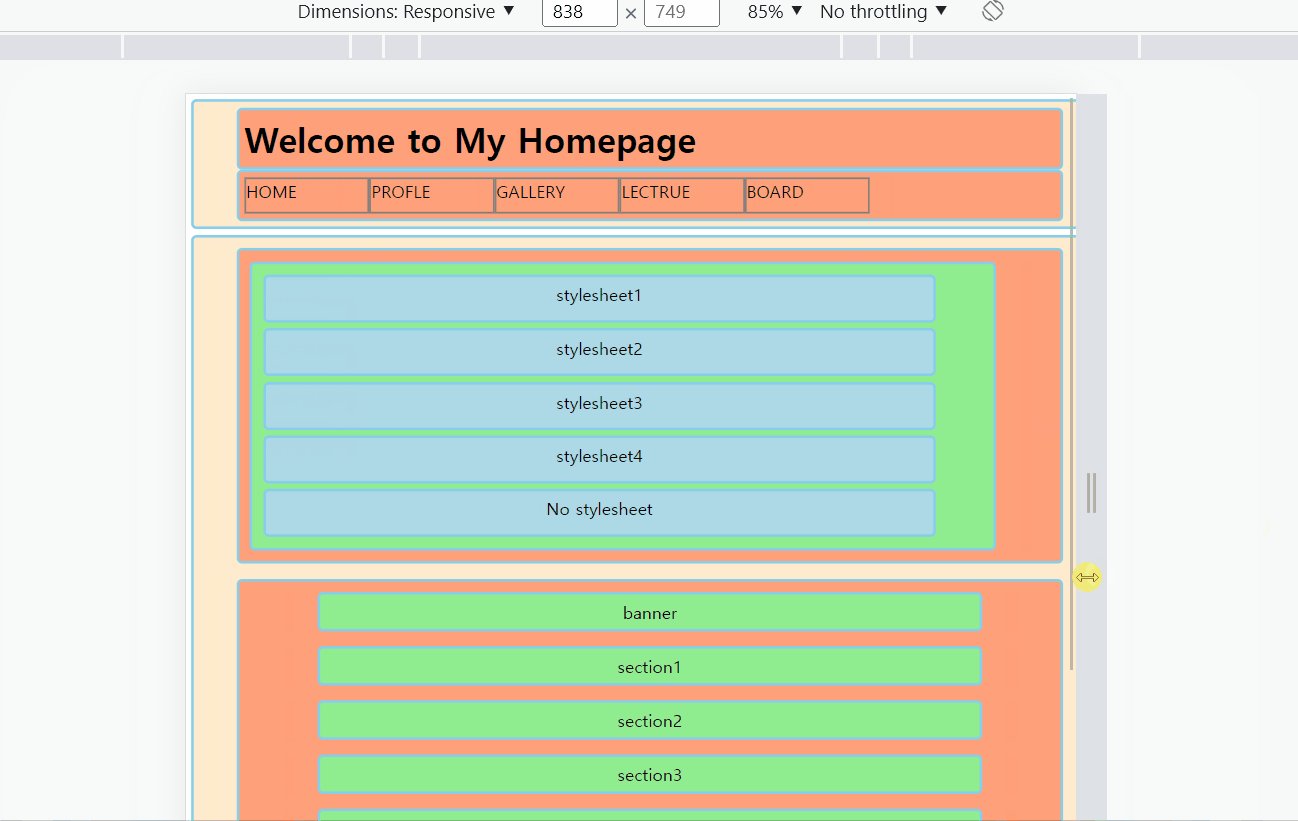
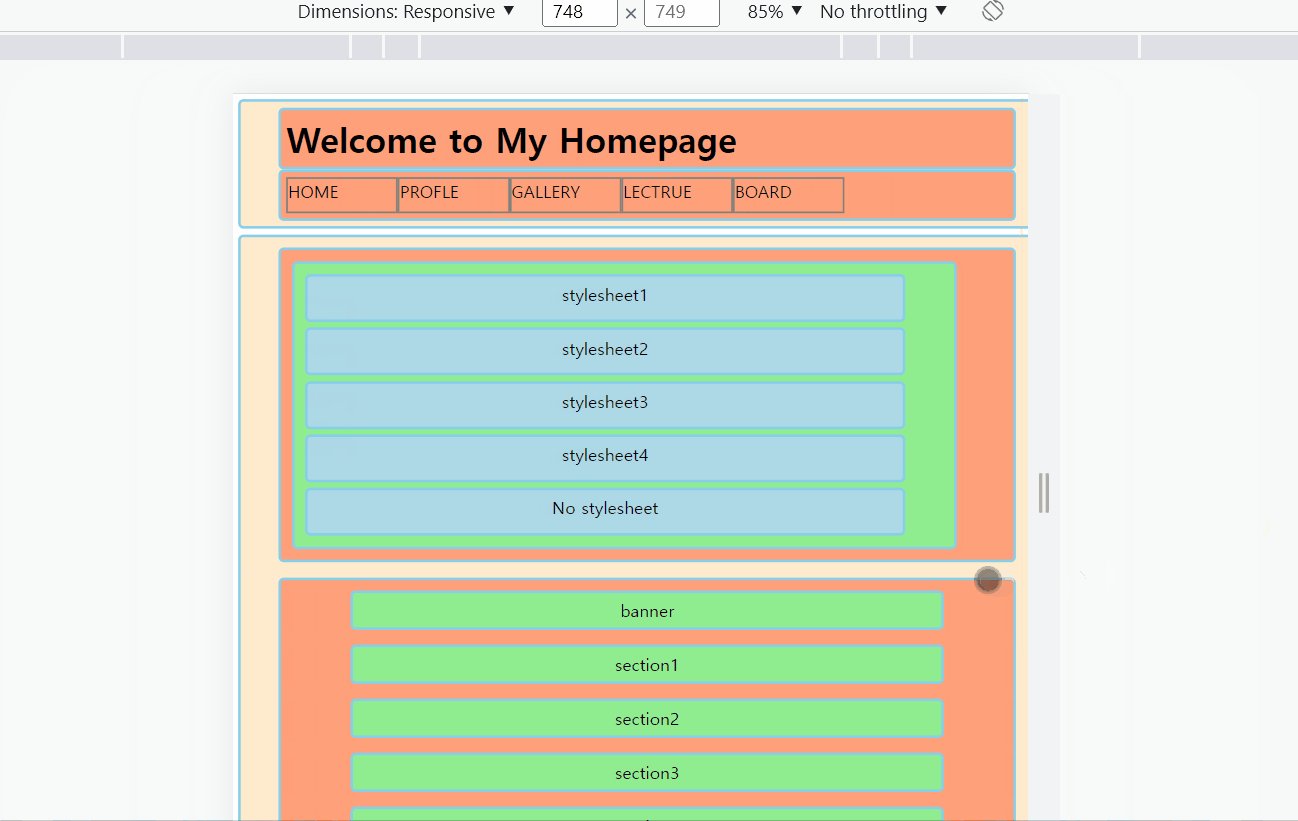
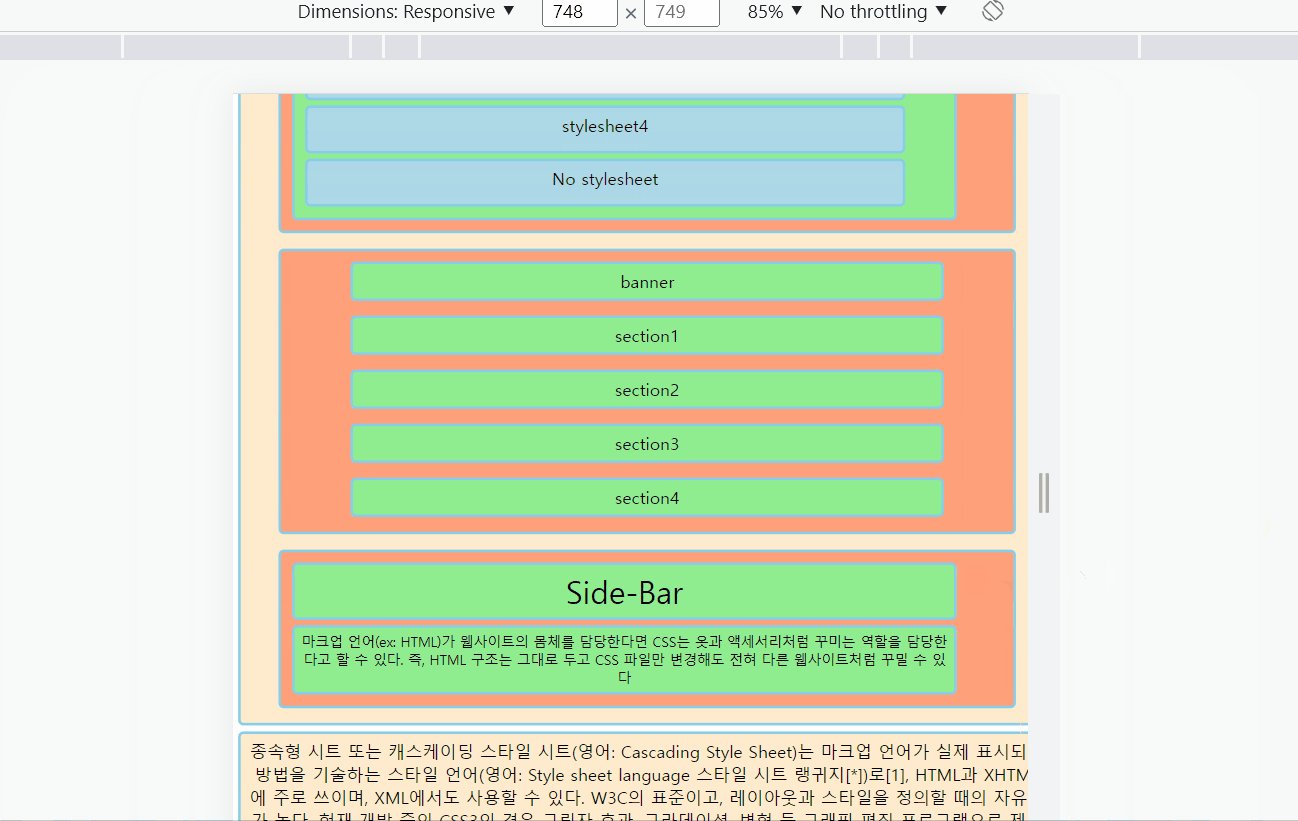
2) 기존 HTML 파일 반응형 웹으로 만들기

day04 CSS 기본 실습에서 구현한 파일을 width가 959px이면 content 부분이 위아래로 쌓이도록 수정하였다!
