과거에 UseEffect안에 상태 값을 변경시켜주었고 이 상태 값이 UI로직에 들어가 있어서 유저가 잠깐 깜빡거리는 현상이 발생해서 UseLayoutEffect로 해결한 경험이 있다. React 렌더링과 관련해서 궁금중이 생기고 또 이부분까지 와서 정리해본다.

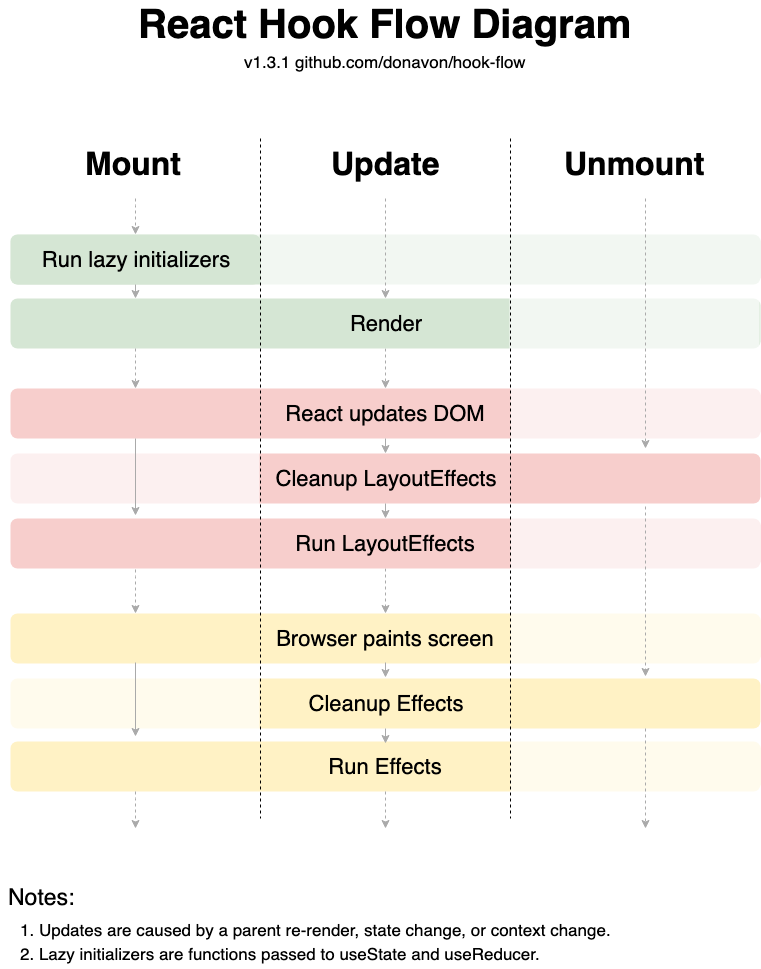
사실 이 사진 하나면 끝이다.
글은 언제 왜 사용해야하는 지에 초점을 맞추어서 읽으면 도움이 될 것이다.
useEffect의 이펙트는 DOM이 화면에 그려진 이후에 호출된다.useLayoutEffect의 이펙트는 DOM이 화면에 그려지기 전에 호출된다.- 따라서 렌더링할 상태가 이펙트 내에서 초기화되어야 할 경우, 사용자 경험을 위해
useLayoutEffect를 활용하자!
useLayoutEffect 는 동기적으로 실행되고 내부의 코드가 모두 실행된 후 painting 작업을 거칩니다. 따라서 로직이 복잡할 경우 사용자가 레이아웃을 보는데까지 시간이 오래걸린다는 단점이 있어, 기본적으로는 항상 useEffect 만을 사용하는 것을 권장드립니다. 구체적인 예시로는
- 데이터 fetch
- event handler
- state reset
등의 작업은 항상 useEffect 를 사용하되,
const Test = (): JSX.Element => {
const [value, setValue] = useState(0);
useLayoutEffect(() => {
if (value === 0) {
setValue(10 + Math.random() * 200);
}
}, [value]);
console.log('render', value);
return (
<button onClick={() => setValue(0)}>
value: {value}
</button>
);
};화면이 깜빡거리는 상황일 때, 예를들어 위와같이 state가 존재하며, 해당 state 가 조건에 따라 첫 painting 시 다르게 렌더링 되어야 할 때는 useEffect 사용 시 처음에 0이 보여지고 이후에 re-rendering 되며 화면이 깜빡거려지기 때문에 useLayoutEffect를 사용하는 것이 바람직 합니다.
참고자료
https://merrily-code.tistory.com/46
https://medium.com/@jnso5072/react-useeffect-와-uselayouteffect-의-차이는-무엇일까-e1a13adf1cd5
https://all-dev-kang.tistory.com/entry/리액트-useEffect와-useLayoutEffect-비교시리즈
https://curryyou.tistory.com/m/486
