화면 전환을 하는 방법은 두가지
-
show : push - pop
-
modal : present - dismiss
-
show : 다음 화면으로 전환할 때 사용
-
modal : 이벤트같은 특정 화면으로 넘어갈 때 사용
그냥 show를 띄우면? -> 아래에서 위로!
navigater 로 show를 나타내면 : 오른쪽에서 화면이 등장

만약 넘어가는 화면에서 돌아가는 버튼을 구현하고 싶다면?

위와 같이 쇼 버튼을 눌렀을 때 나오는 화면에 다시 돌아오는 버튼을 생성해 준 뒤, show로 연결해주면 될까?

문제없이 잘 실행되는거 같은데, 이렇게 화면을 구현해도 괜찮을까?
-> 이는 화면에 화면을 얹게 되므로 화면이 계속해서 쌓여가는 문제가 발생한다.
그러면 어떻게 구현할까?
해결방법

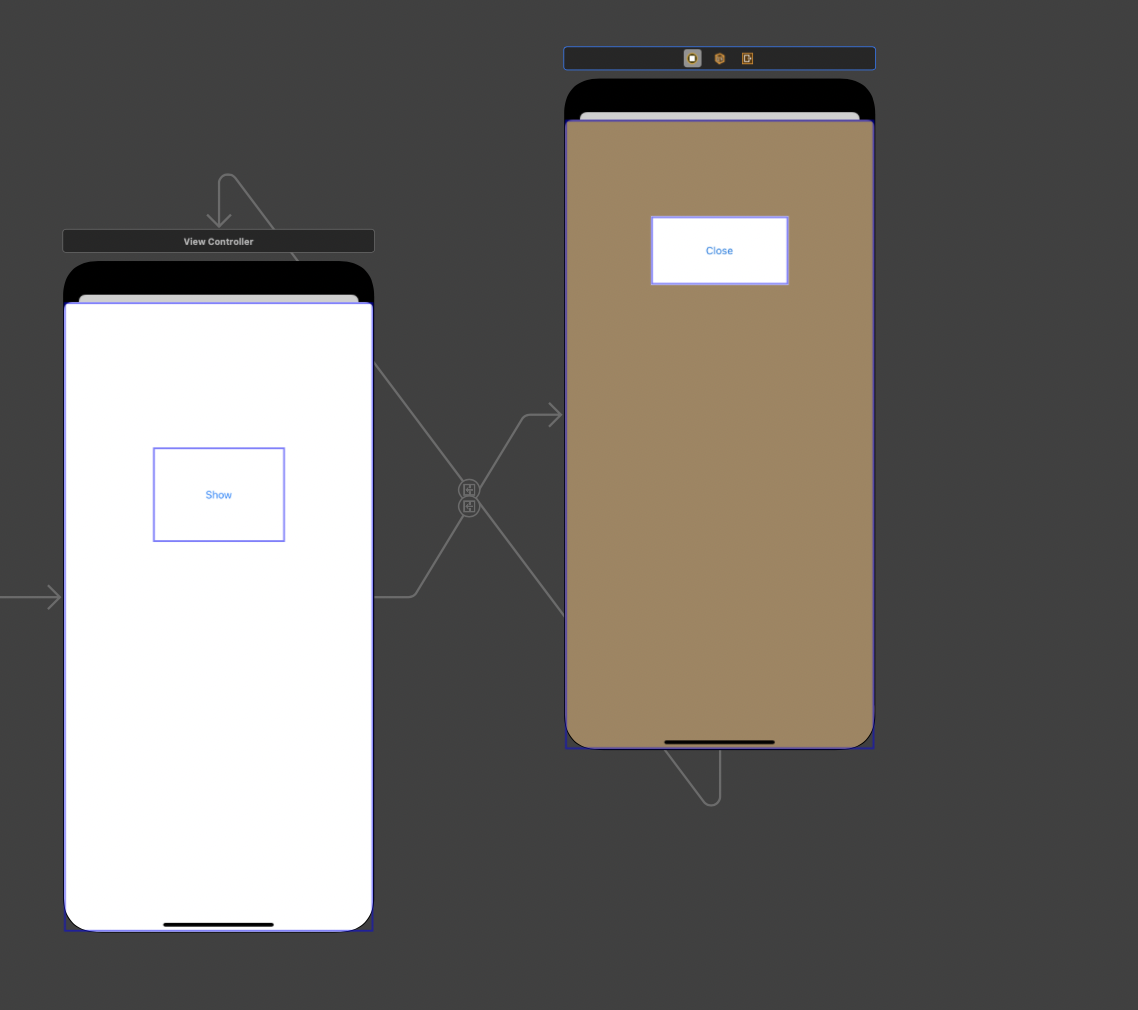
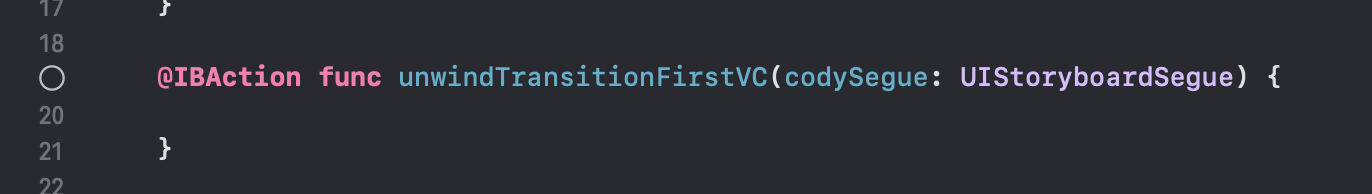
위와 같이 Segue를 연결해 줄 코드를 작성해 준다.

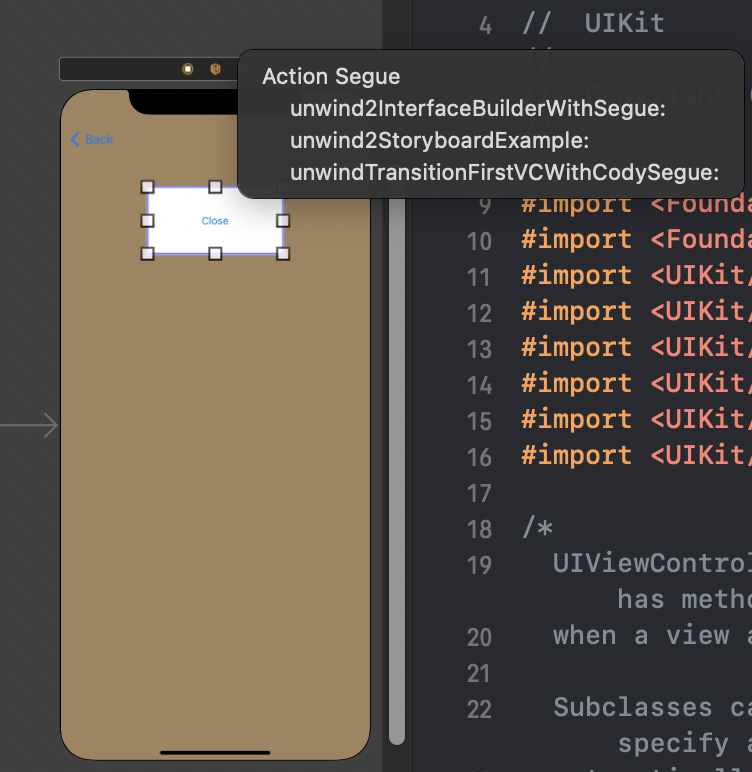
이후 닫아줄 버튼을 만들어 준 뒤, 뷰 컨트롤러에 3번째에 있는 Exit에 버튼을 연결해 준 뒤, 우리가 작성한 코드의 Segue와 연결해 준다.

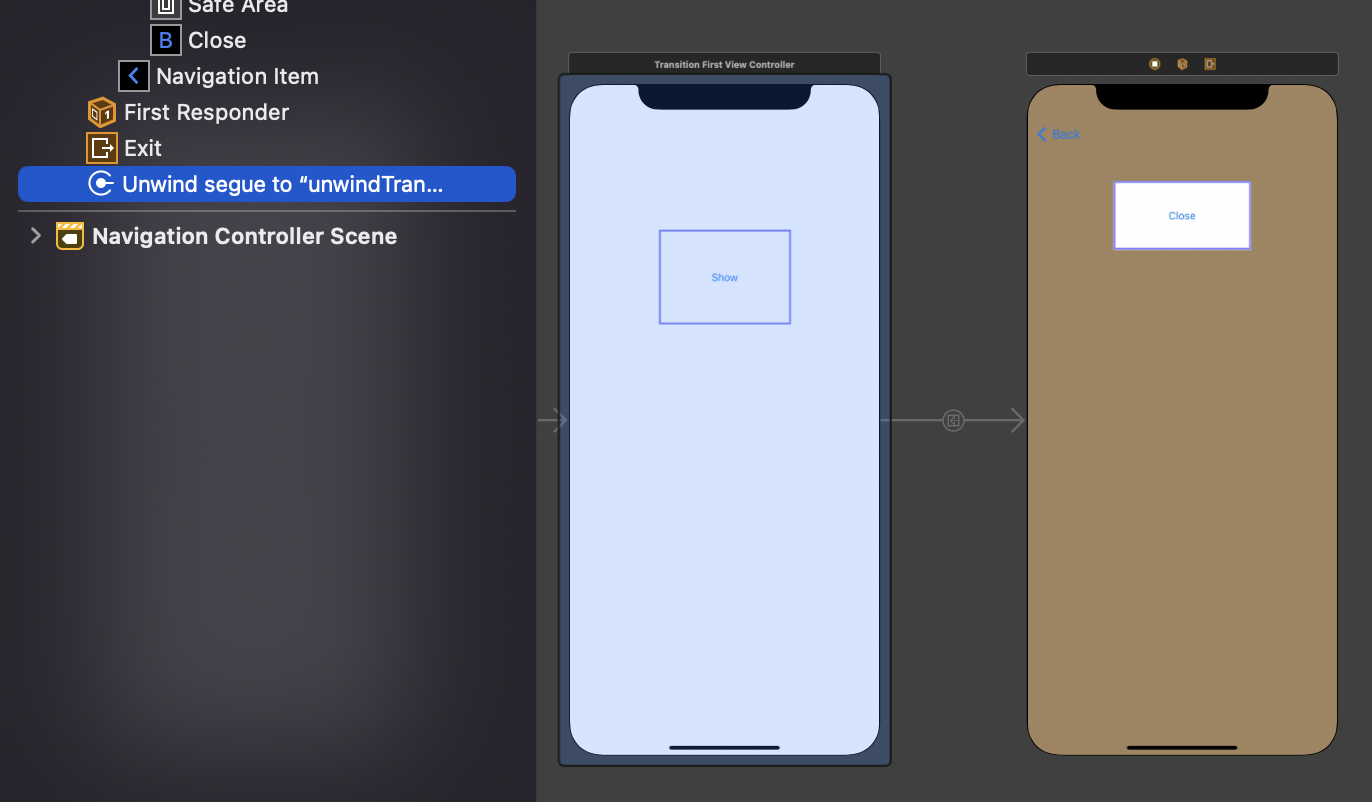
그러면 위와 같이 Sugue와 뷰가 연결된 것을 확인할 수 있다.
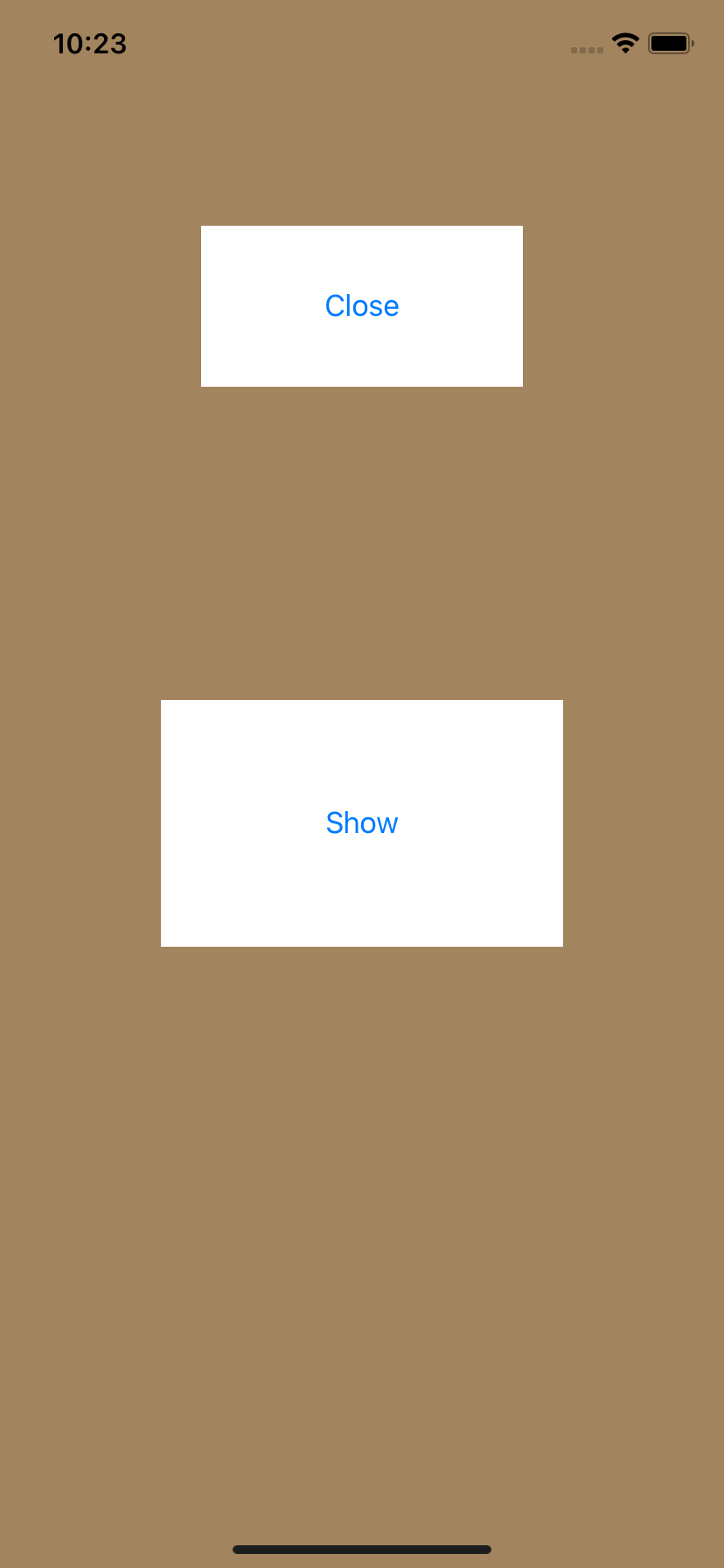
실행화면

위와 같이 화면이 쌓이는 것이 아니라, 이전 화면으로 다시 돌아가는 형태로 나타나는 것을 볼 수 있다.
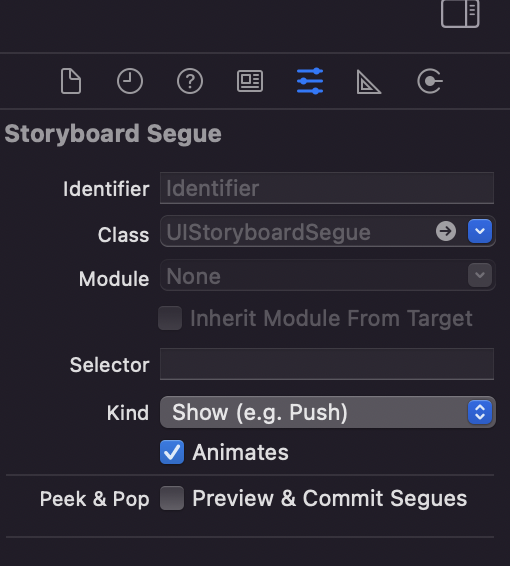
show / modal 차이

show로 연결한 세그웨이를 보면, 위와 같이 인스펙터 영역에 보여지는 방식을 설정할 수 없다.

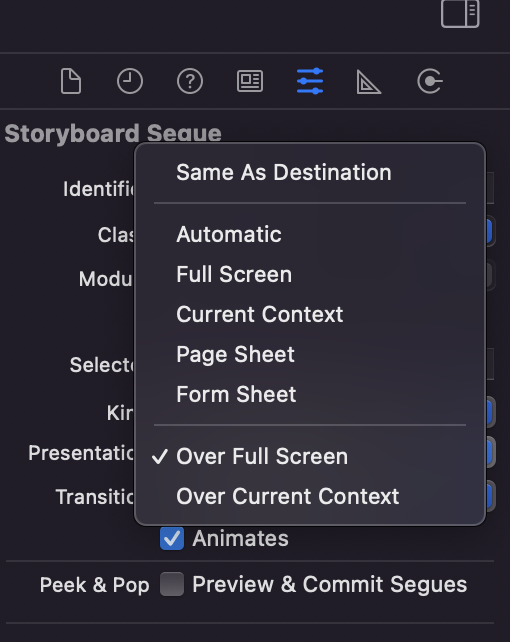
하지만 modal로 연결한 세그웨이를 보면, 위와 같이 다양한 방식으로 화면이 나타나는 방법을 변환할 수 있다.
풀스크린 방식으로 설정한 화면

여기서 modal에 풀스크린으로 설정하면, 화면 생명주기에 차이가 생기는데, 이는 화면 생명주기로 새로 블로그 글에 정리해서 작성할 예정이다.
관련 내용
- seque - unwind 처리
- fullScreen (iOS 13 <-> 이후)
- over~ (ex.pop)
- modal vs show