React
1.[React] 구조

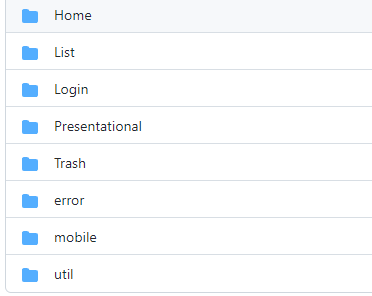
폴더구조 파일구조
2022년 2월 17일
2.[React] esc로 modal, alert 닫기

modal이랑 alert같은 것들이 뜨면 유저들은 esc로 없애고 싶어 한다고 생각해서 hooks를 만들어보았다.
2022년 2월 22일
3.[React] input 숫자에 콤마 찍어서 나타내는 법

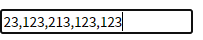
오늘은 toLoclaeString을 이용해 숫자에 콤마를 찍어서 input창에 보여주는 방법을 알아보자
2022년 4월 11일
4.[React + typescript] 절대 경로 설정

더욱 직관적으로 import가 가능해서 훨씬 편하다. 설정하는데 얼마 안 걸리니까 depth가 깊다면 절대 경로로 후딱 설정해보길 바란다~😋
2022년 4월 26일
5.React | 외부 영역 클릭 이벤트 감지

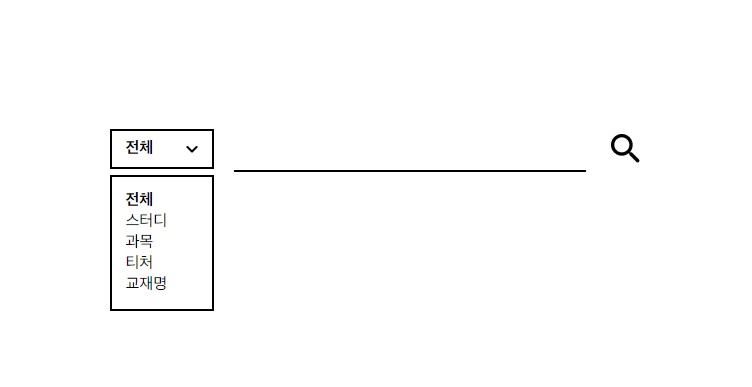
다음 이미지와 같이 드랍다운과 모달 외부 영역을 클릭할 때 드랍다운을 닫거나 모달을 닫는 기능을 구현해야 했다.하지만 해당하는 컴포넌트의 이벤트는 감지하는 법을 알았지만, 해당 컴포넌트 외부 영역에 이벤트를 감지하여 원하는 기능을 구현하는 법은 알지 못했다.window
2022년 10월 3일
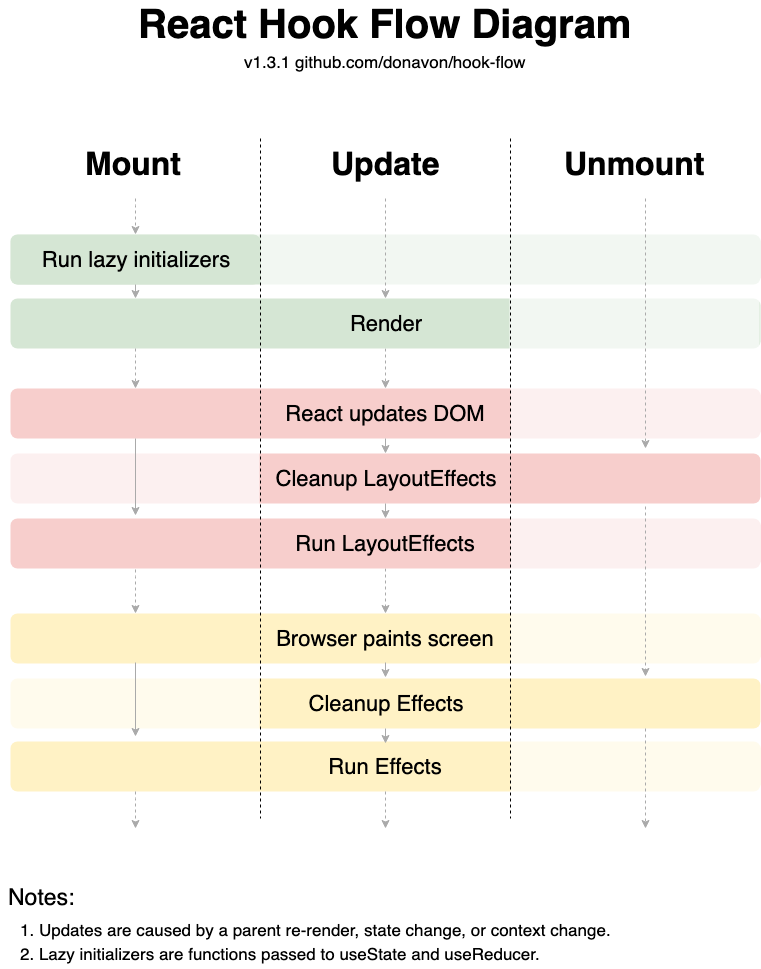
6.React | UseEffect vs UseLayoutEffect

언제 왜 어떻게 무엇을
2022년 10월 21일
7.React

변경에 유연한 컴포넌트https://jbee.io/web/components-should-be-flexible/컴포넌트와 추상화https://fe-developers.kakaoent.com/2022/221020-component-abstraction/
2023년 2월 26일
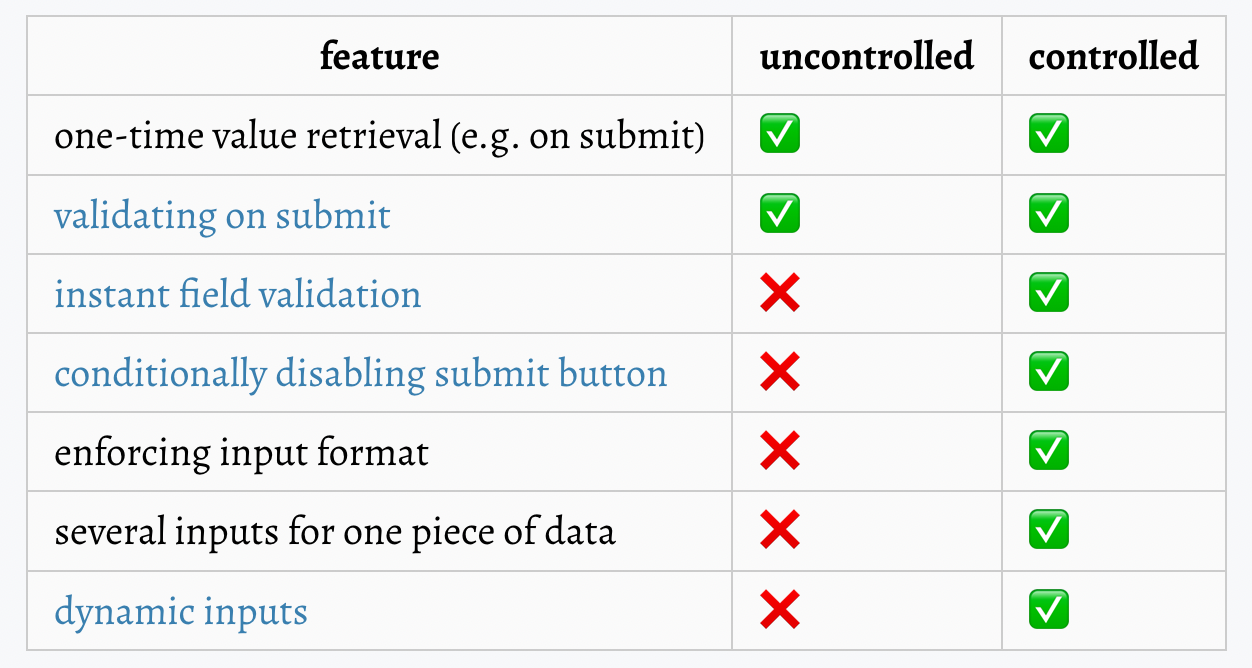
8.제어 컴포넌트 vs 비제어 컴포넌트

React-hook-form의 동작원리를 찾아 보다가 비제어 컴포넌트라는 개념을 활용한 라이브러리라는 것을 알게 되었고, 이 글은 비제어 컴포넌트에 대해서 정리한 글입니다.useState의 setState를 사용하여 React의 상태값을 변경하면 재렌더링이 일어나게 된
2023년 3월 12일