Table이란?
Table은 GridView와 마찬가지로 격자구조를 만들어주지만 스크롤 기능은 없는 화면을 만들 때 사용할 수 있는 클래스이다.
크기가 서로 다른 위젯들을 설정할 때 사용자가 직접 열과 행의 크기를 지정해 만들 필요가 없다는 장점이 있다. 또한 위젯을 수직으로 정렬할 수 있고, 열 간 수평 넓이를 구체적으로 지정할 수 있다.
어떻게 생성할까?
예시 코드를 보며 살펴보자
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Table(
border: TableBorder.all(),
columnWidths: const <int, TableColumnWidth>{
0: IntrinsicColumnWidth(),
1: FlexColumnWidth(),
2: FixedColumnWidth(64),
},
defaultVerticalAlignment: TableCellVerticalAlignment.middle,
children: <TableRow>[
TableRow(
children: <Widget>[
Container(
height: 32,
color: Colors.green,
),
TableCell(
verticalAlignment: TableCellVerticalAlignment.top,
child: Container(
height: 32,
width: 32,
color: Colors.red,
),
),
Container(
height: 64,
color: Colors.blue,
),
],
),
TableRow(
decoration: const BoxDecoration(
color: Colors.grey,
),
children: <Widget>[
Container(
height: 64,
width: 128,
color: Colors.purple,
),
Container(
height: 32,
color: Colors.yellow,
),
Center(
child: Container(
height: 32,
width: 32,
color: Colors.orange,
),
),
],
),
],
);
}
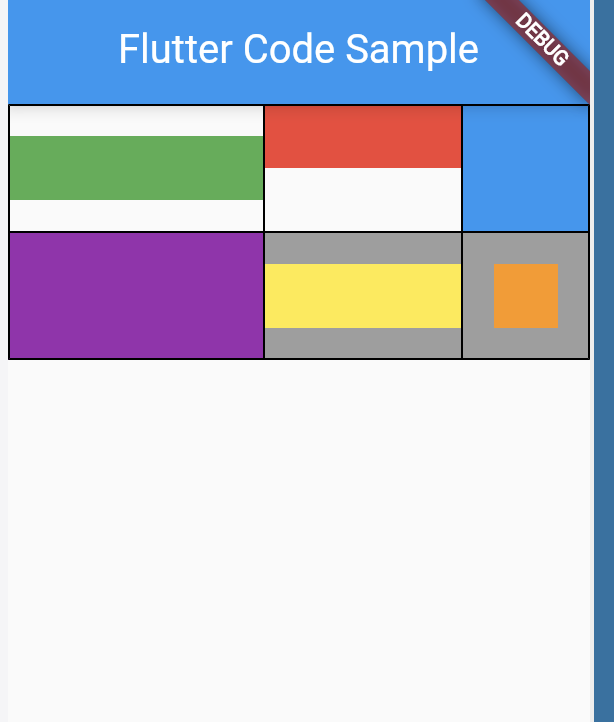
}실행 결과