디자인 패턴이란
- MVC와 MVVM 모두 소프트웨어 디자인 패턴의 하나 입니다.
- 디자인 패턴은 개발 과정에서 흔히 발생하는 문제를 해결하기 위해 사용되는 일종의 템플릿입니다.
- 즉 디자인 패턴은
이걸 쓰면 이전보다 코드도 덜 꼬이고 코드 수정도 더 편리해질 꺼야라며 똑똑한 사람들이 제안한 작업 방식이며,여러 사람들과 작업방식을 유사하게 진행하면서 협업을 편리하게 만들고 문제 해결에 대한 도움을 쉽게 받을 수 있게 만드는개발자끼리의 작은 약속입니다.
MVC
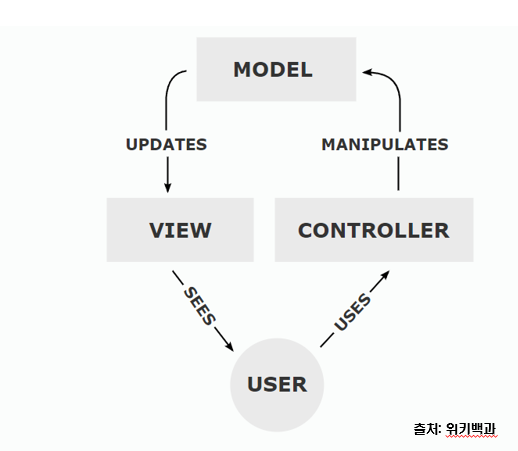
MVC는 Model, View, Controller를 뜻합니다
- MVC 패턴은 유저의 요청을 다음과 같이 처리합니다.
Controller에서 유저의 요청사항을 받아Model에게 명령을 보냅니다 (보다 정확히는 명령이 아니라Model을 새롭게 업데이트 합니다)
Model은 해당 명령을 처리한 뒤View에게 이를 전달합니다
View는 모델에게 받은 내용을 최종적으로 유저에게 보여드립니다
MVC 패턴은 분업과도 같습니다
- A,B,C 3명이 함께 운영하는 식당을 가정해 보겠습니다.
- 식당은 손님이 오면
메뉴를 주문받아요리를 하고요리를 손님에게 드려야합니다 - 3명의 손님이 들어왔는데 A,B,C가
각자 메뉴를 받고 요리를 한 뒤 손님에게 요리를 드리면식당이 매우 혼잡할 겁니다 - 하지만 분업을 통해 A는 홀에서
메뉴 주문만 받아서B에게 전달하고, B는주방에서 요리만 해서C에게 전달하고, C는B가 한 요리를 손님에게 서빙하는 일만담당하면 식당은 깔끔하면서도 효율적으로 운영될 수 있습니다 - 이처럼 정해진 위치에서 정해진 역할을 수행하는 간단한 약속이 바로 MVC 패턴 입니다
- 식당은 손님이 오면
MVVM
MVVM은 Model ,View, ViewModel을 뜻합니다

- MVVC 패턴은 유저의 요청을 다음과 같이 처리합니다.
*View에서 유저의 요청사항을 받아ViewModel에게 전달한 뒤 ViewModel을 계속 관찰합니다ViewModel은Model에 요청사항을 전달합니다Model은 해당 명령을 처리한 뒤ViewModel에게 이를 전달합니다
*ViewModel이Model의 요청사항을 반영하면ViewModel을 관찰하고 있던View가 이를 반영해 고객에게 정보를 보여줍니다
- MVVC 패턴의
ViewModel과View는 1:n의 관계입니다 .
MVVM은 MVC와 뭐가 다를까?
- MVVM 패턴은 MVC 패턴과 달리 View와 Model 사이의 의존성이 없습니다.
- 그 이유는 MVVM 패턴에
Command 패턴과Data Binding이 사용되기 때문입니다.- Command 패턴: 요청을 객체의 형태로 캡슐화한 것. 누가 무엇을 해야할지에 대한 명령을 객체로 만들어 관리하는 것.
(저는 '따로 관리해주는 객체가 존재하기 때문에 의존성이 줄어든다'라고 이해했습니다) - Data Binding: 제공자와 소비자로부터 데이터 원본을 결합시켜 이것들을 동기화하는 기법
(View와ViewModel이 묶여 있기 때문에ViewModel을 관찰하는 것만으로View의 정보가 자동으로 업데이트되며,View는Model이 아닌ViewModel에만 관심을 쏟기 때문에View와Model의 의존성이 없어진다'라고 이해했습니다)
- Command 패턴: 요청을 객체의 형태로 캡슐화한 것. 누가 무엇을 해야할지에 대한 명령을 객체로 만들어 관리하는 것.
- 조금 더 직관적으로는
View와 Model 사이에 ViewModel이라는 중간다리를 놓아 의존성을 없앤 것이 MVVM라는 느낌을 받았습니다.