
먼저 상태가 무엇인지 다시 점검해 봅시다. 상태는 변하는 데이터입니다. 특별히 UI, 프론트엔드 개발에서는 "동적으로 표현되는 데이터"입니다.

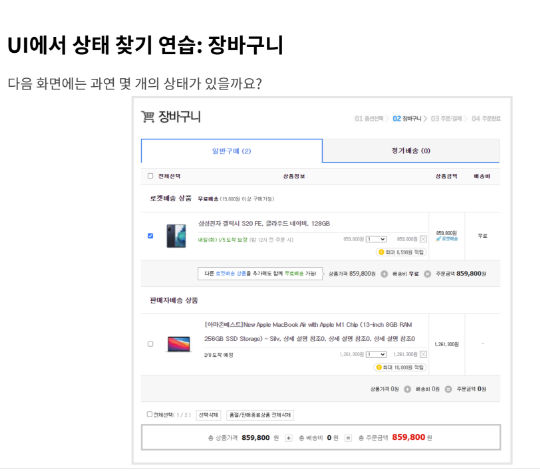
여기에 쇼핑몰에서 흔하게 볼 수 있는 장바구니 화면이 있습니다. 여기에는 몇 개의 상태가 있을까요? 다음 슬라이드를 바로 넘기지 말고 잠깐 멈춘 후 상태를 찾아봅시다.

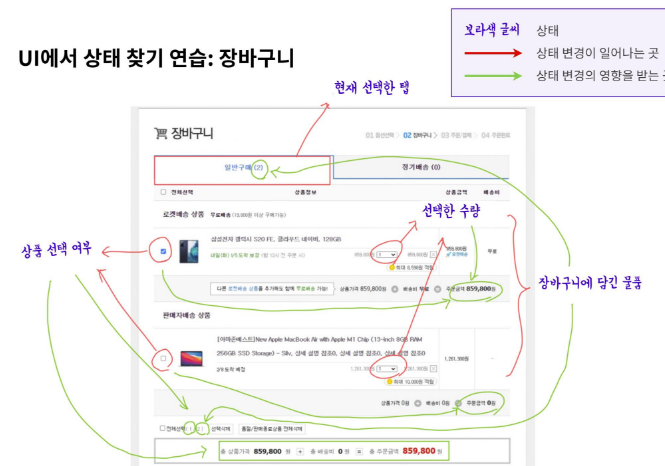
- "장바구니에 담기"와 같은 버튼을 눌러, 해당 물품을 장바구니에 추가할 수 있습니다. 동적인 데이터이므로 이것은 상태입니다.
- 상단에 [일반구매/정기배송]중 현재 선택된 탭이 무엇인지 나타내는 상태가 있을 수 있습니다.
- 상품 선택 여부에 따라 주문 금액이나 배송비가 달라집니다. 선택 여부는 변할 수 있으므로 상태입니다.
- 상품 수량도 상태입니다.

여기 범례가 있습니다. 상태에 따라 어떤 화면이 영향을 받는지 알아봅시다. 이 화면을 컴포넌트로 분리해서 컴포넌트가 서로 어떤 상태를 공유하고, 주고받는지도 알아봅시다. (UI를 반드시 컴포넌트로 분리해 보시기 바랍니다)

Side Effect에 대해서 알아봅시다. 상태를 다룰 때에 Side Effect는 주요 고려 대상입니다.
먼저 Side Effect의 정의는 무엇인가요? 바로 "함수의 입력 외에도 함수의 결과에 영향을 미치는 요인"입니다. 대표적으로 네트워크 요청, API 호출이 Side Effect입니다.

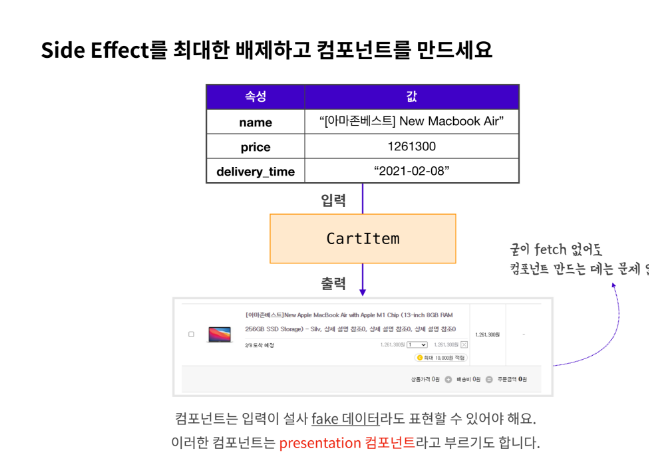
React의 주요 개발 원칙 중 하나는 UI를 페이지 단위가 아닌 컴포넌트 단위로 보는 것입니다. 여러분은 이러한 '컴포넌트 우선 개발 방식'에 익숙하다고 가정하겠습니다.
만일 그림과 같이 이라는 컴포넌트를 만든다면, fetch와 같은 API 요청이 없이도 이 컴포넌트는 작동되어야 합니다. 어떤 데이터가 들어오는지 상관하지 않고, 설사 데이터가 가짜 데이터라 할지라도 컴포넌트는 표현(presentation) 그 자체에 집중하는 것이죠.

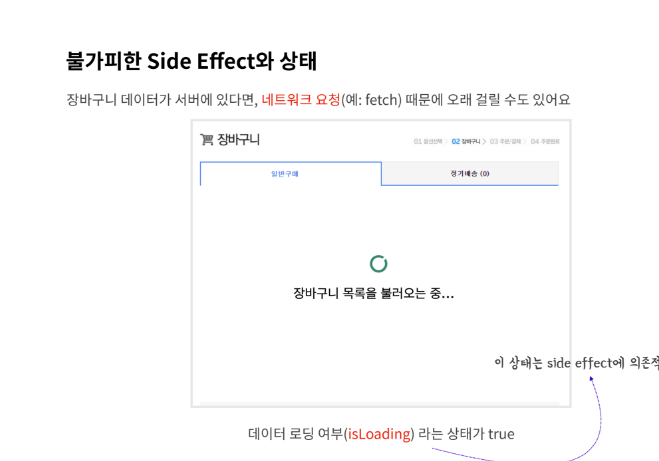
하지만, 앱을 만들다 보면 분명 API 호출도 해야 하고, side effect는 불가피하게 생기기 마련입니다. 이러한 side effect에 의존적인 상태도 있을 수 있습니다.
예를 들어 그림과 같이 "로딩 중"을 나타낼 것인지 아닌지 여부는 데이터 전송 여부에 따라 달려 있습니다. 여러분이 앱을 만들고, UI를 구성

할 때에는 항상 이러한 로딩 중 상태도 고려하여야 합니다.
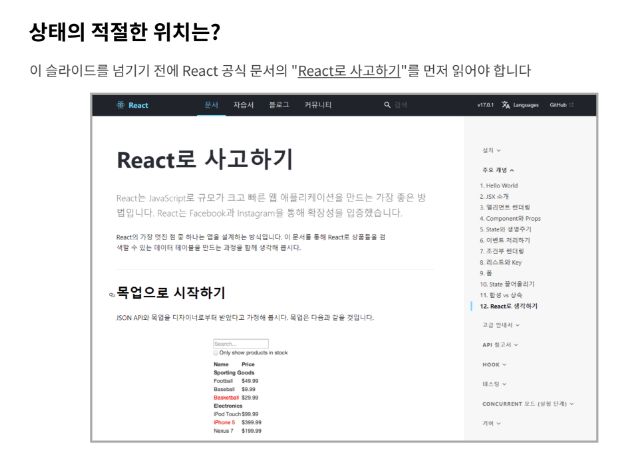
자 이제 상태의 적절한 위치에 대해서 살펴봅시다. React 데이터 흐름과, 공식 문서의 'React로 사고하기' 섹션을 읽어보았다면, 다음으로 넘어갈 준비가 되었습니다.

상태를 구분하는 데에는 절대적인 기준이나 법칙이 있는 것은 아니지만, 우리가 처음 JavaScript를 배울 때처럼 로컬 상태, 전역 상태로 나눠서 접근해 보겠습니다.
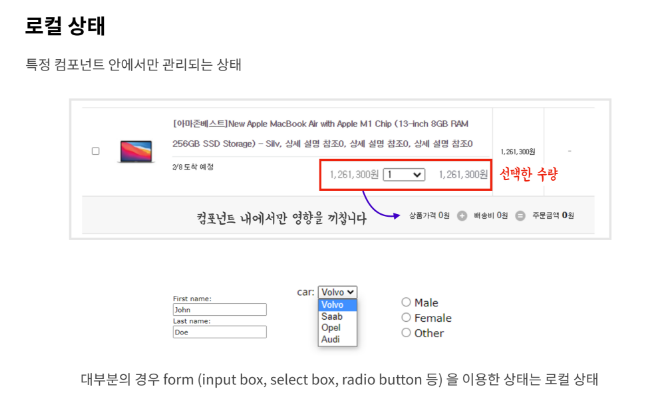
로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태이며, 전역 상태는 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태를 말합니다.

로컬 상태를 구분하는 것은 쉽습니다. 보통 컴포넌트 내에서만 영향을 끼지는 상태는 로컬 상태입니다. 컴포넌트의 경우, '선택한 수량'이 되겠습니다. 원래 가격에 상태를 곱해 컴포넌트 내에 표시되는 주문 금액을 업데이트하면 됩니다.
다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태입니다. input box, select box 등과 같이 입력값을 받는 경우가 이에 해당합니다.

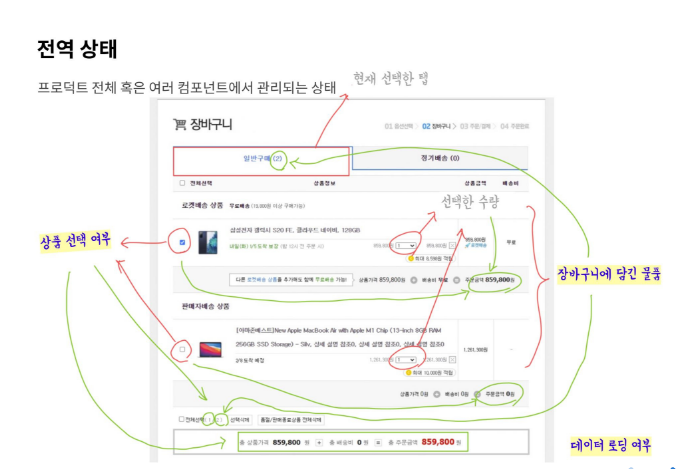
전역 상태는 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태입니다.
장바구니에 담긴 물품의 경우, 상품 선택 여부에 따라 총 주문 금액을 업데이트해야 합니다. 장바구니에 담긴 물품은 그 갯수 등을 다른 컴포넌트에 전달해 주어야 합니다.
아까 언급한 데이터 로딩 여부(로딩 중) 상태 역시, 앱 전반에 영향을 미칩니다.

JavaScript를 처음 배우면 전역 변수를 남용하는 것은 좋지 않다고 배웠을 겁니다. 하지만, 경우에 따라 전역 상태가 필요합니다.
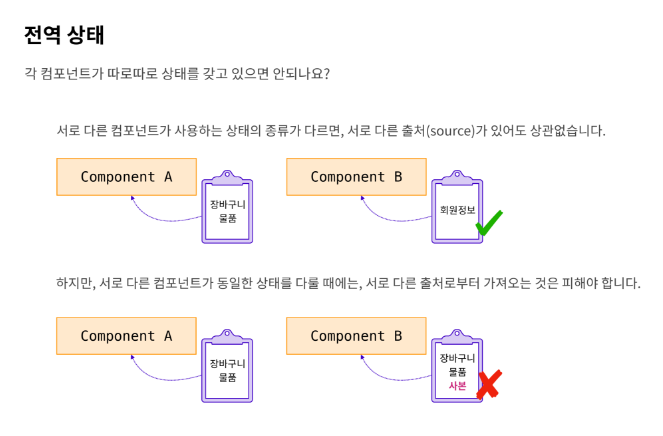
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없습니다. 출처(source)가 달라도 됩니다.
그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 합니다. 만일 사본이 있을 경우, 두 데이터는 서로 동기화(sync)하는 과정이 필요한데, 이는 문제를 어렵게 만듭니다. 한 곳에서만 상태를 저장하고 접근하세요. 여기서 '하나의 출처'는 다른 말로 이야기하면 '전역 공간'이라고 볼 수 있습니다.

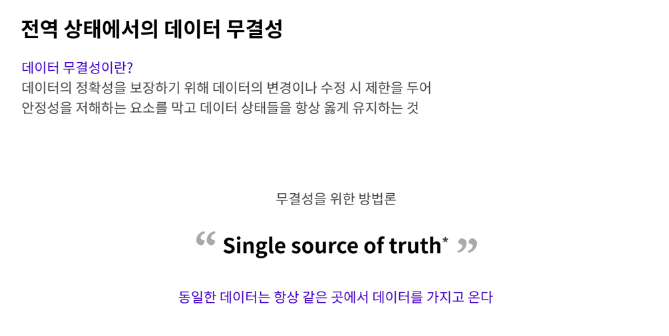
다시 한번 강조합니다. 조금 어려운 말로 이야기하면, 데이터 무결성을 위해, 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 오도록 합시다. Single source of truth(신뢰할 수 있는 단일 출처) 원칙은 프론트엔드 뿐만 아니라 다양한 곳에서 언급되는 원칙입니다.
데이터가 존재하고, 그 데이터를 보여줘야 하는 프론트엔드에서는 철저하게 우리가 의도한 대로 예외 상황 없이 데이터를 잘 보여주어야 할 것입니다. 우리가 보여주고자 하는 데이터가 있다면 그 데이터가 어떤 경우에도 UI 상에 잘못 전달되는 일이 없게 만들어주세요.

그렇다면 전역으로 상태를 관리해야 하는 경우가 어떤 것이 있을까요?
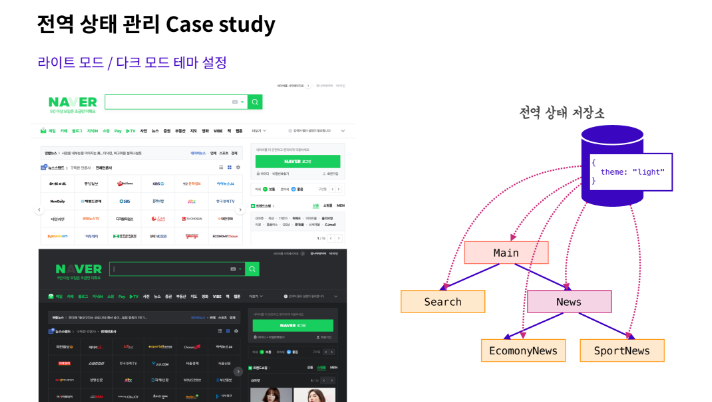
네이버를 비롯한 여러 사이트에서 다크 모드 기능을 이용해 본 적이 한 번쯤은 있을 겁니다. 이 경우 모든 페이지, 모든 컴포넌트에 다크 모드 혹은 라이트 모드가 적용이 되어야 하기 때문에 이러한 테마 설정을 전역으로 관리할 수도 있습니다.

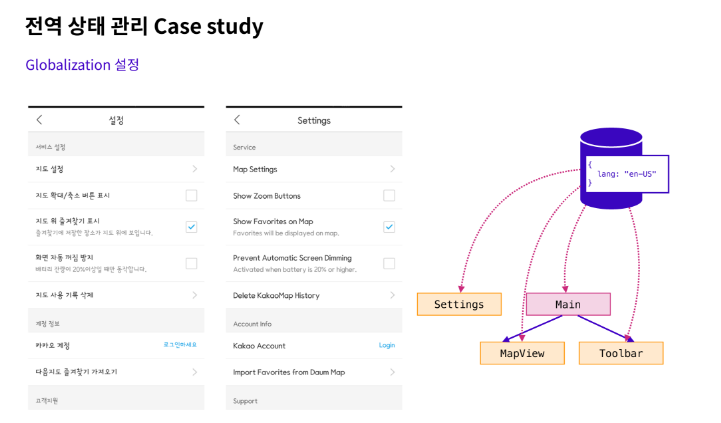
그리고 국제화(Globalization) 설정도 마찬가지입니다.
사용자가 사용하는 브라우저나, 운영체제가 특정 언어를 사용하고 있음을 알아내서, UI에 필요한 텍스트 리소스를 따로 저장한 후, 전역 상태로 관리하기도 합니다.
이 기능의 경우에도 모든 컴포넌트에서 사용자 언어로 표현이 되어야 하기 때문에 전역에서 상태 관리가 필요하죠.

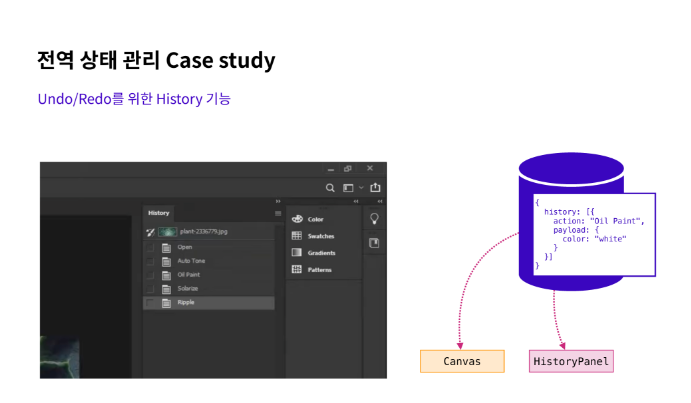
조금 복잡한 예제를 들어봅시다. 포토샵이나 일러스트레이터에는 히스토리 기능과 Undo/Redo를 지원합니다. 화면에 표시되는 모든 내용을 전부 상태 객체로 만들어서 저장해버린다면, 원하는 특정 상태를 바탕으로 컴포넌트를 표현할 수도 있습니다. 이것이 Undo/Redo, 히스토리 기능의 작동 원리입니다.

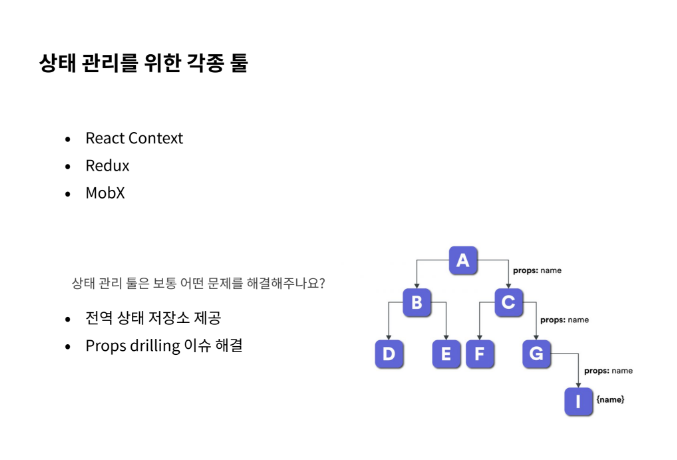
상태 관리에 대해 전반적으로 알아보았습니다. 이를 도와주는 각종 툴이 있습니다. 당장 이 세 가지를 살펴보지는 않을 것이지만, 현업에서 쓰일 가능성이 매우 많으므로 언급합니다.
상태 관리 라이브러리가 어떤 문제를 해결해 주는지만 알아봅시다.
첫 번째로는 앞서 꾸준히 언급한 전역 상태를 위한 저장소를 제공합니다

다음은, props drilling 문제를 해결합니다.
전역 상태 저장소가 있고, 어디서든 해당 저장소에 접근할 수 있다면 이러한 문제는 해결될 것입니다.

상태 관리 툴이 반드시 필요할까요? 아닙니다. 상태 관리 툴이 없어도 충분히 규모 있는 애플리케이션을 만들 수 있습니다.
Redux의 개발자인 Dan Abramov도 'You Might Not Need Redux'라는 아티클을 통해, React 공식 문서의 "React로 사고하기"만 잘 따라와도 대부분의 문제를 해결할 수 있다고 언급합니다. 그러므로 장단점을 분명히 인지하고 상태 관리 툴을 씁시다.
그리고 상태 관리의 기본기라고 볼 수 있는 "상태가 어디에 위치해야 하는지"를 먼저 익힙시다.