CSS3 트랜지션
트랜지션(transition)
- 지정된 시간 동안 속성 값을 원활하게 변경 가능할 수 있게 한다.
사용 방법
1) 효과를 추가하려는 CSS 속성
2) 효과 지속 시간
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}+! 기간 부분을 지정하지 않으면 기본값이 0으로 전환 효과가 없다
속성
1) transition - 네 개의 전환 속성을 하나의 속성으로 설정하기 위한 단축 속성
2) transition-deley - 트랜지션 효과에 대한 지연(초) 지정
3) transition-duration - 전환 효과를 완료하는데 걸리는 시간 지정
4) transition-property - 전환 효과가 적용되는 CSS 속성의 이름 지정
5) transition-timing-function - 전환 효과의 속도 곡선 지정
transition 실습
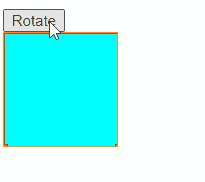
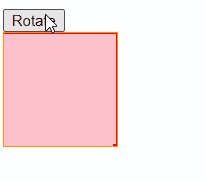
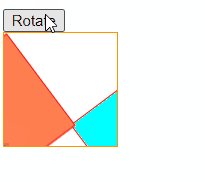
버튼 클릭 시 움직이는 화면 만들기
transition / rotate
transform: rotate( angle );
angle에는 각의 크기를 입력하여 요소를 회전 시킬 수 있다.
각이 양수이면 시계 방향으로 회전한다.
transition-origin
transform-origin: 속성값 속성값;
회전 축의 중심을 지정한다.
속성값은 백분율, px으로 지정 가능하며 left, center, top, right, bottom 키워드도 사용할 수 있다.

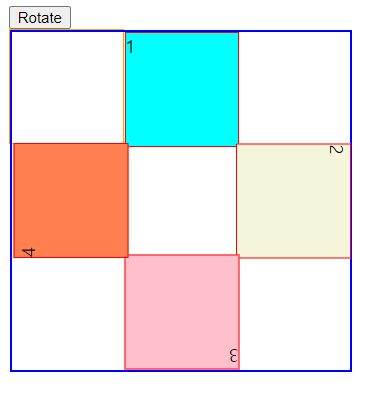
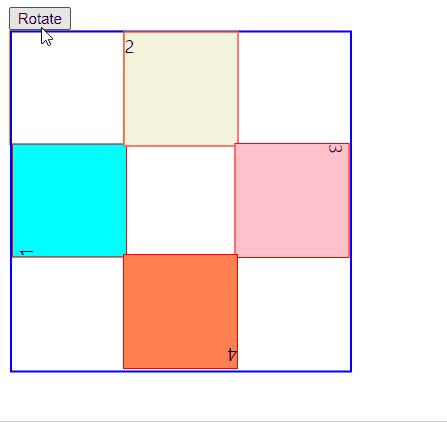
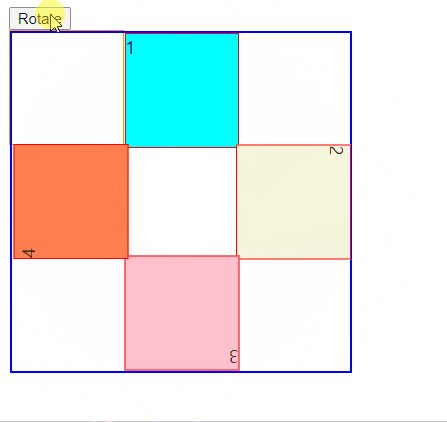
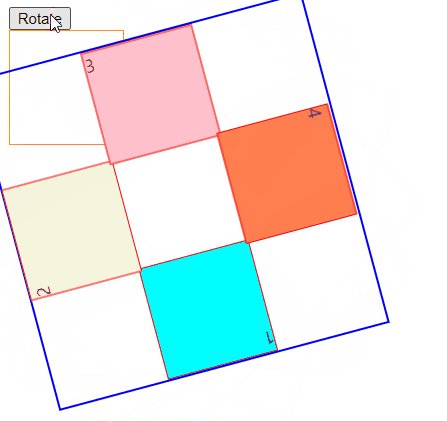
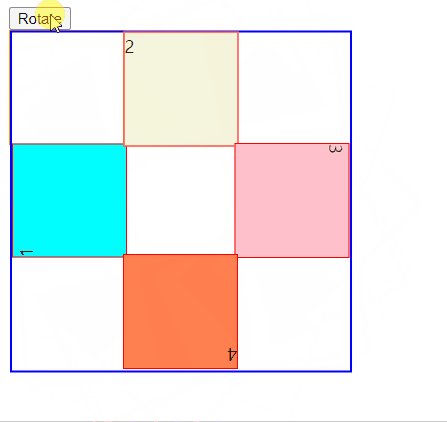
transition / rotate과 transition-origin을 이용하여 한 박스 안 에 여러 박스들이 각각의 위치로 회전한 모습으로 만들었다.
var ang = 0;
rotateBtn.onclick = function() {
ang += 90;
box.style.transform = "rotate("+ang+"deg)";
}
버튼을 클릭 할 때마다 전체 div 박스가 회전하도록 했다.

overflow: hidden; 과 left 값을 조정하여 버튼 클릭 시 화면이 바뀌어보이도록 했다.
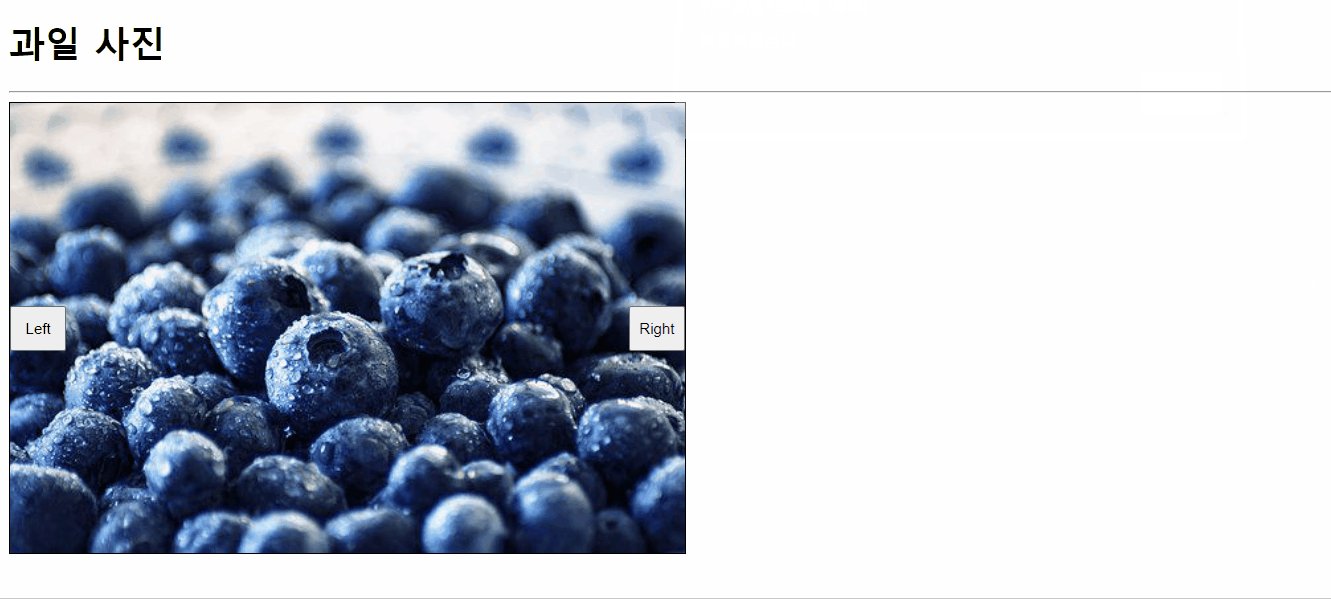
사진 슬라이드 구현

참고
https://www.w3schools.com/css/css3_transitions.asp
https://www.tabmode.com/homepage/transform-origin.html

