[SeSAC]3주차 1일 정리
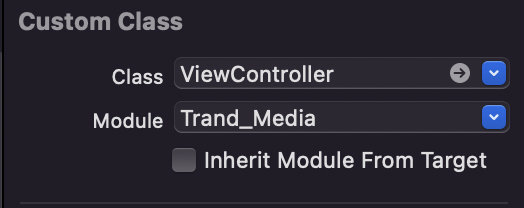
- 다 설정을 맞게 하고, Outlet 연결도 문제 없는거 같고, 오류도 없는데 실행이 안된다?
- 이때 이부분을 확인!
Inherit Module From Target 설정 해주어야 함

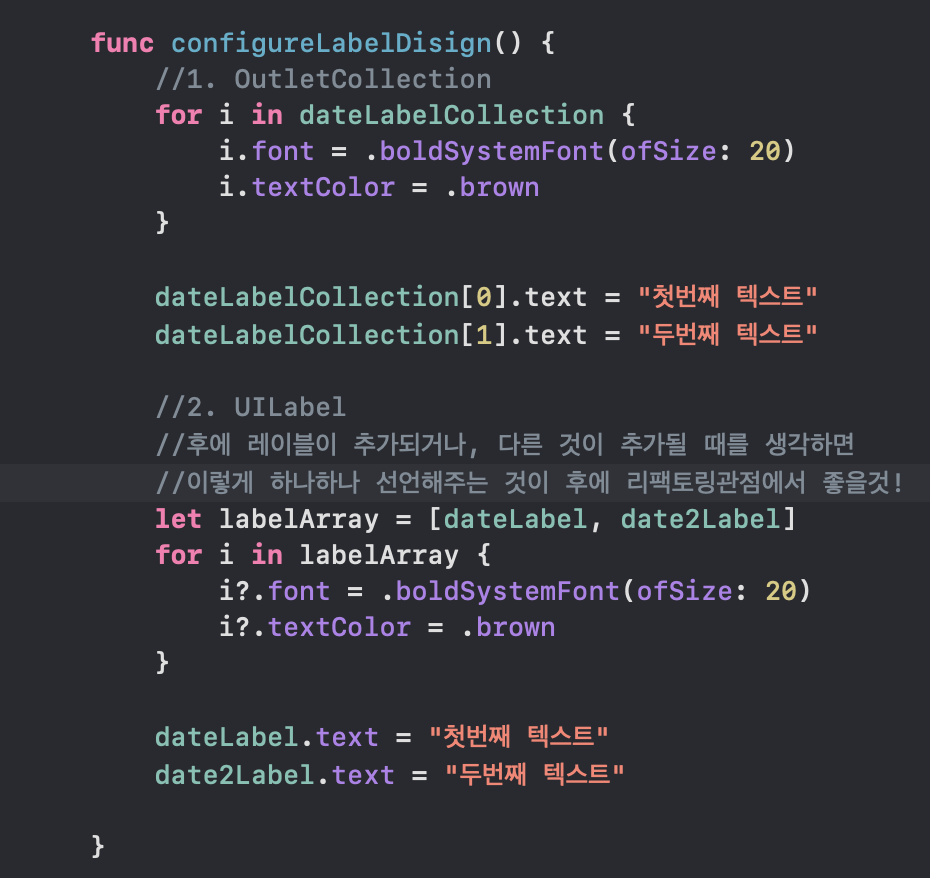
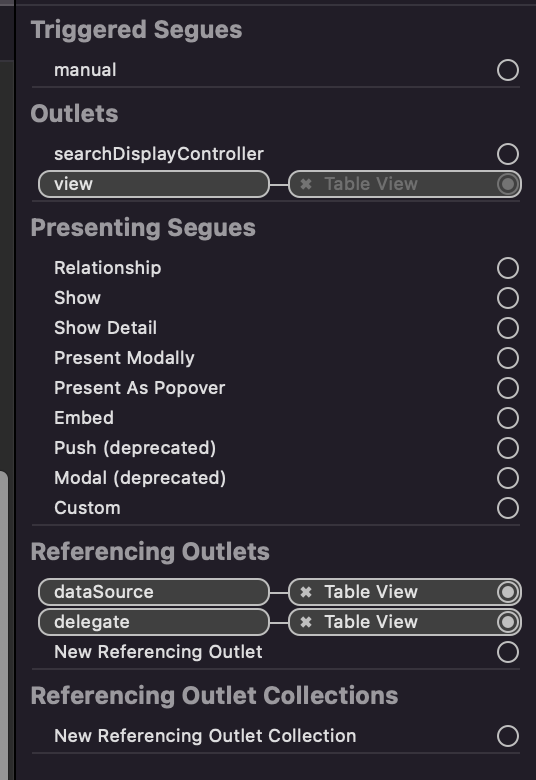
OutletCollection vs UILabel 어떤 것이 좋을까?

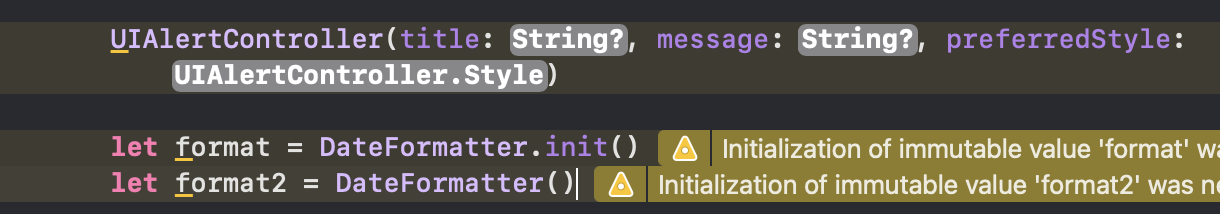
init은 사실 생략되어있는 것

format 과 format2는 같은 문장임!
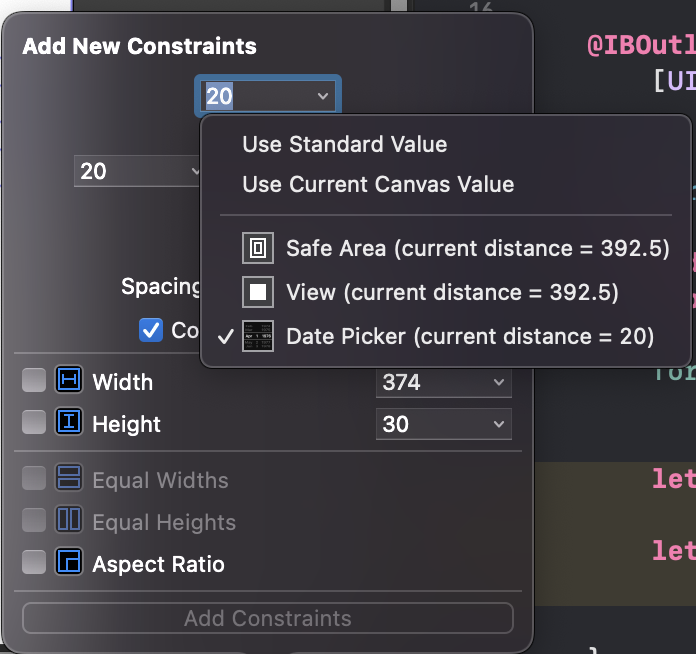
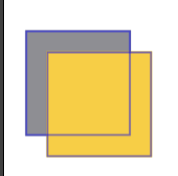
우리는 지금까지 레이아웃 설정할 때, 가까운 객체끼리만 연결되어있는 줄 알았다. but 가까운 객체가 아니라 우리가 원하는 객체랑 크기조절이 가능하다는 사실!!

Constraints 영역을 실행시키고, 드롭 다운 버튼을 클릭해보면 이렇게 우리가 원하는 객체와 연결할 수 있게 된다!

이때, 이 옐로우 박스를 오른쪽으로 이동하고 싶다면 어떻게 하면 될까?
Constant영역에서 leading의 영역을 변경해주면 된다. 이를 코드로 변경하려면 어떻게 하면 될까?

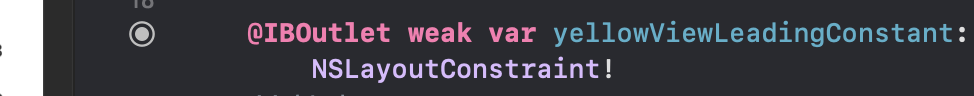
아웃렛 설정 후 직접 코드로 변경

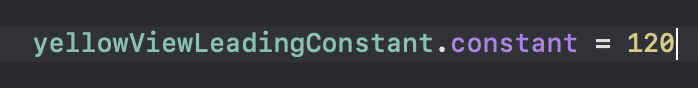
이렇게 코드로 constant를 변경해주면

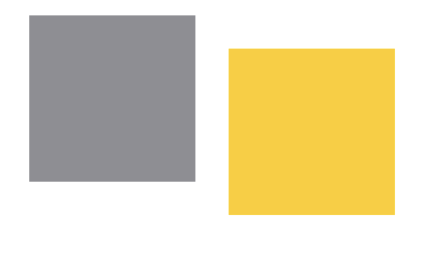
노란색 박스의 위치가 변경!
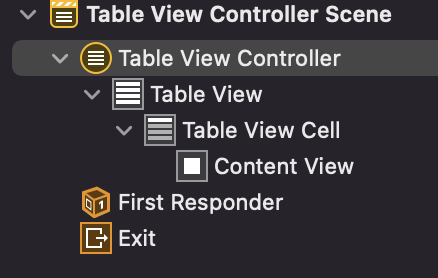
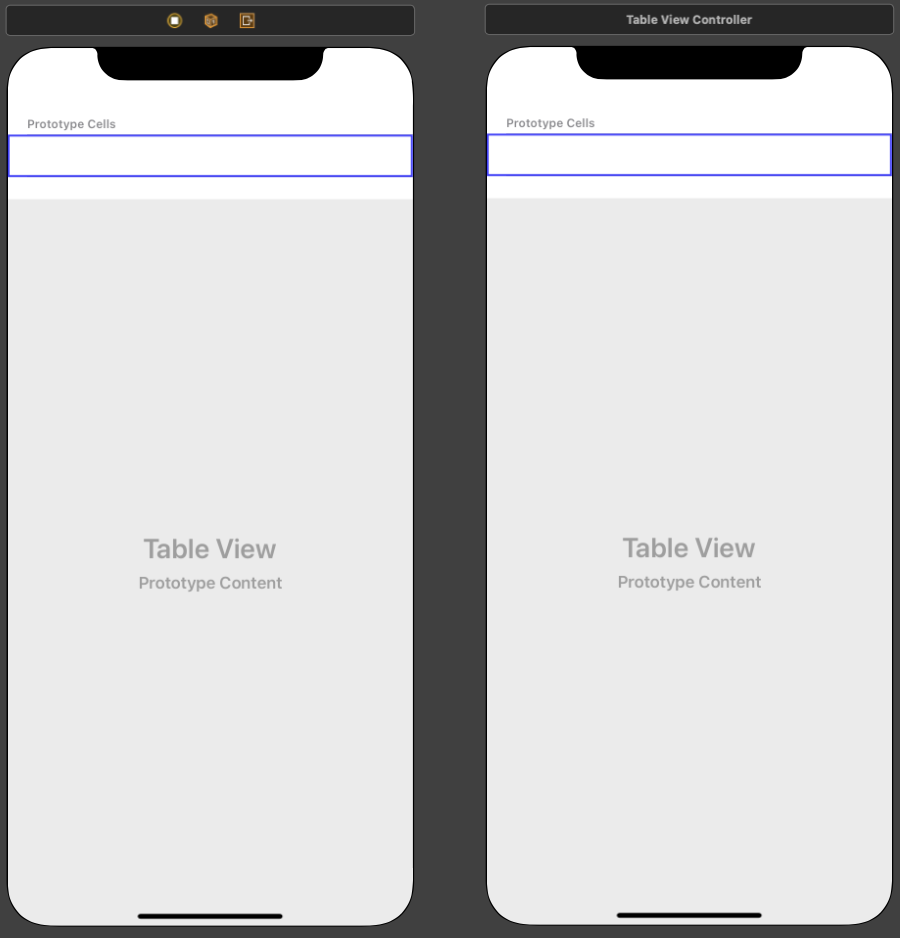
Table View

왼쪽 : UIView에 TableView 와 TableViewCell을 넣은것
오른쪽 : UITableViewController

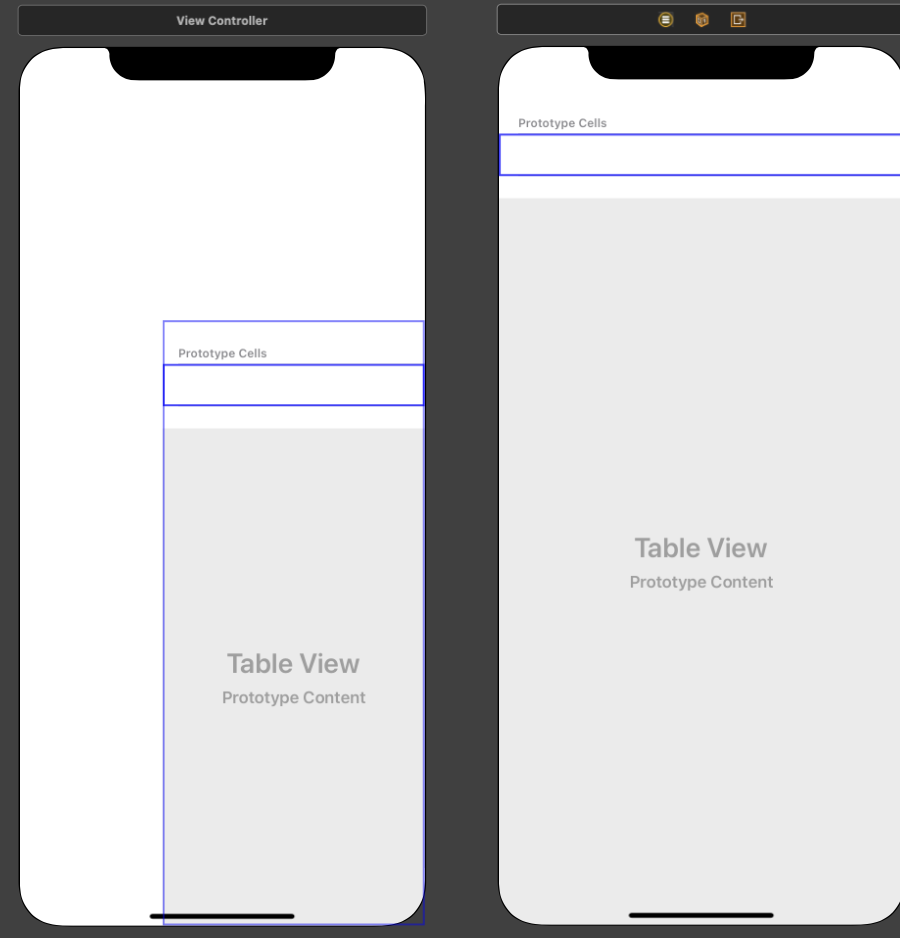
차이점

왼쪽 : TableView의 설정이 자유로움
오른쪽 : TableView의 설정이 디바이스 전체로 고정
즉 화면 전체를 쓸 수 있냐, 없느냐의 차이
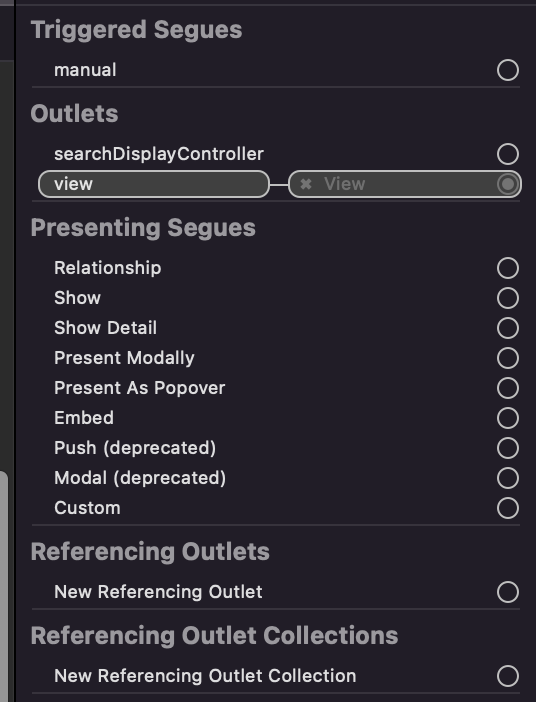
왼쪽 UIView의 inspector영역

오른쪽 UITableView의 inspector영역

즉 TableViewController는 자유도는 낮지만, 설정해주어야 하는 것이 되어 있는 상태로 편리함이 높음.
테이블 뷰의 필요성
- 많은 뷰 객체
- 반복적인 디자인과 코드
- 어려운 스크롤 구현
ex) 멜론 차트, 유튜브 메인 화면 등
-> 반복적이고 많은 데이터를 간단하게 표현 할 방법 : UITableViewController 사용!
TableView = Section + Cell
TableView = Content + View + Style
Section = System + Custom
Cell = System + Custom
TableView
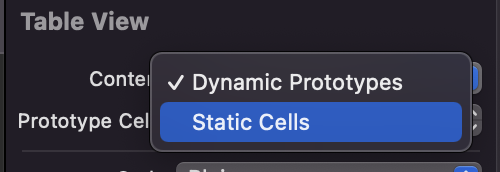
1) Content => Dynamic or Static
Dynamic : 각자 데이터의 양에 따라 바뀜 - 카톡 채팅방
Static : 모든 사용자들의 화면이 고정 - 설정 화면

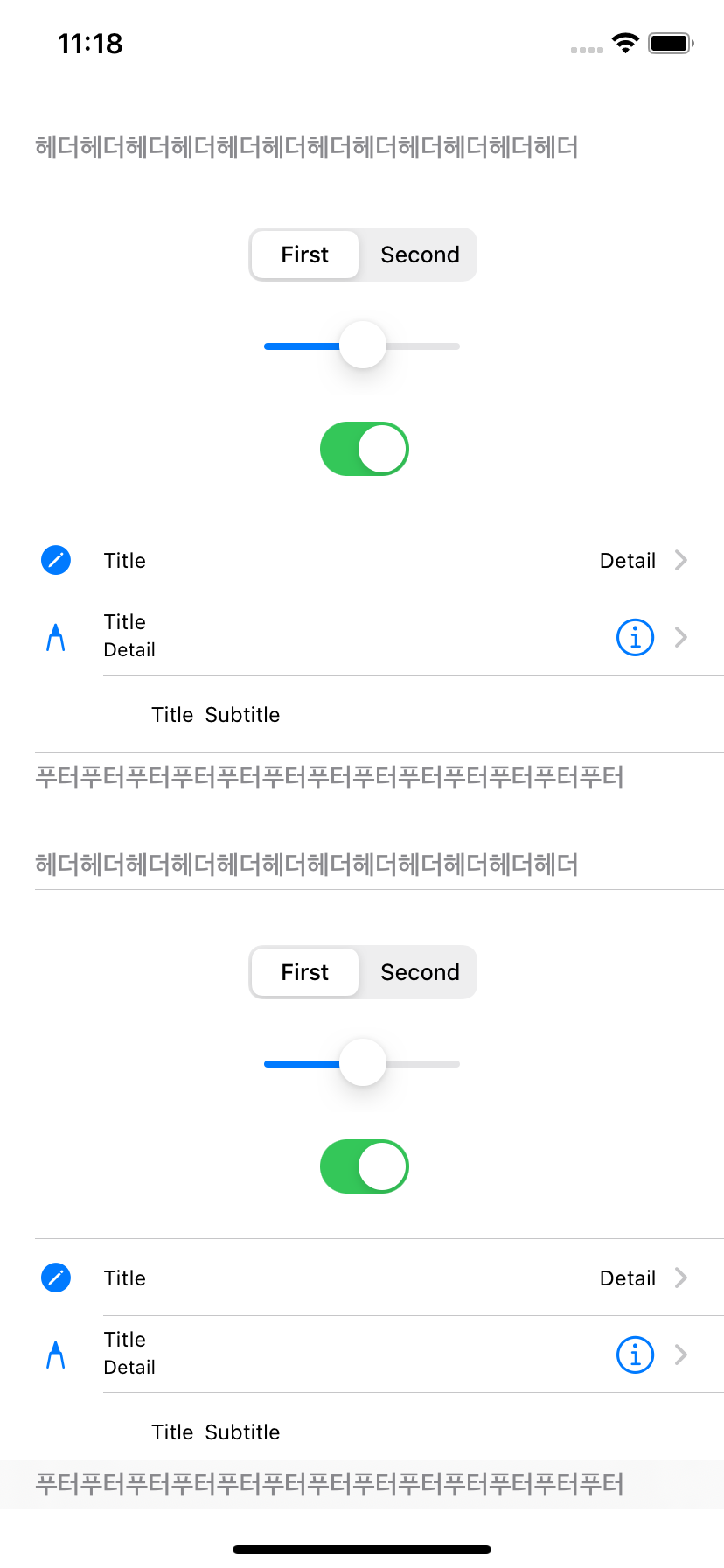
2) View => Header, Fotter
Header : 인스타그램 스토리, 네이버 배너 등
Fotter : 맨 밑에 나타나는 화면
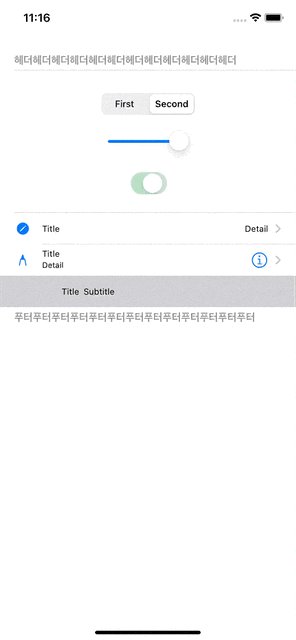
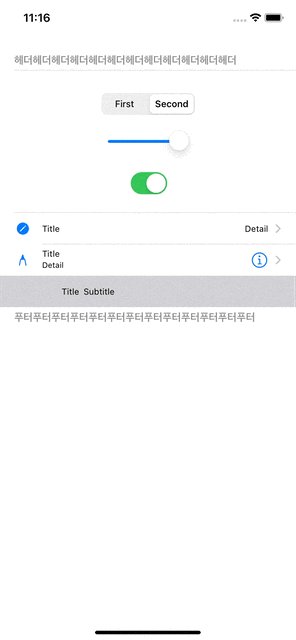
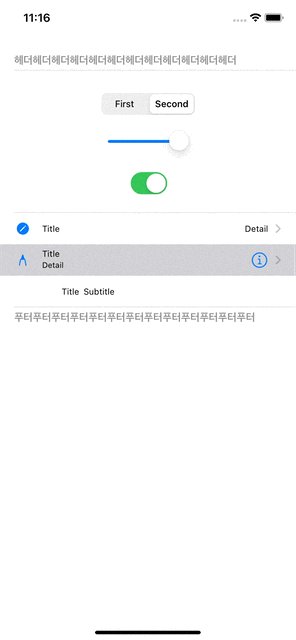
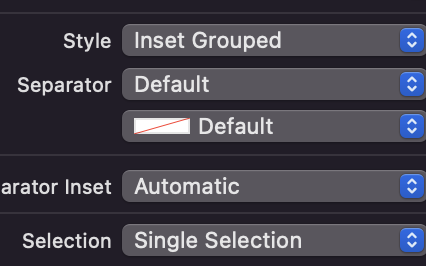
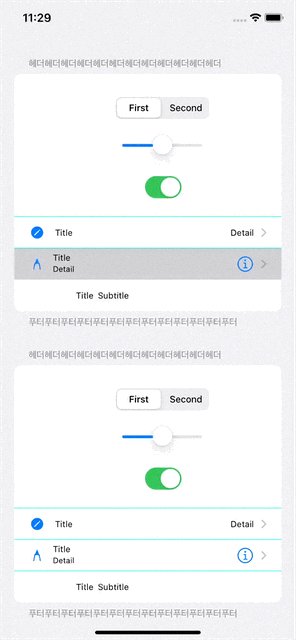
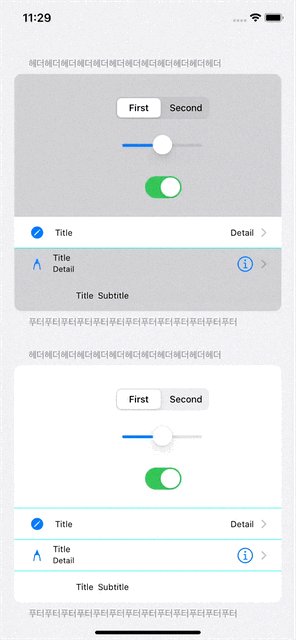
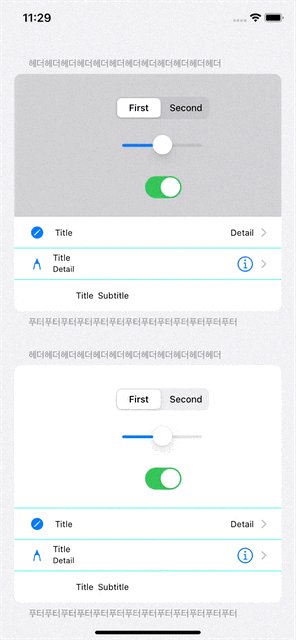
3) Style => Plain, Group, Inset Group

plain

plain

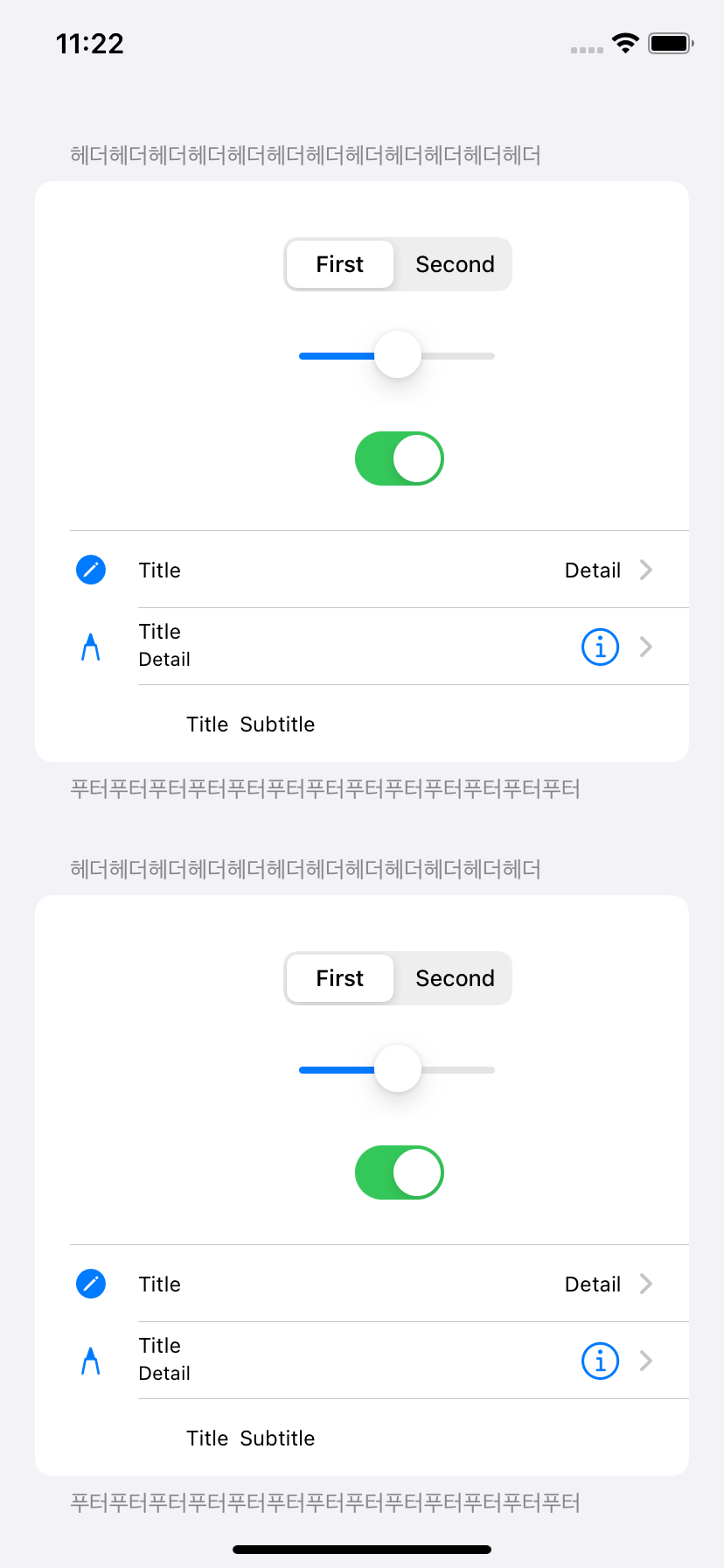
Inset Group

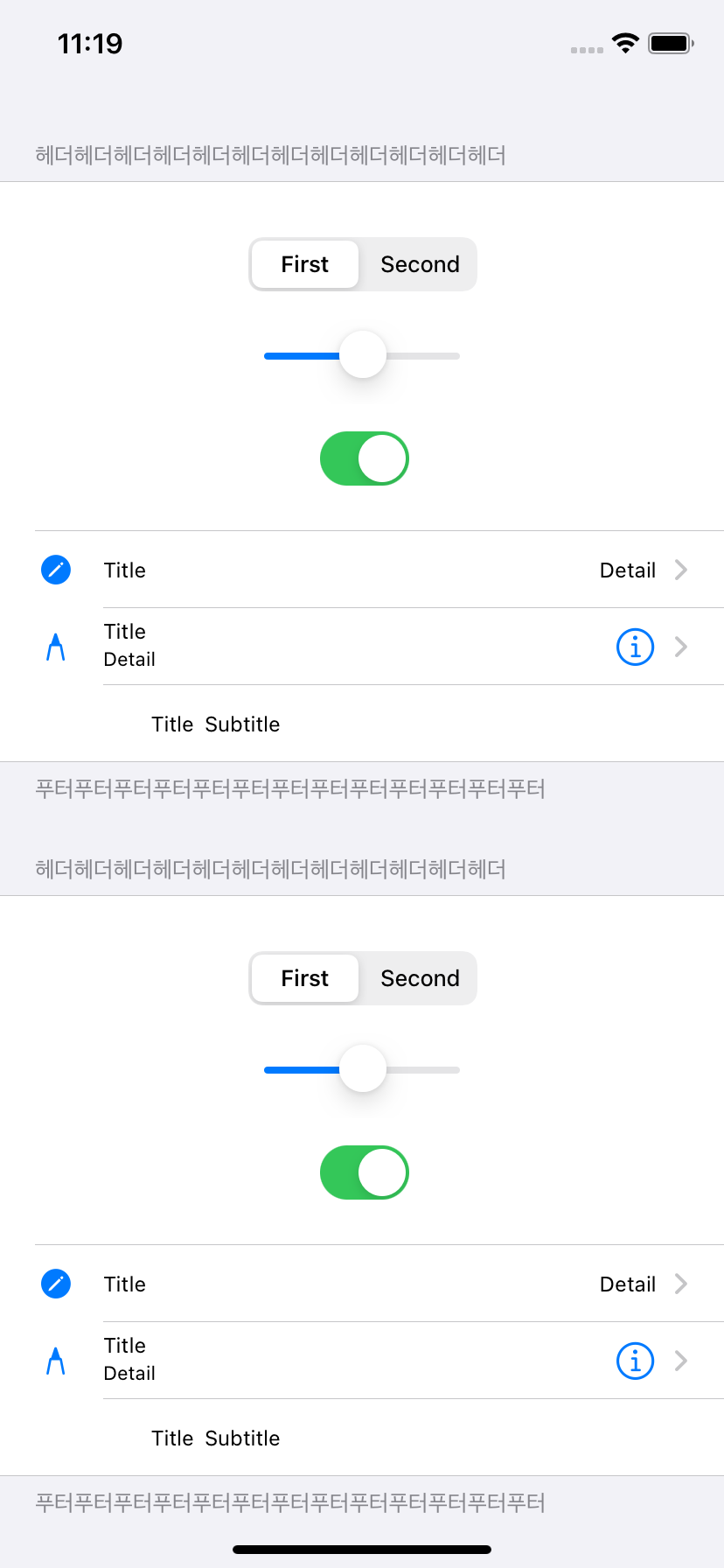
Group

tableView는 Scroll View를 상속받기때문에 설정안해도 설정 가능
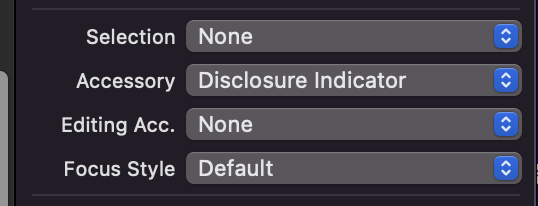
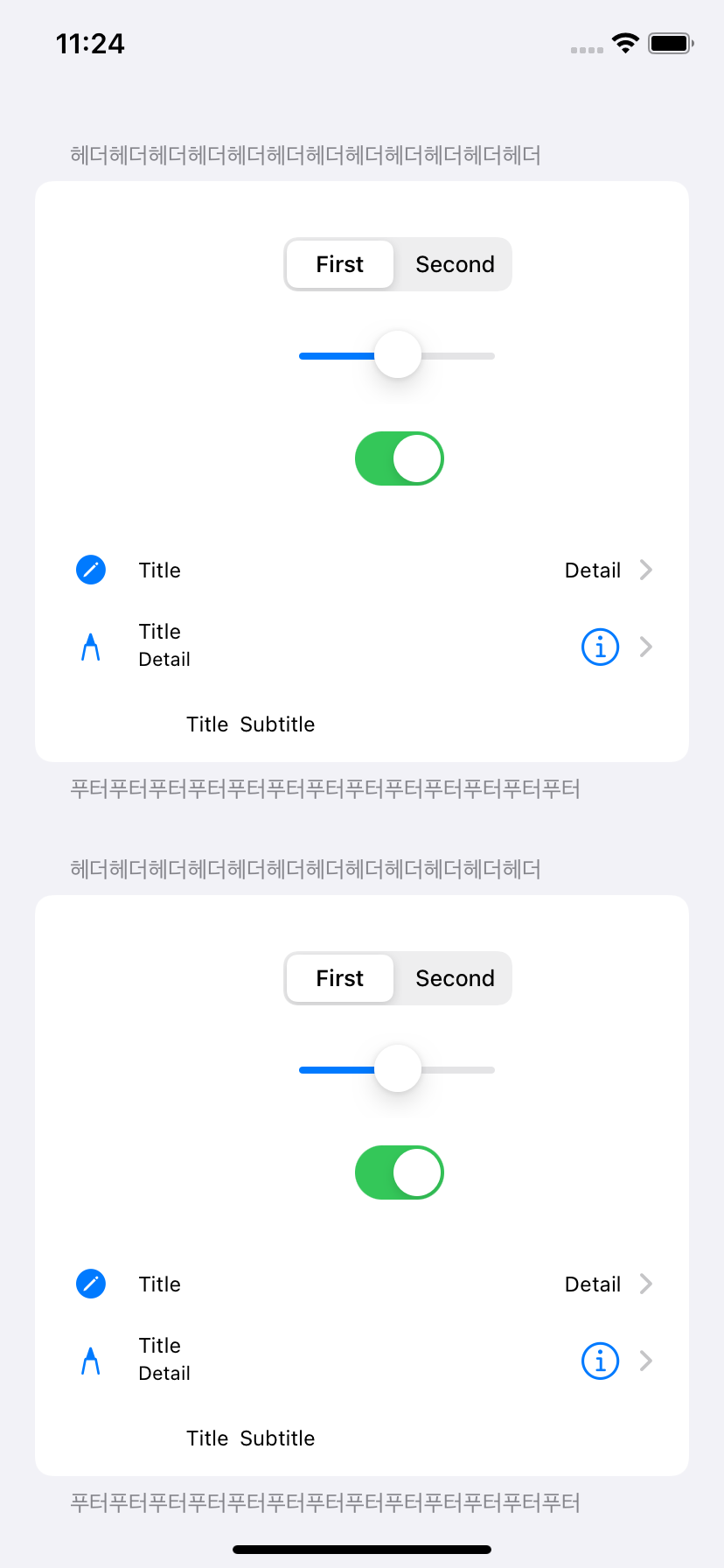
- Seperate - 선 설정

-
None으로 설정하면 선이 없어짐

-
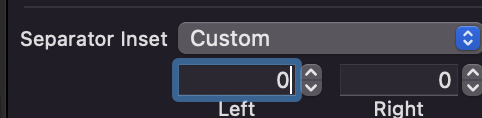
옆의 영역을 없애고 싶다면?

-
Custom으로 설정해준 뒤, 옆의 Left, Right를 0으로!

-
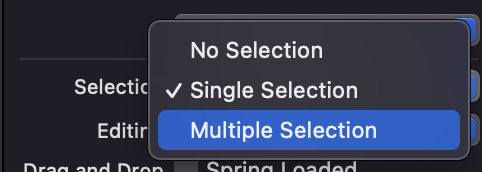
여러 개 셀에서 선택하고 싶다면?

- 위 기능을 언제쓰나요? -> 배민에서 여러가지 사이드 메뉴 추가할 때!

- 이렇게 Multiple Section을 클릭해주면 위와같이 중복으로 클릭할 수 있다.
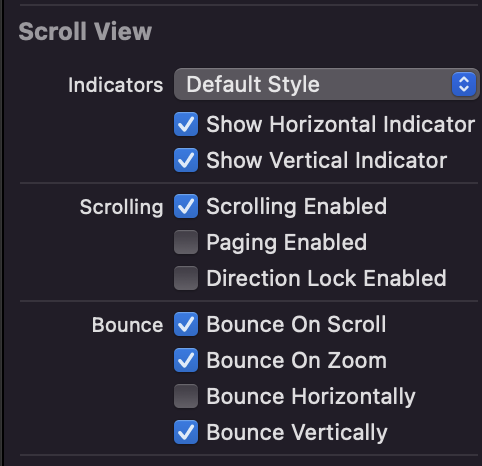
Scoll View 영역

-
여기서 Show Veritical Indicator 영역은 위아래 스크롤 내릴 때 위치를 나타내주는 영역을 나타낼지 말지를 선택하는 곳.
-
Bounce On Scroll 영역은 내릴때 튕기는 액션을 넣을지 말지를 선택하는 영역.
Dynamic TableView를 만드는 방법
-
먼저 Dynamic으로 속성을 변경해 준 뒤, 스타일을 Basic으로, Identifier을 원하는 이름으로 변경해 준다.

-
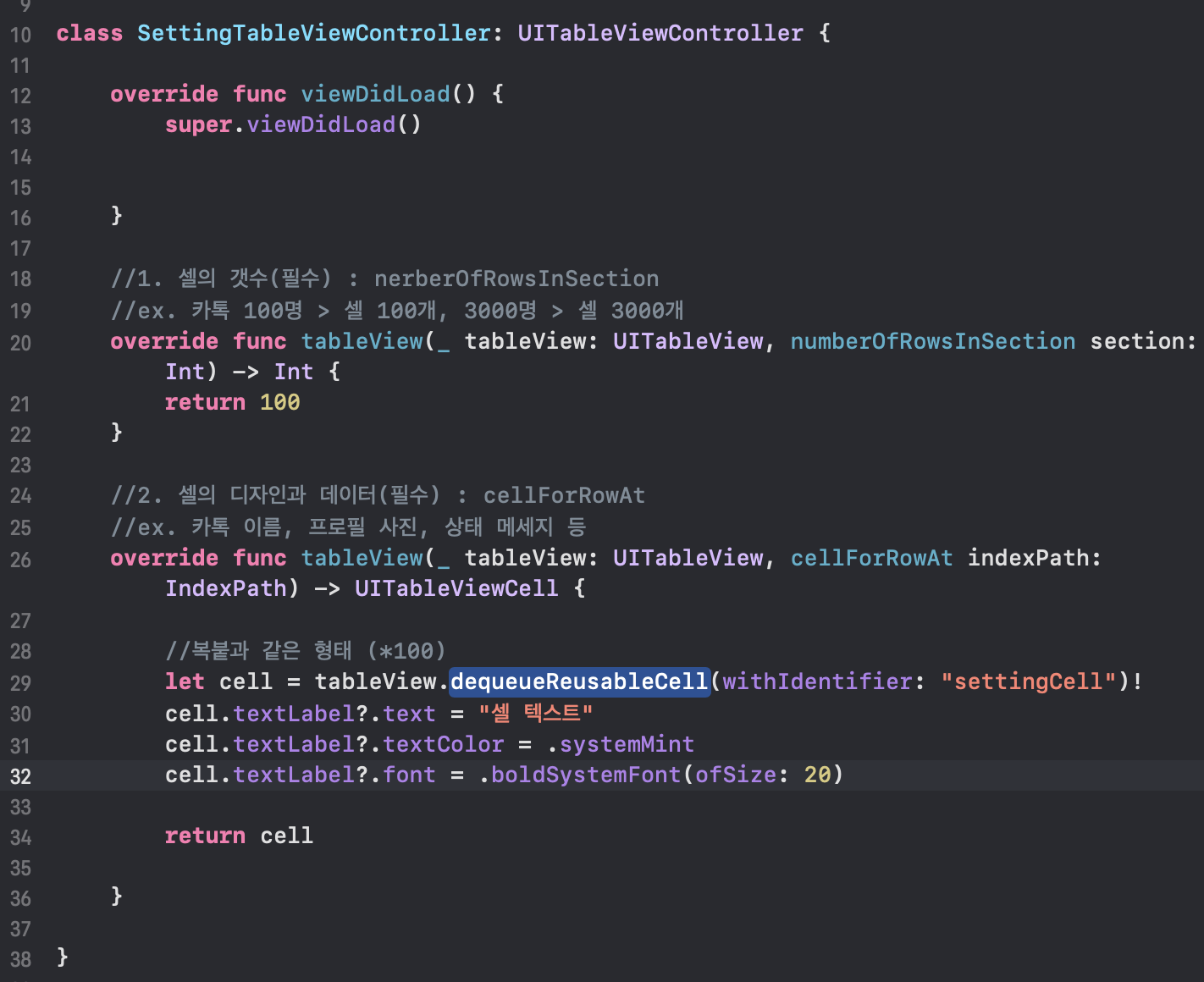
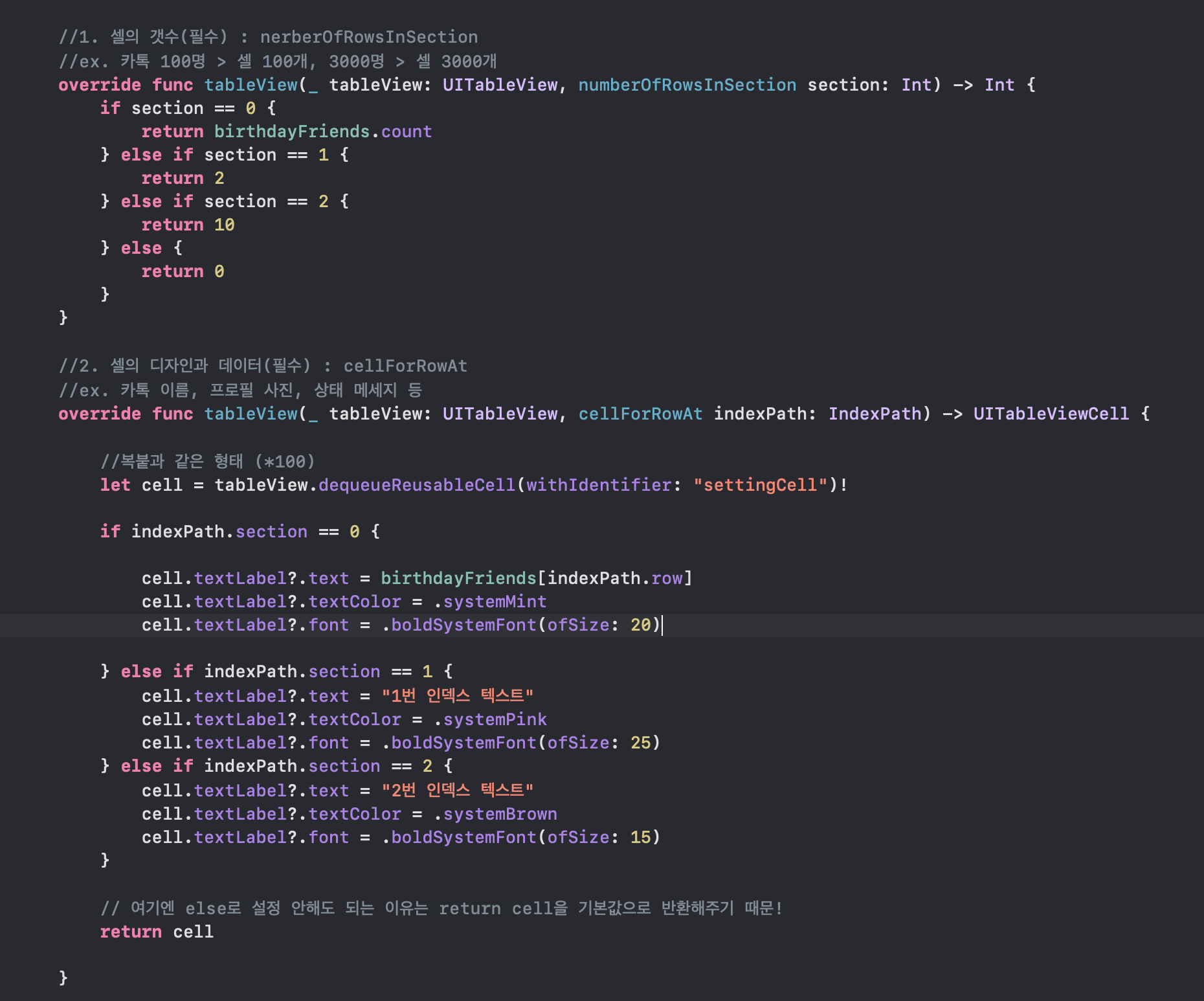
이제 코드영역에서 구현을 하면 되는데, 반드시 구현해줘야 하는 것이 두가지가 있다. 셀의 갯수를 설정해주고, 셀의 디자인과 데이터를 반드시 구현해주어야 한다.

-
이때 return cell을 반환하는 이유는 UITableViewCell을 반환해주어야 하기 때문에, return cell을 반환해주어야 함수의 요구사항을 맞춘 것이기 때문!
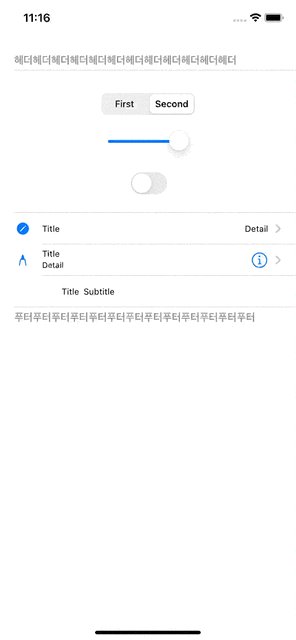
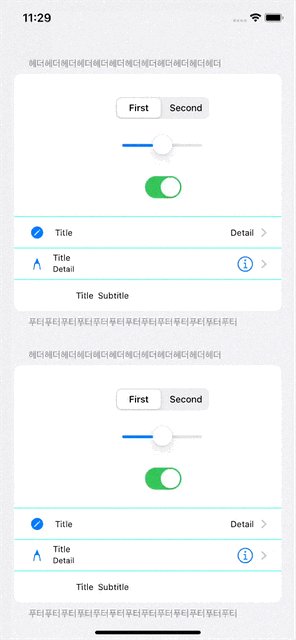
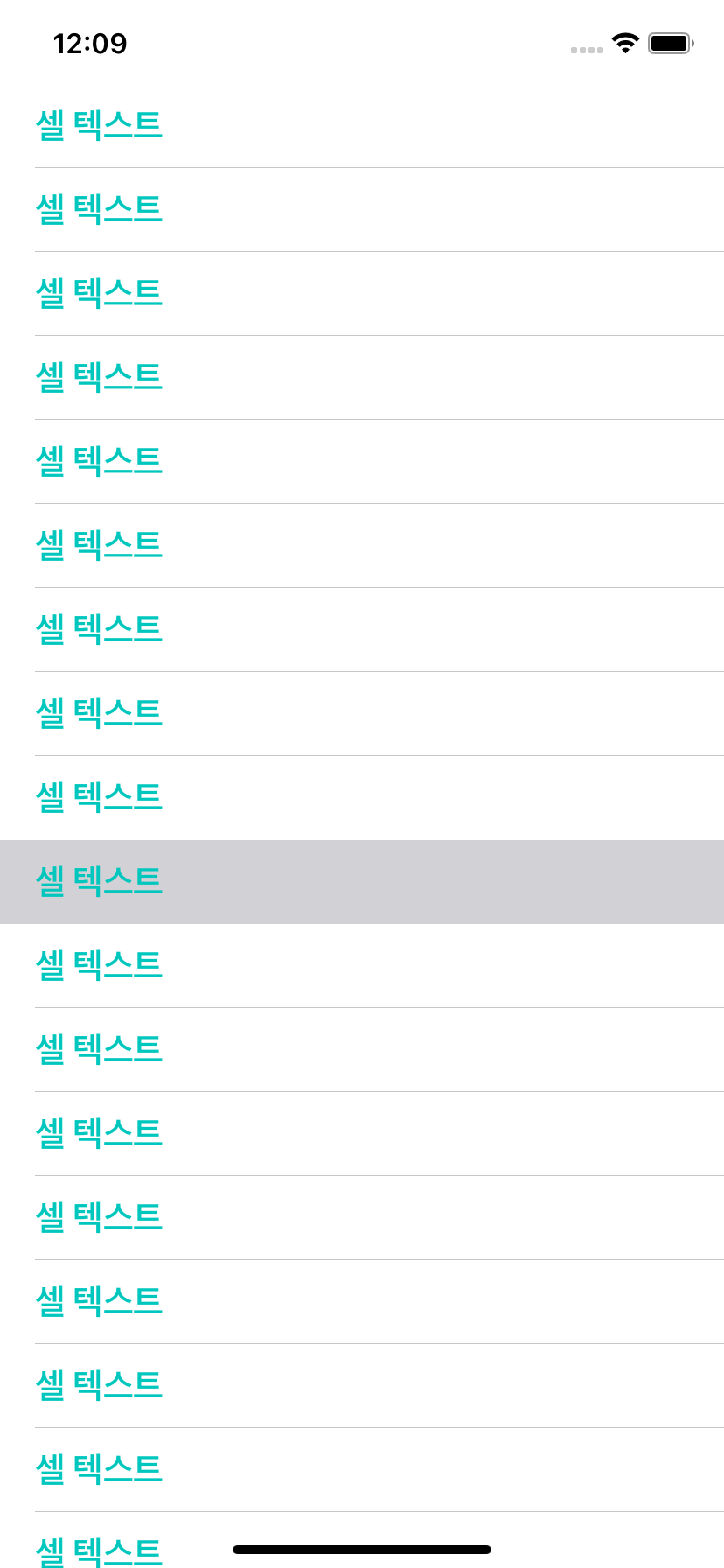
실행화면

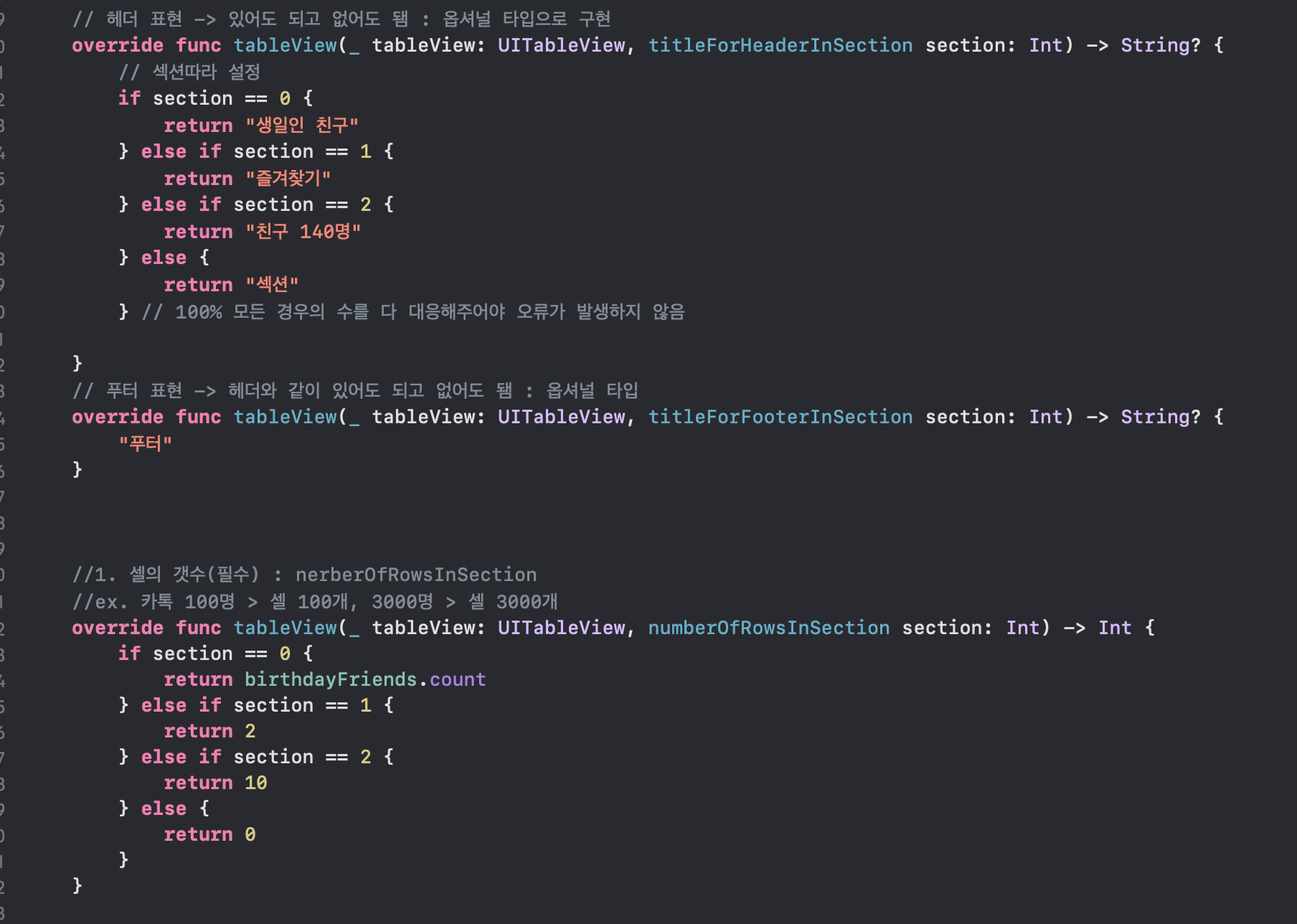
테이블뷰 필수 메서드
- 셀 갯수 : 몇개의 셀을 생성해야 할지 iOS시스템에 알려주기 위해 작성
- 셀 데이터 및 디자인 처리 : 씬에 표현해야 할 셀의 수만큼 반복적 호출
IndexPaths만큼 표현
- IndexPath : 특정 섹션의 특정 행에 대한 위치 정보. 섹션과 행의 속성을 통해 엑세스 가능
indexPath.section // 섹션마다
indexPath.row // 인덱스마다
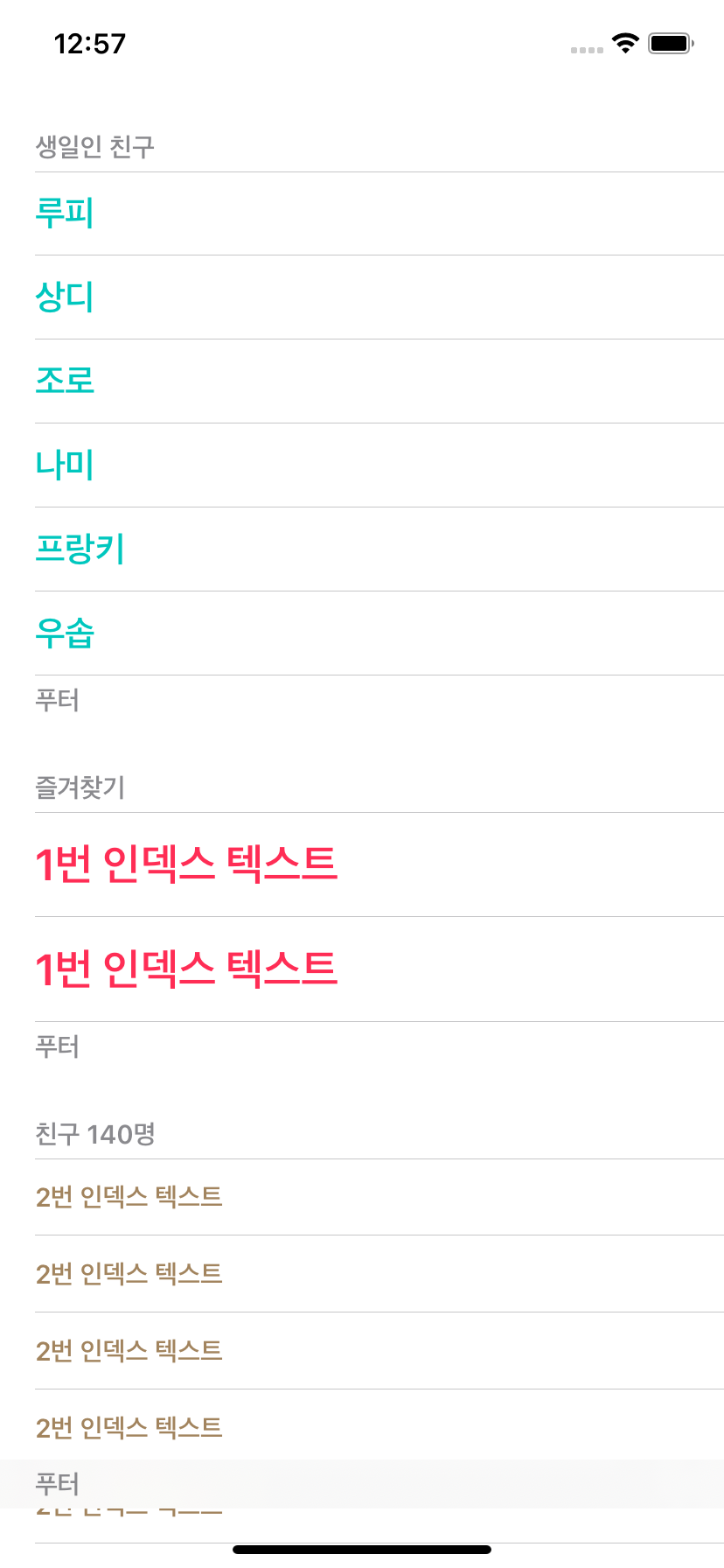
생일인 친구, 즐겨찾기, 친구 140명 -> section
루피, 상디, 조로 ... -> index
이를 이용하여 각 섹션마다, 각 인덱스마다도 접근해서 설정을 변경할 수 있음


이렇게 각 섹션마다 접근해서 섹션에 대한 설정과, 인덱스마다의 이름을 배열의 값을 넣어주는 등 다양하게 활용 가능함