토이프로젝트 Tre - 2일차로
1일차에 계획했던 부분 중 2. 와이어프레임, 3. 기능 명세, 4. DB 설계까지 진행하였다.
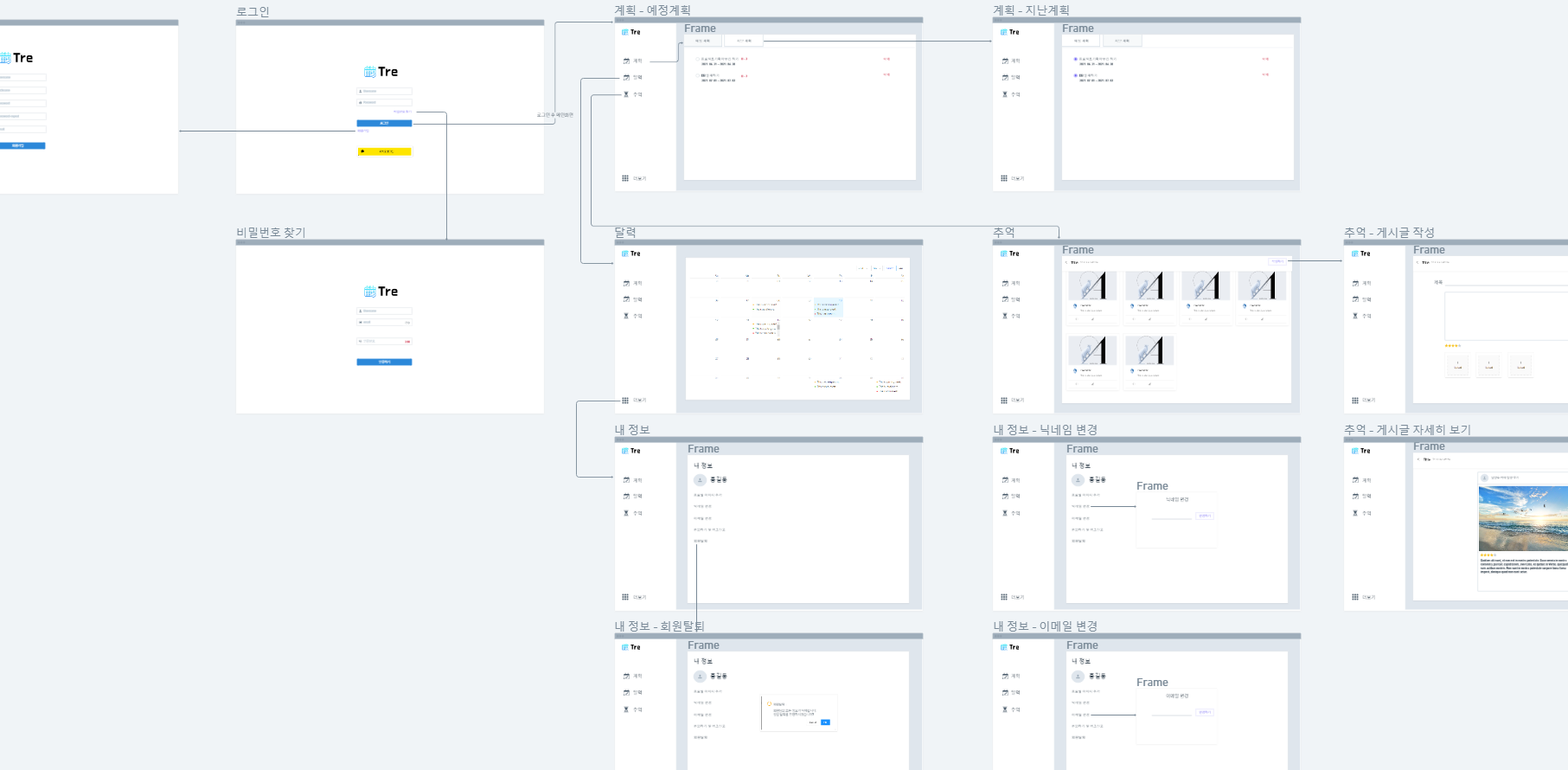
와이어프레임
와이어프레임 진행 시 디자인을 구성하기가 너무 어렵다고 판단하여 기능 명세 작성 전 큰 틀의 기능을 생각한 뒤 와이어프레임을 진행하였다.
총 13개의 화면을 구성하였으며 아래의 이미지를 통해 확인이 가능하다. 원래는 Figma를 사용했었는데 이번에는 와이어프레임은 whimsical를 처음 사용해보면서 툴의 숙련도가 부족함을 느낄 수 있었다.

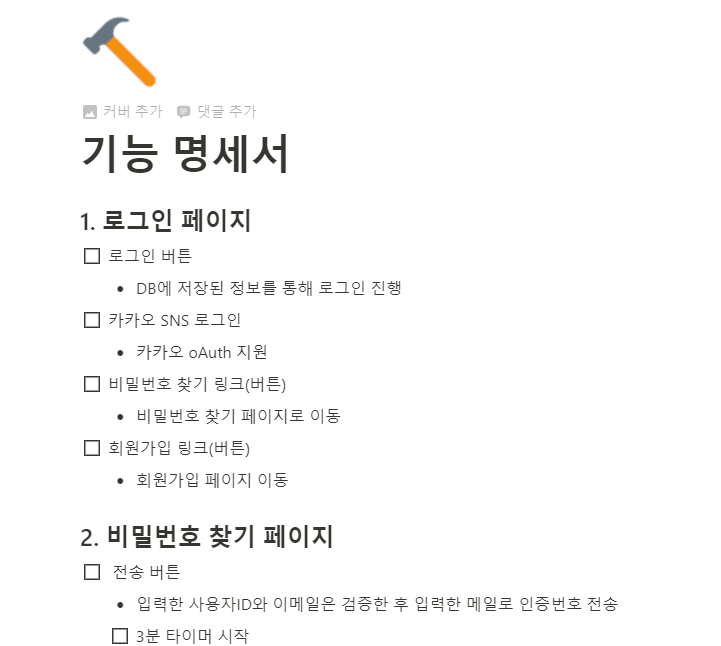
기능 명세
이번 프로젝트를 하기 전 velog의 여러 프로젝트의 글을 보았는데 그러한 영향으로 와이어프레임 툴을 whimsical 사용해보았고 기능 명세 작성 또한 화면의 버튼을 기준으로 작성하는 것이 좋다는 부분을 보고 이번 기능 명세 작성 시 화면의 버튼을 기준으로 작성해보았다.

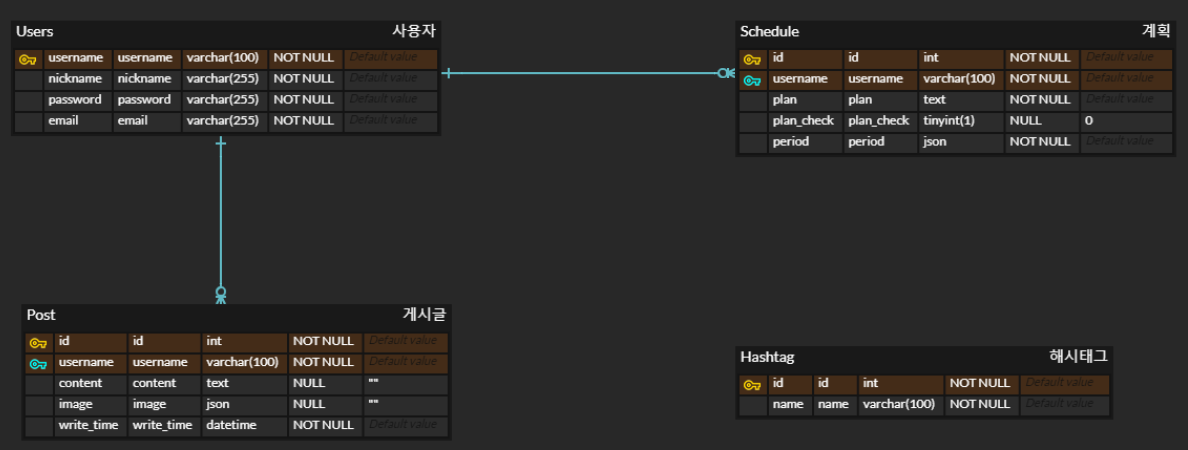
DB 설계
erdcloud 사이트를 통해 모델링을 진행하였으며 총 4개의 테이블 사용자, 계획, 게시글, 해시 태그 테이블로 구성하였다.
모델링을 진행하면서 느꼈던 부분은 개발 전 모델링에 대한 중요성이 높은 만큼 효율적으로 구조를 잡고 싶은데 경험이 부족한 탓인지 어떤 방식으로 구조를 잡아야 할 지 감을 잡는것이 매우 어려웠다.