웹 표준
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있습니다. 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룹니다. 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당합니다.
웹 표준이 무엇인지, 왜 알아야 하는지 본격적으로 알아보기 전에 ’웹’이란 무엇인지부터 간단히 알아보겠습니다. 웹이라고하면 인터넷을 떠올리는 분들이 많으실텐데요. 그렇다면 다음 퀴즈의 정답은 무엇일까요?
🤔 인터넷은 웹 기반으로 작동한다. ( O / X )
정답은 X입니다. 인터넷이 웹보다 좀 더 포괄적인 개념이기 때문입니다. 인터넷은 ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함합니다. 웹과 인터넷을 혼동하지 않도록 주의해주세요!
그렇다면 웹은 정확히 무엇을 의미할까요? 여러 가지로 표현될 수 있겠지만, 두 글자로 정의한다면 ‘공간’으로 정의할 수 있습니다. 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이 ‘웹’입니다. 우리가 쉽게 접하는 웹툰의 어원 역시 World Wide Web(웹) + Cartoon(만화)을 합친 것입니다. 인터넷만 연결되어 있다면 웹이라는 공간 안에서 만화를 자유롭게 보고 댓글도 달 수 있죠. 작가뿐만 아니라 독자들끼리도 소통할 수 있어서 아래와 같은 단결력을 볼 수도 있습니다.
웹 표준의 장점
웹 표준에 맞춰서 웹 페이지를 작성하면 구체적으로 어떤 장점이 있을까요?
유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았습니다. 그러다보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었습니다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다.
웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생합니다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다.
검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있습니다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문입니다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것입니다.
웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양합니다. 또한 웹을 사용하는 사람들도 다양하죠. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않습니다. 하지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있습니다.
이처럼 웹 표준을 준수하기만 해도 다양한 이점을 얻을 수 있는 만큼, 웹 개발자로서 웹 표준을 공부하고 최대한 준수하려는 태도를 가지는 것이 좋습니다. 이번 챕터에서는 웹 표준에 맞춰 웹 페이지를 작성하는 방법, 특히 HTML 작성법에 초점을 맞춰서 학습하도록 하겠습니다.
Semantic HTML
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조합니다. 그렇다면 시맨틱 HTML이 어떤 의미인지 한번 알아봅시다. 시맨틱 HTML은 영단어인 semantic과 HTML의 합성어이고, 각 단어의 의미는 다음과 같습니다
semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
HTML : 화면의 구조를 만드는 마크업 언어
그렇다면, 이 두 단어를 합쳐서 만든 시맨틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있습니다. 그렇다면 HTML이 의미를 갖는다는 것은 어떤 의미일까요? HTML을 사용하는 두 가지 방식을 보고 비교하며 이해해보겠습니다.
1.
HTML에는 굉장히 많은 종류의 요소가 있습니다. 하지만 어떤 요소를 가지고 있는지 전부 알지 못해도,

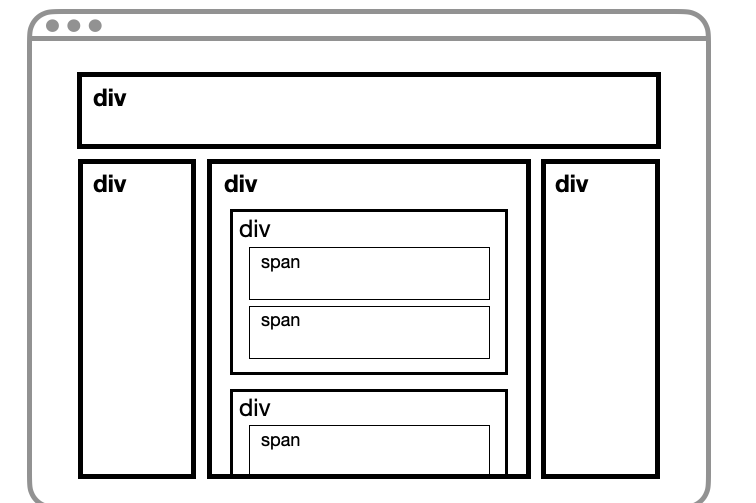
여기서 질문을 하나 드리겠습니다. 예시의 HTML 구조만 보고 각 요소들이 어떤 역할을 할지 알아낼 수 있나요? 경험을 토대로 추측해보자면, 아마도 가장 상단의
요소가 헤더 역할을, 가장 좌측의
요소가 메뉴가 들어있는 네비게이션 바 역할을 할 가능성이 높을 것 같습니다. 하지만, 확신할 수는 없습니다. 위 이미지로는 화면이 어떤 구조로 나누어져있는지 까지만 알 수 있고, 어떤 내용이 들어갈지는 명시되어 있지 않기 때문입니다.
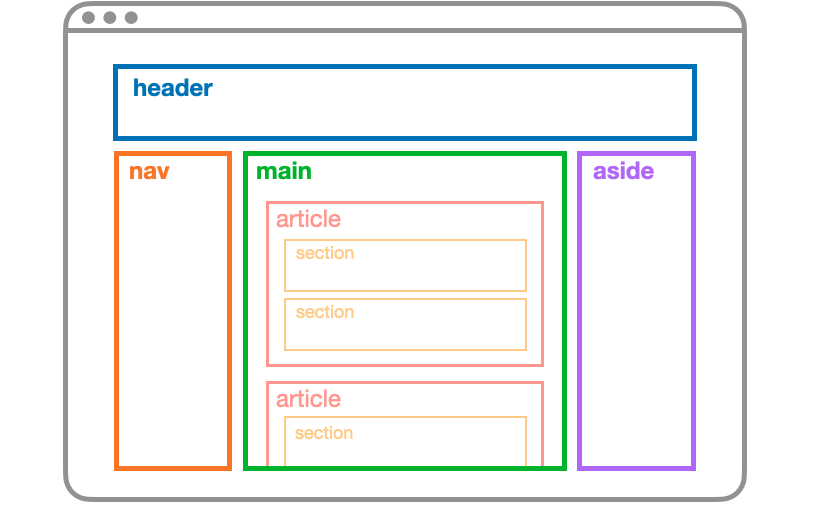
- 시맨틱 요소로 화면 구성하기
이번에는 화면을 같은 구조로 나누되, 다른 종류의 요소를 사용한 예시를 보여드리겠습니다. 어떤가요? 와 요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게 되었습니다. 요소의 이름에 맞게 화면을 구성한다면, 는 헤더의 역할을, 는 네비게이션 바 역할을 하게 될 것입니다.
어떤가요? 와 요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게 되었습니다. 요소의 이름에 맞게 화면을 구성한다면, 는 헤더의 역할을, 는 네비게이션 바 역할을 하게 될 것입니다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 합니다. 그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 합니다.
시맨틱 HTML의 필요성
그렇다면 시맨틱한 HTML은 왜 필요한 것일까요?
1. 개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서
2. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악합니다.
3. 웹 접근성
Chapter3에서 더 자세히 배우겠지만, 웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻합니다. 한 가지 예시를 들면, 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 스크린리더를 이용하게 되는데요. 이 때, HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 됩니다. 시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있다는 의미입니다.
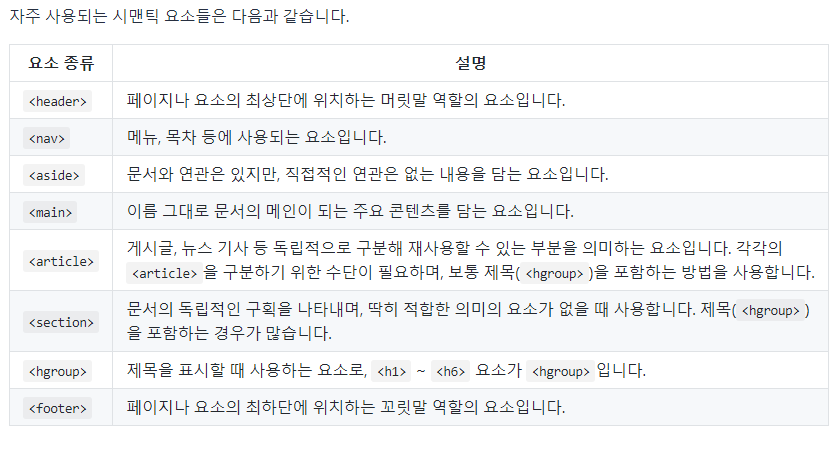
시맨틱 요소의 종류

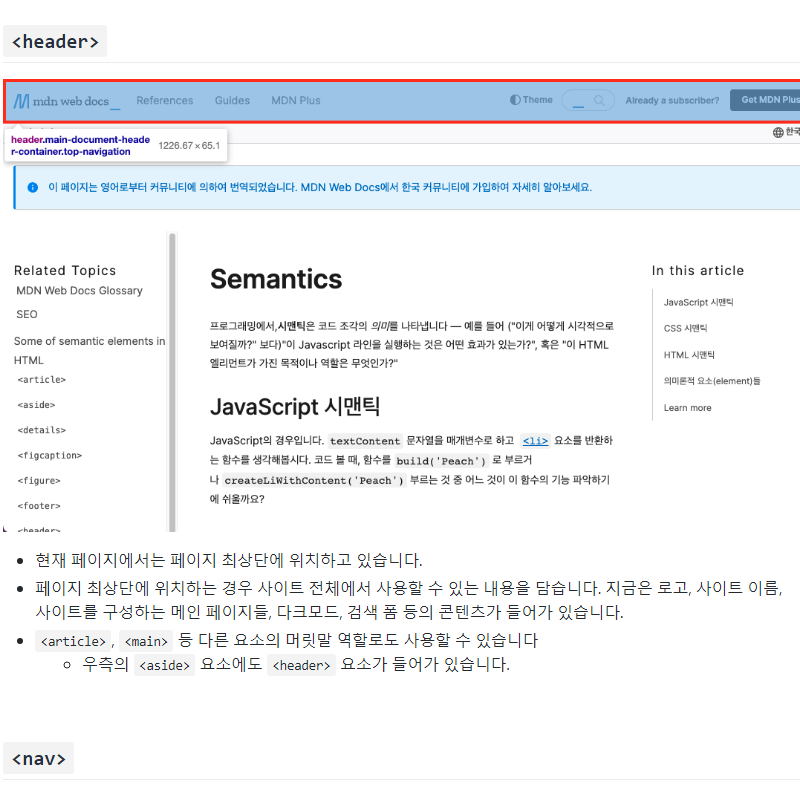
예시로 보는 시맨틱 HTML
이번에는 MDN 사이트의 HTML 구조가 어떻게 구성되어있는지 살펴보면서 실제로 시맨틱 요소가 어떻게 사용되고 있는지 살펴봅시다. (링크 : MDN - Semantics)




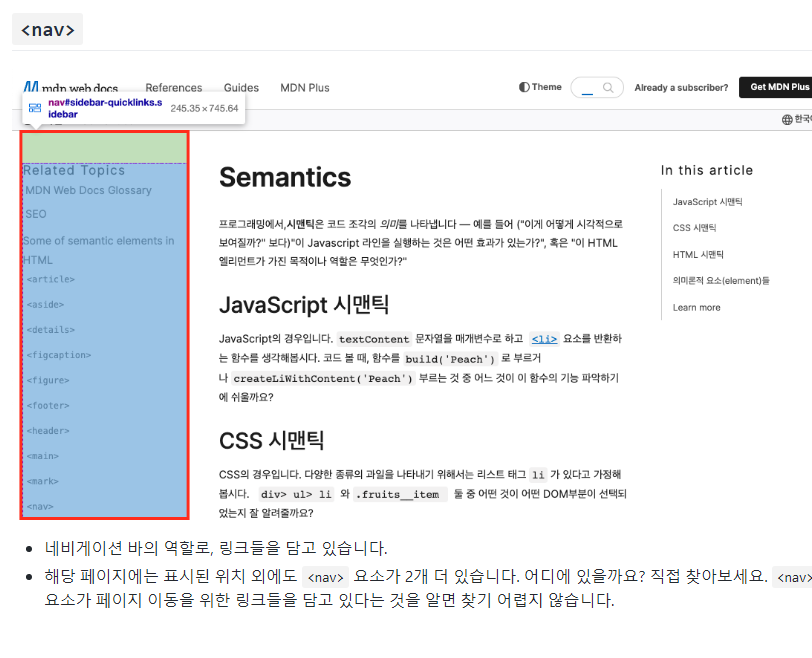
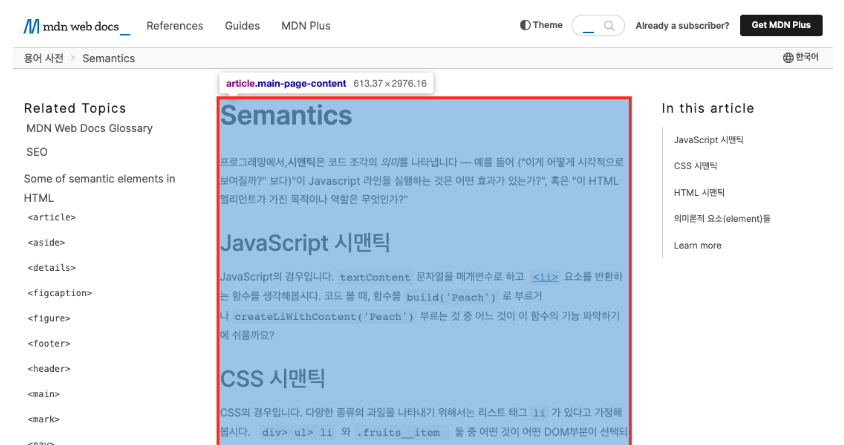
<article>
게시글, 뉴스 기사처럼 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다.재사용하는 부분인 만큼, 각각의
을 식별할 수 있는 요소가 필요합니다. 요소를 사용하여 식별하는 경우가 많습니다. 
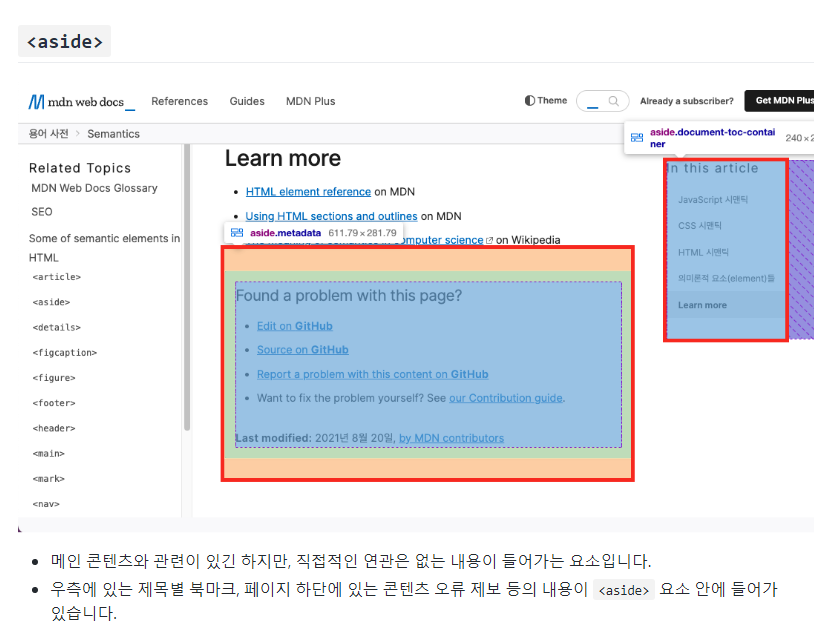
문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다.
적합한 의미의 요소가 없을 때 사용하기 때문에, 의미를 부여하기 위한 요소를 포함시키는 것이 좋습니다.
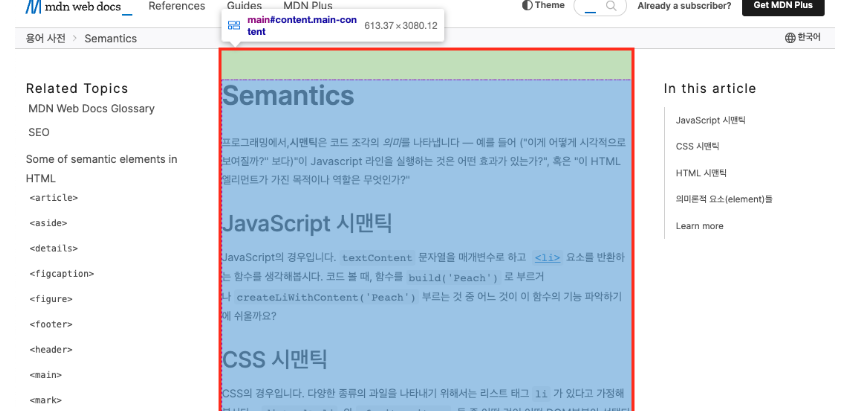
페이지의 메인 콘텐츠가 들어가는 요소입니다.해당 페이지의 주제인 Semantics와 관련된 내용이 들어있습니다.
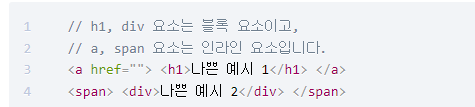
1. 인라인 요소 안에 블록 요소 넣기
HTML 요소는 표시 방법에 따라 인라인 요소, 블록 요소로 나뉩니다. 인라인 요소는 콘텐츠가 차지하는 만큼만, 블록 요소는 가로로 넓게 화면 영역을 차지하며. 대표적인 인라인 요소로는 <span>, 블록 요소로는 <div> 가 있습니다. 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안 됩니다. 보통 특정 요소가 인라인 요소인지 블록 요소인지 정확하게 알지 못할 때 이런 실수를 하게 됩니다.
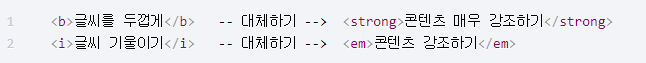
2. , 요소 사용하기
<b> 요소와 <i> 요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소입니다. 하지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋습니다. 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문입니다. 대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는 <strong> 요소와 <em> 요소를 사용하는 것이 좋습니다. 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여합니다.

3. <hgroup> 마구잡이로 사용하기연속으로 사용하기
은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소입니다. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 됩니다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직합니다.  5. 인라인 스타일링 사용하기 웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 여러 이점을 얻을 수 있었습니다. 그런데 HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같습니다. 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해주세요.  **크로스 브라우징**(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미합니다. 여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것입니다. 크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아닙니다. 애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능합니다. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있습니다.
여러분은 아마 크로스 브라우징이 되지 않아 불편했던 일을 한 번씩은, 어쩌면 아주 많이 겪으셨을 수도 있습니다. 바로 한국에서 인터넷 익스플로러(Internet Explorer)가 계속해서 브라우저 점유율 1위를 차지하게 만들었던, 1위에서 내려온 뒤에도 계속해서 높은 점유율을 차지하게 만든 원인이기도한 ActiveX 때문입니다.