Stack이란?
box의 가장자리를 기준으로 자식 위치를 지정하는 Widget이다.
이 클래스는 간단한 방법으로 여러 자식을 중복하여 다른 Widget위에 덮어야하는 경우에 유용하게 쓰일 수 있다
어떻게 생성할까?
Column, Row을 사용하듯 배치하고자 하는 Widget들을 Stack으로 감싸주는 형식을 사용하면 된다.
예시 코드를 보며 확인해보자.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'IndexedStack',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int index = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('IndexedStack')),
body: Center(
child: Stack(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 90,
height: 90,
color: Colors.green,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
],
)
),
);
}
}DartPad에서 확인할 수 있듯 Container들이 겹쳐서 나오는 것을 확인할 수 있다.
그렇다면 stack의 좌표 설정은 어떻게 할까?
Stack은 Positioned 안에 left, right, width로 수평 구조를 맞추고,top, bottom, height로 수직 구조를 지정할 수 있다.
예시 코드를 참고해보자.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'IndexedStack',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int index = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('IndexedStack')),
body: Stack(
children: <Widget>[
Positioned(
left: 30,
height:50,
width: 100,
child: Container(
color: Colors.green,
child: Text(
'right',
style: TextStyle(
color: Colors.white,
fontSize: 20
),
),
),
),
Positioned(
right:30,
width: 100,
height: 50,
child: Container(
color: Colors.red,
child: Text(
'left',
style: TextStyle(color: Colors.white,
fontSize: 20),
),
),
),
Positioned(
top: 50,
left: 100,
right: 100,
child: Container(
color: Colors.purple,
child: Text(
'Center',
style: TextStyle(color: Colors.white,
fontSize: 20),
),
),
),
],
),
);
}
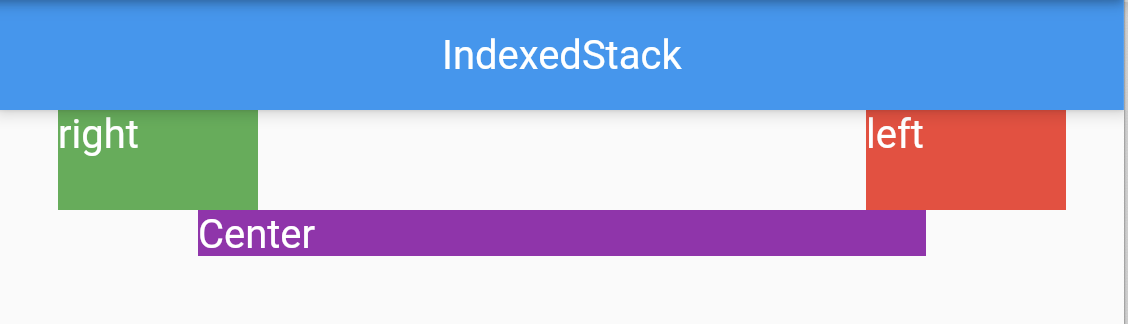
}실행 결과