
기능
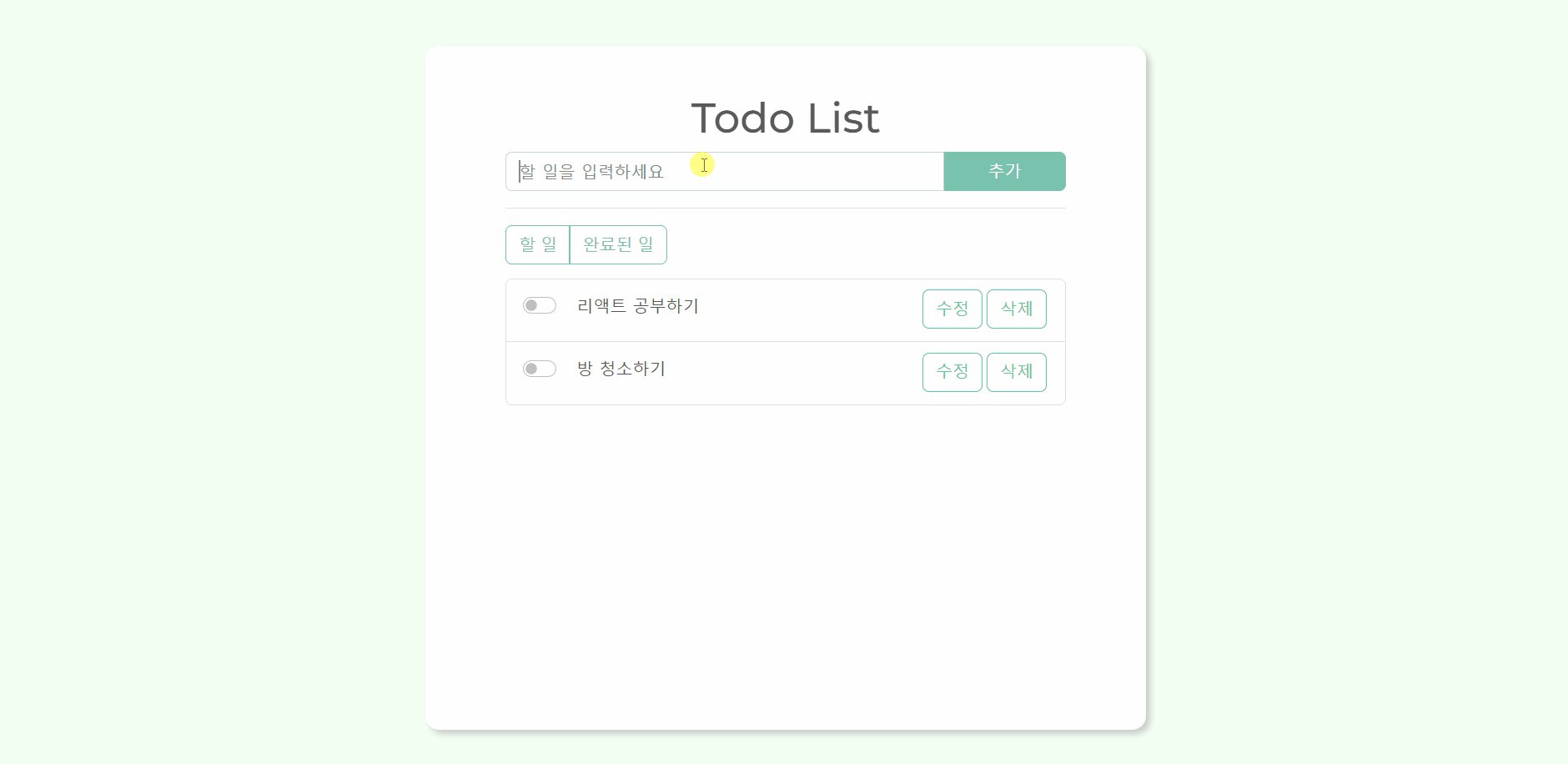
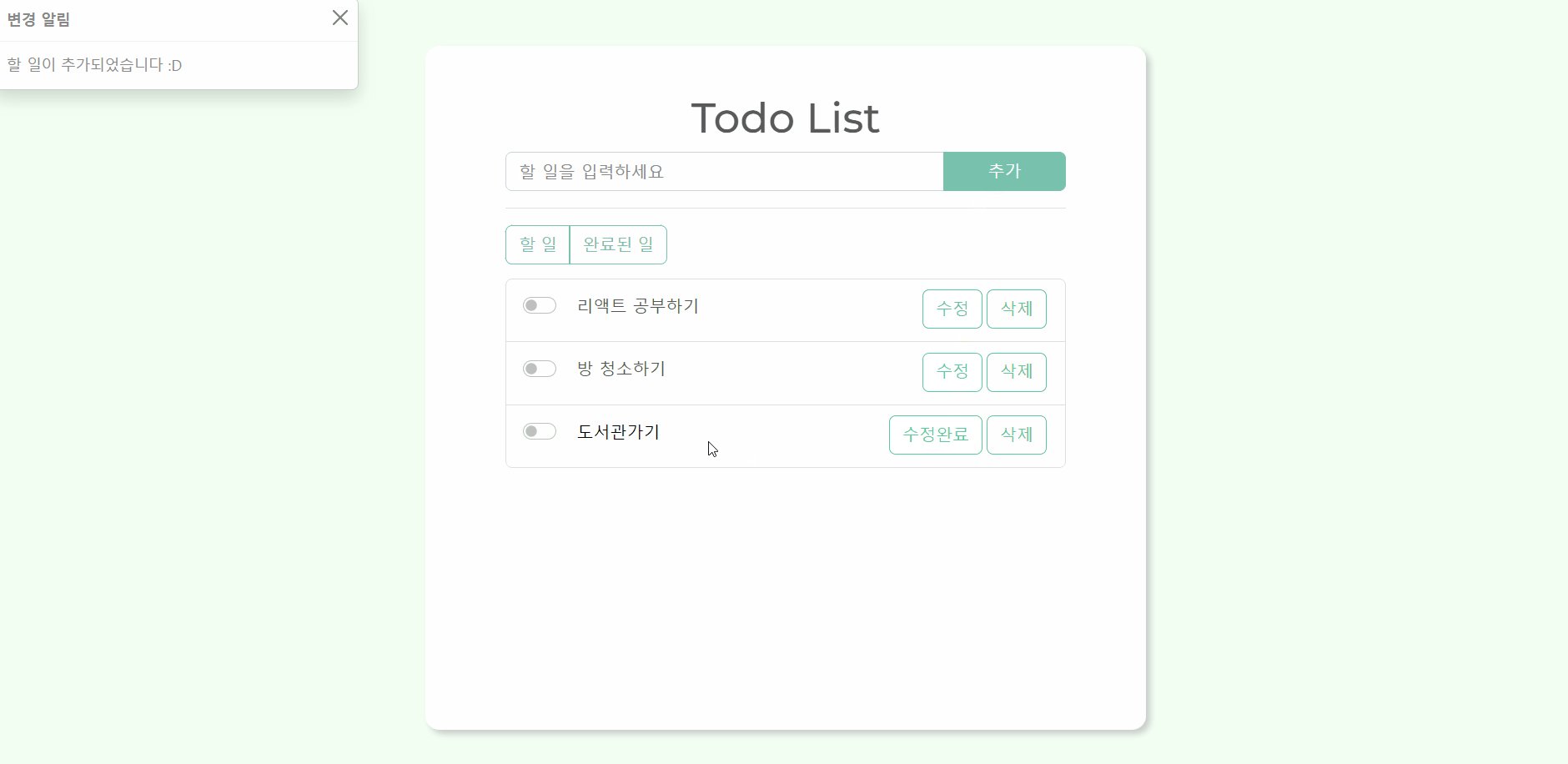
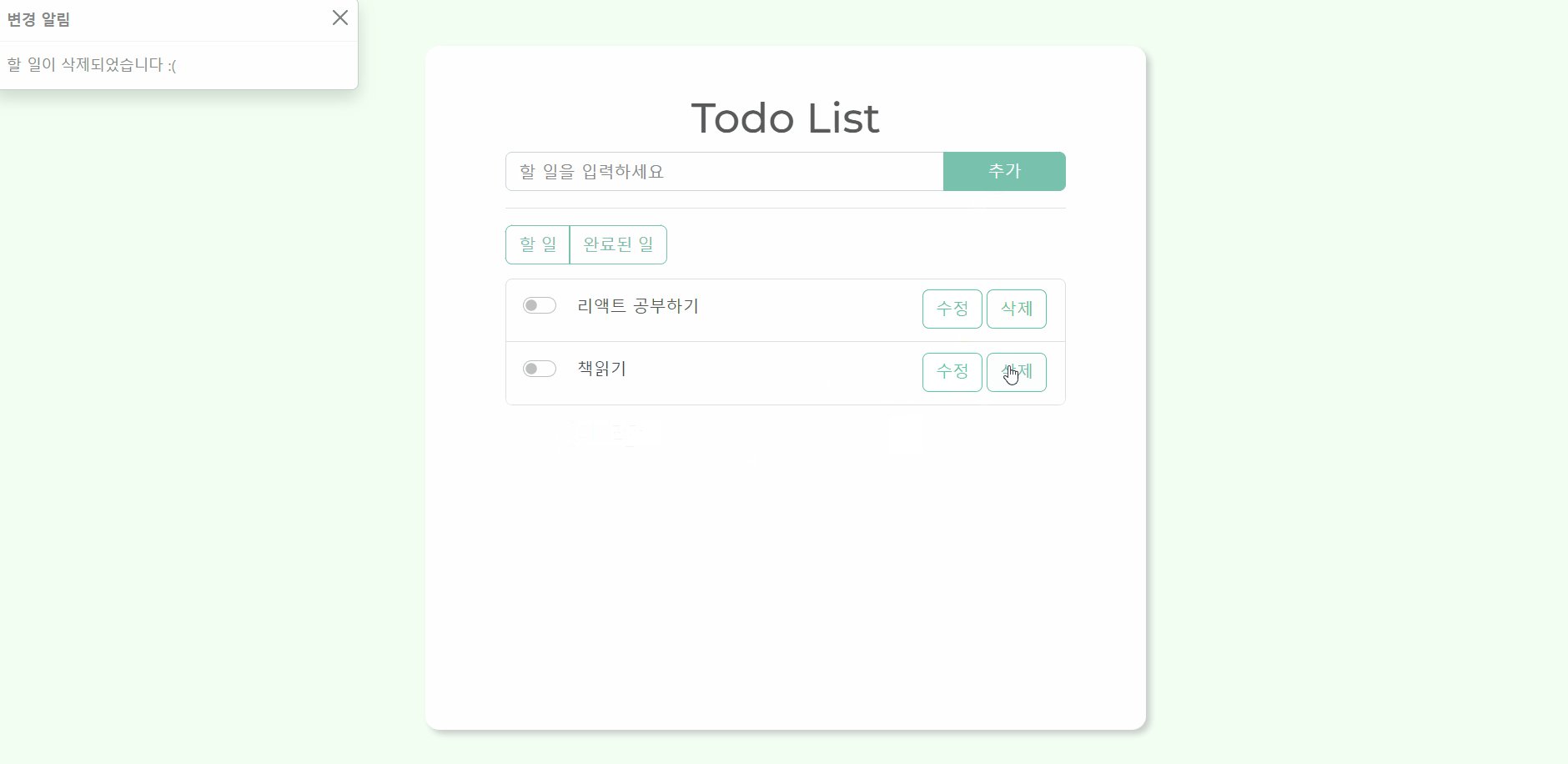
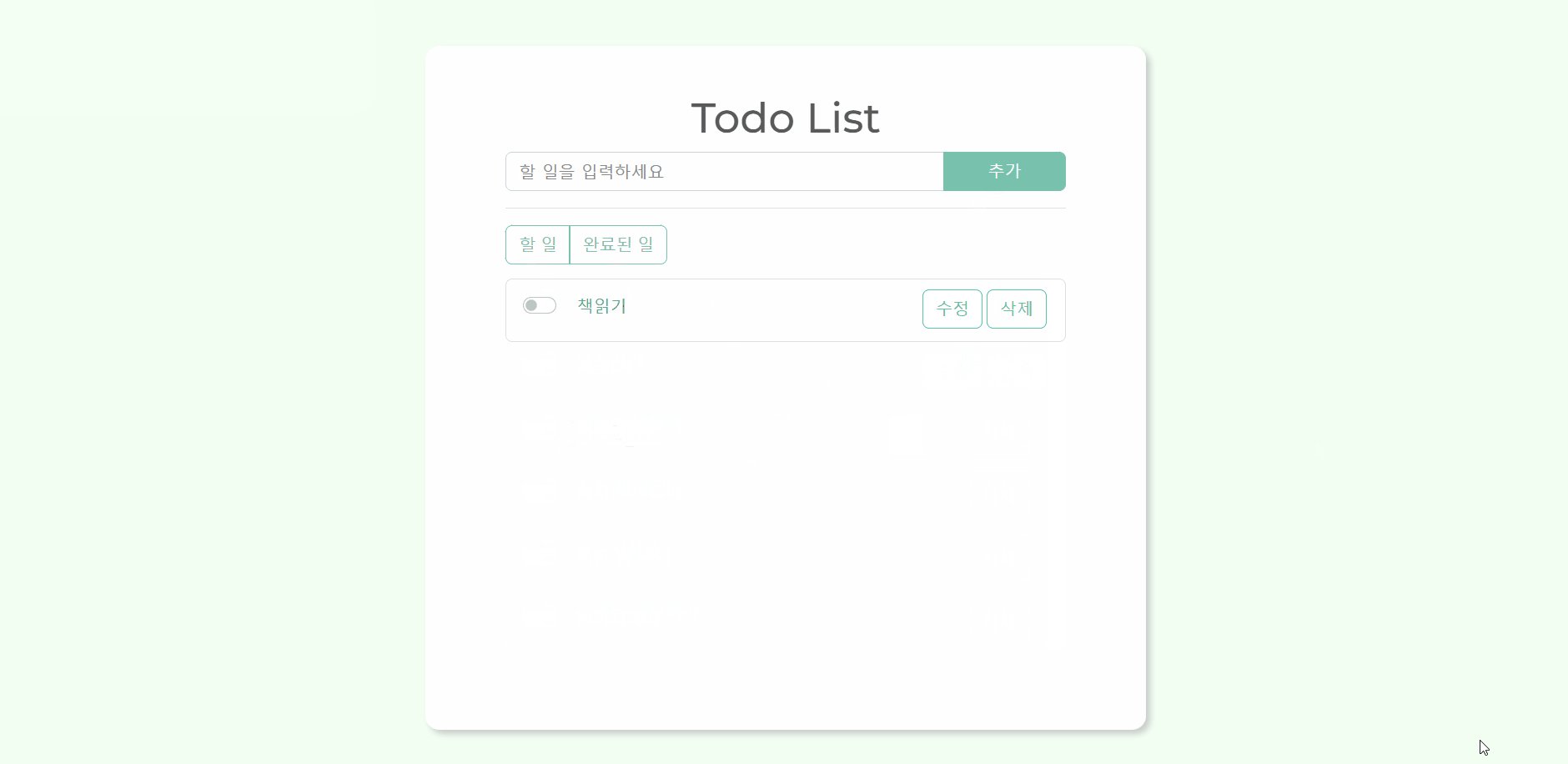
- 할 일 등록/수정/삭제/조회
- 완료 시 체크 기능으로 완료된 일로 바꾸기
- 할 일과 완료된 일 메뉴 버튼으로 각각 목록 조회
- 할 일 등록, 삭제 시 알람 띄우기
마무리
현재까지 배운 프론트엔드 전반적인 지식과 리액트, 부트스트랩을 활용하여 간단한 Todo List를 만들어보았다. 이전부터 리액트의 컴포넌트 분리를 중요하게 생각했기에, 간단한 기능이지만 컴포넌트 설계를 중점을 두고 만들려고 노력했다. 컴포넌트가 많아질수록 자식 컴포넌트에 넘겨줘야하기 때문에 사용하지 않는 props까지 전달 받아야하는 부분이 많아졌다. 이 부분에 대해서는 리덕스를 사용하면 해결할 수 있다고 익히 들어왔다. 리덕스는 다음 시간에 배우게 되는데 리덕스를 공부하고 이 투두리스트에도 적용해보고싶다. 그리고 부트스트랩을 활용하니 확실히 예쁘다..! 부트스트랩을 이 프로젝트에 맞게 수정해가며 사용하였다. UI 디자인의 중요성도 어느정도 느끼게 되었다.😧
