생활코딩의 HTML, CSS, JavaScript를 정주행하며 자기소개 페이지 만들기 작업도 했지만, 개념들이 정리되지 않아서 MDN을 참조하여 내용을 정리하겠습니다.. 웹개발을 처음 접하시는 분들보다는 개념정리 하려는 분들이 보시기에 더 좋을 것 같습니다.
What is the HTML?
Hypertext Markup Language의 약자로 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다.
HTML은 요소(elements)로 구성되어 있다.
What is the elements?
데이터 항목, 텍스트 한 묶음, 이미지 등으로 이루어지고 일반적으로, 여는 태그와 닫는 태그, 몇 가지 속성, 내부의 텍스트 콘텐츠로 구성된다.
ex) <ul class = "header"> Lookbook </ul>HTML에서의 3가지 요소
- 블록 레벨 요소(Block level elements)
단락(Paragraphs), 목록(lists), 네비게이션 메뉴(Navigation Menus), 꼬리말(Footers) 등을 표현할 때
ex) <p>, <ul>, <ol>- 인라인 요소(Inline elements)
새로운 줄을 만들지 않고 한 줄에 그대로 적용가능
ex) <em>, <strong>, <a>- 빈 요소(Empty elements)
단일 태그를 사용하는 요소도 있다.
ex) <img src="image.png">속성(Attributes)
사용규칙
- 요소와 속성, 속성과 속성 사이에는 공백이 있어야한다.
- 속성 이름 다음에 등호(=)가 붙는다.
- 속성 값은 열고 닫는 따옴표""로 감싸야한다.
ex) <ul class="header" class="header_main">요소 속성 추가
<a href="https://j-bback.github.io/MyHomepage/Home.html" title="Can you join us?" target="_blank">Jay Park's homepage</a><a>는 anchor를 의미하며 하이퍼링크를 만드는 태그이다.
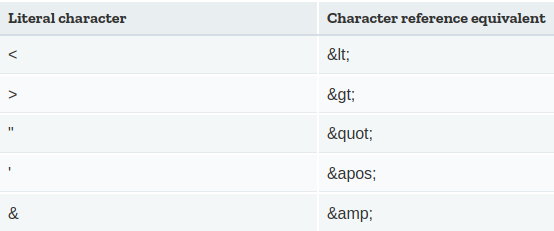
여는 요소<, 닫는 요소>, 따옴표 안에 같은 문자가 쓰일 때는 아래표를 참고해서 넣어주면 된다.

<a href="https://j-bback.github.io/MyHomepage/Home.html" title="Jay's homepage">=>
<a href="https://j-bback.github.io/MyHomepage/Home.html" title="Jay&aposs homepage"><meta charset="utf-8"> 다음 요소는 HTML 문서의 문자 인코딩 설정으로 <head>에 통상 포함하는데 인코딩과 관련된 일부 문제를 피할 수 있으므로 미리 설정하는 것이다.
HTML 주석
<!- 이것은 주석을 나타냅니다. ->
What is the HTML head?
head가 하는 일은 페이지에 대한 metadata를 포함하는 것이다.
What is the metadata?
메타데이터는 데이터를 설명하는 데이터이다. HTML에서
<meta>태그를 사용한다.
많은<meta>요소가 name과 content속성을 가진다.
ex) <meta name="author" content="Jay Park homepage">
<link> 이용하기
구글폰트의 아이콘을 참조할 때 다음의 코드를 <head>에 추가하여 사용할 수 있다.
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
HTML에 CSS를 적용할 때는 다음 코드를 <head>에 추가하여 사용할 수 있다.
<link rel="stylesheet" href="styles/Athlete.css">
HTML에 JavaScript를 적용할 때는 다음 코드를 <body>끝에 추가하여 사용할 수 있다.
<script src="main.js"></script>
<body>끝에 코드를 추가하는 이유는 javascript에서 html파일의 데이터를 가져와야 실행(인식)이 가능한 것들이 있기 때문에 javascript를 참고하기 전에 html의 코드들을 실행해야한다.
문서의 기본 언어 설정
ex) <html lang="en-US">
HTML 문서는 언어가 설정되어 있으면 검색 엔진에 의해 보다 효과적으로 색인화된다.
문서 중간 일부분만 다른 언어로 인식하도록 할 수 있다.
ex) <p>Japanese example: <span lang="jp">ご飯が熱い。</span>.</p>
HTML 텍스트 구조 갖추는 팁!
- 가급적 페이지 당 하나의
<h1>태그 사용하기 - 여러 Heading을 사용할 수 있지만 꼭 필요하지 않으면 한 페이지에 3개 이상을 사용하지 말기
텍스트 구조와 의미를 semantic이라고 한다. Semantic을 잘 적용하는 것은 접근성과 SEO(Search Engine Optimization) 에 중요하다. 최상위 heading인 <h1>처럼 글씨를 굵어보이게 할 수 있다.
ex) <span style="font-size: 32px; margin: 21px 0;">Is this a top level heading?</span>
그러나, semantic 가치가 없기 때문에 검색 엔진 등의 이득은 얻지 못한다.
단어를 강조하기 위해서는 이탤릭체로 표현하거나 글씨를 굵게하는 태그를 쓸 수 있다.
중요, 강조의 뜻을 지닌 Emphasis를 딴 <em>을 쓸 수 있고,
Strong importance의 Strong을 딴 <strong>을 쓸 수 있다.
