이번 학기는 팀프로젝트가 많아서 오히려 개인적으로 공부하기가 어려웠다. 그로 인해 공부하고 있었던 Next와 redux-saga도 처음부터 다시 시작해야 할 것 같은 느낌이다..
그래서 이번 방학에는 토이 프로젝트를 하면서 redux와 saga를 직접 사용해보면서 모르는 부분이 있을 때마다 공부하여 익숙해지려고 한다.
이번 토이 프로젝트는 일정 관리 웹이다. 평소에 중요한 행사, 일정 등은 캘린더에 기록하며 해야 할 일은 메모장에 적어놓고 지우거나 추가하는 방식으로 일정을 관리해왔다.
다양한 todo-list나 일정 관리 프로그램, 사이트가 있지만 나에게는 맞지 않았다. 기능이 너무 많아 혼란스럽고 불편하거나, 내가 필요한 기능이 없는 등의 문제가 존재하였다.
그래서 이번 토이 프로젝트를 통해 내가 원하는 일정 관리 사이트를 직접 만들어보자 라는 생각으로 시작하게 되었다.
추가로 이전에 방문했던 여행지 등에 대한 기억을 저장하기 위한 추억 탭을 만들어서 기록할 수 있는 공간 또한 생각하였다.
To Record Everything
일정 관리 사이트 Tre
이번 프로젝트는 아래의 순서로 계획을 하였으며
- 주제 선정
- UI - 와이어프레임
- 기능 명세 + Front 기술 스택 정하기
- DB 설계
- API 설계
- 구현
API 설계는 해본적이 없어서 어렵겠지만 시도해보려고 한다.
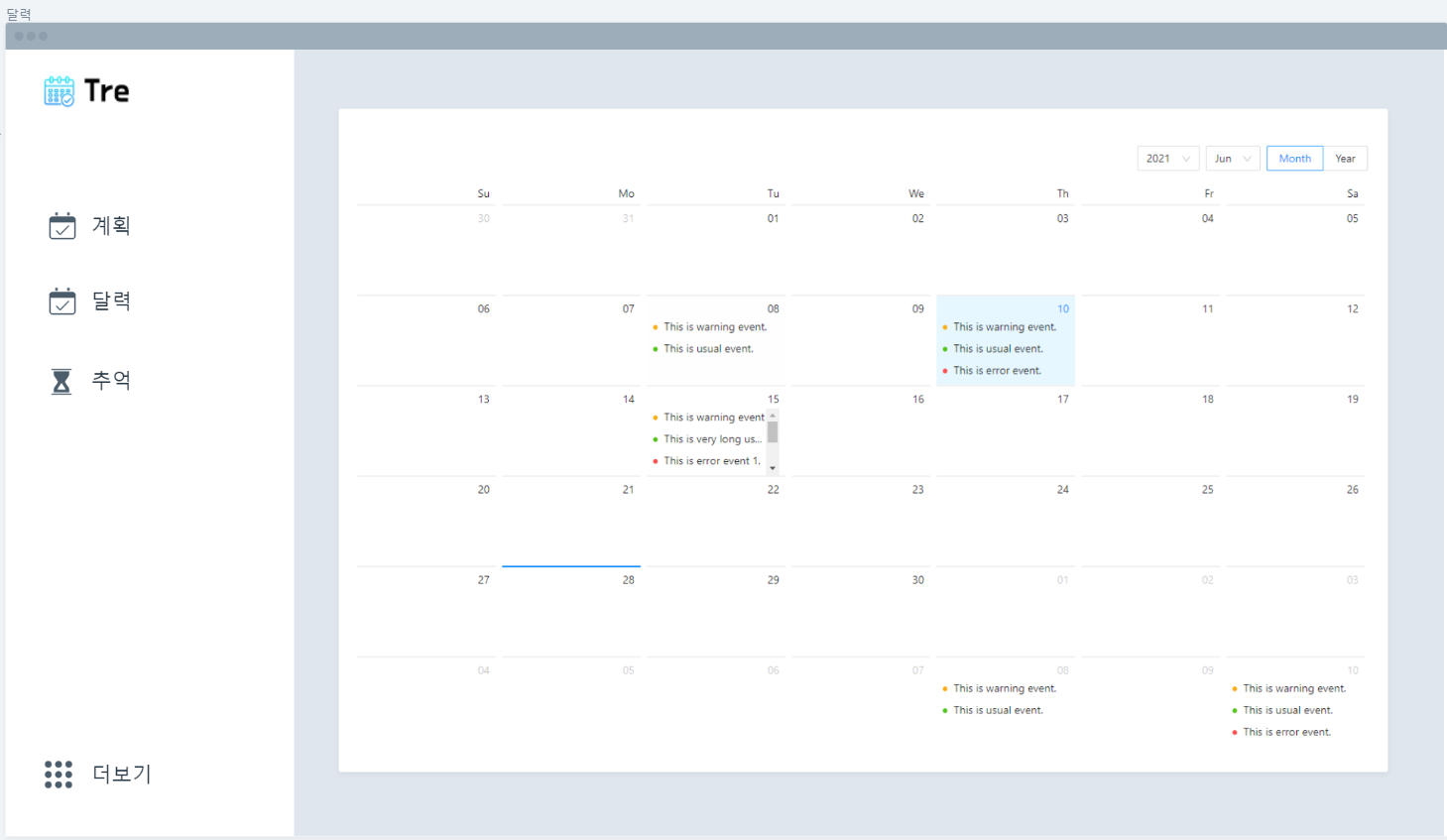
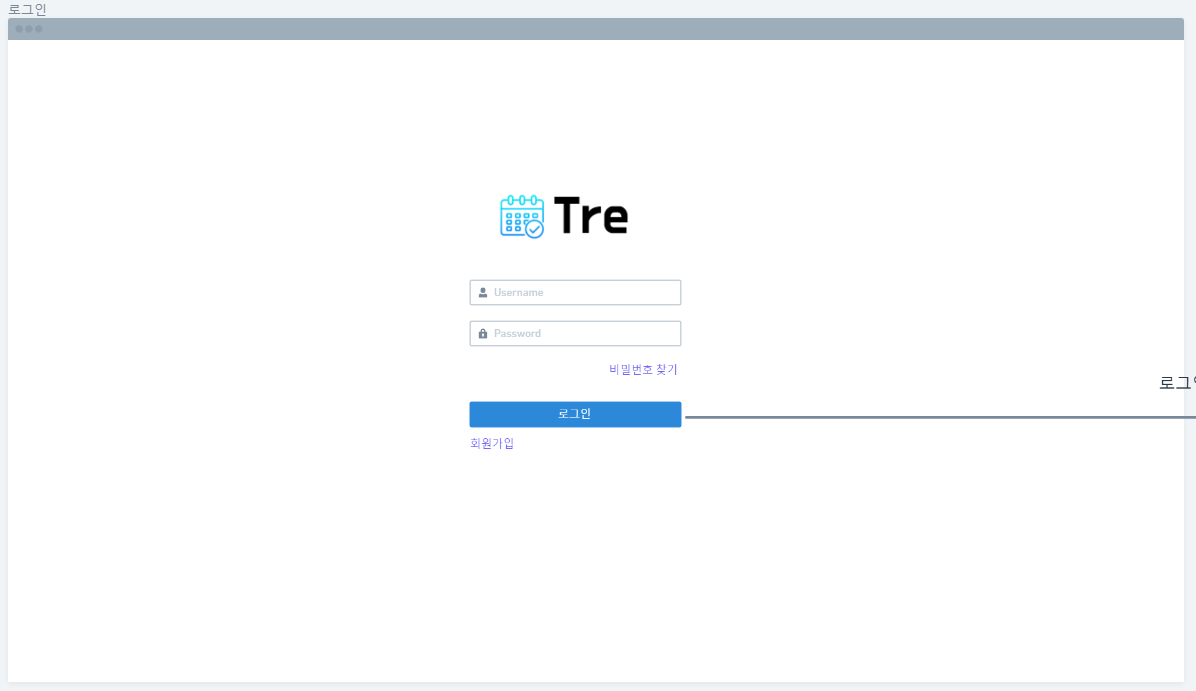
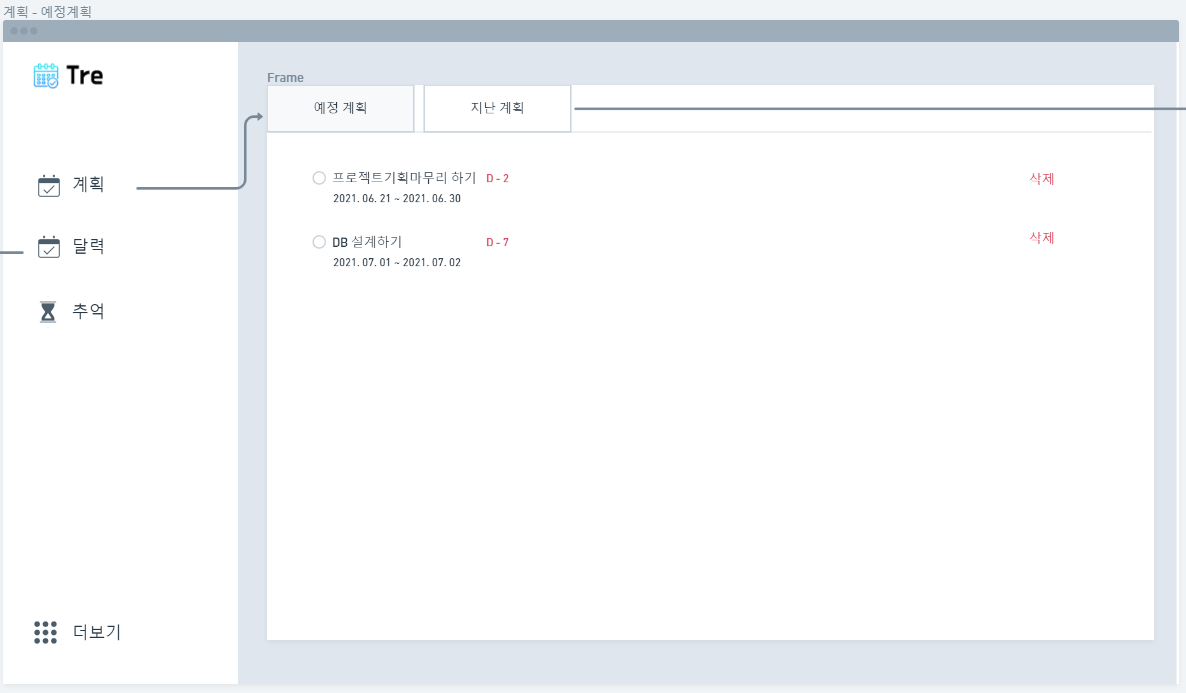
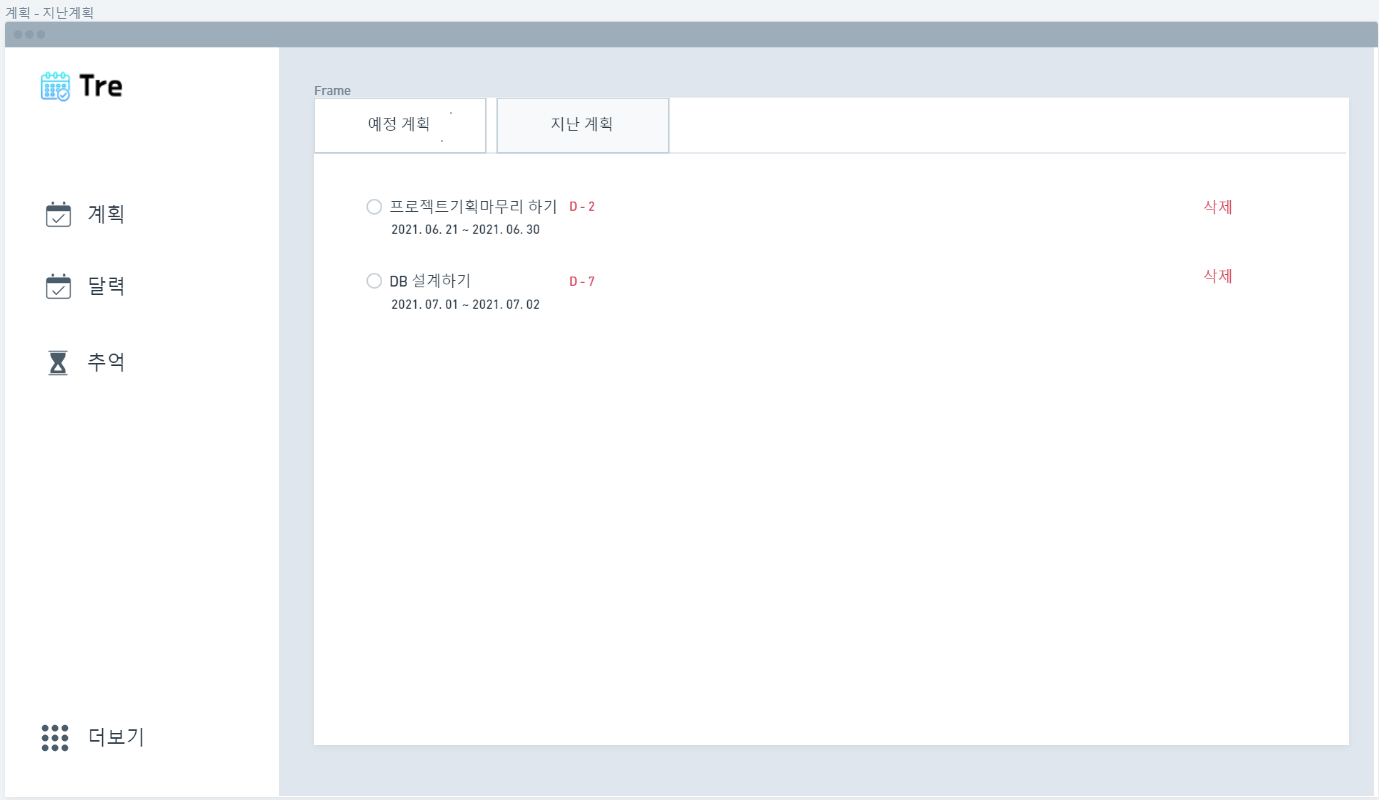
오늘은 주제 선정과 와이어프레임 4개의 화면을 작성하였다. - 와이어프레임은 whimsical에서 작성하였다.
로그인

계획-예정계획

계획-지난계획

달력