What is the website structure?
website structure란 웹사이트의 구조(정의된 구역들의 모임)이다. HTML은 웹 사이트의 구역을 정의하는 ("헤더", "네비게이션 메뉴", 메인 컨텐츠" 등) 블록 수준 요소들로 설계 가능하도록 지원한다. 어떻게 기본 웹 구조를 설계하고 HTML로 작성하는지 알아보자.

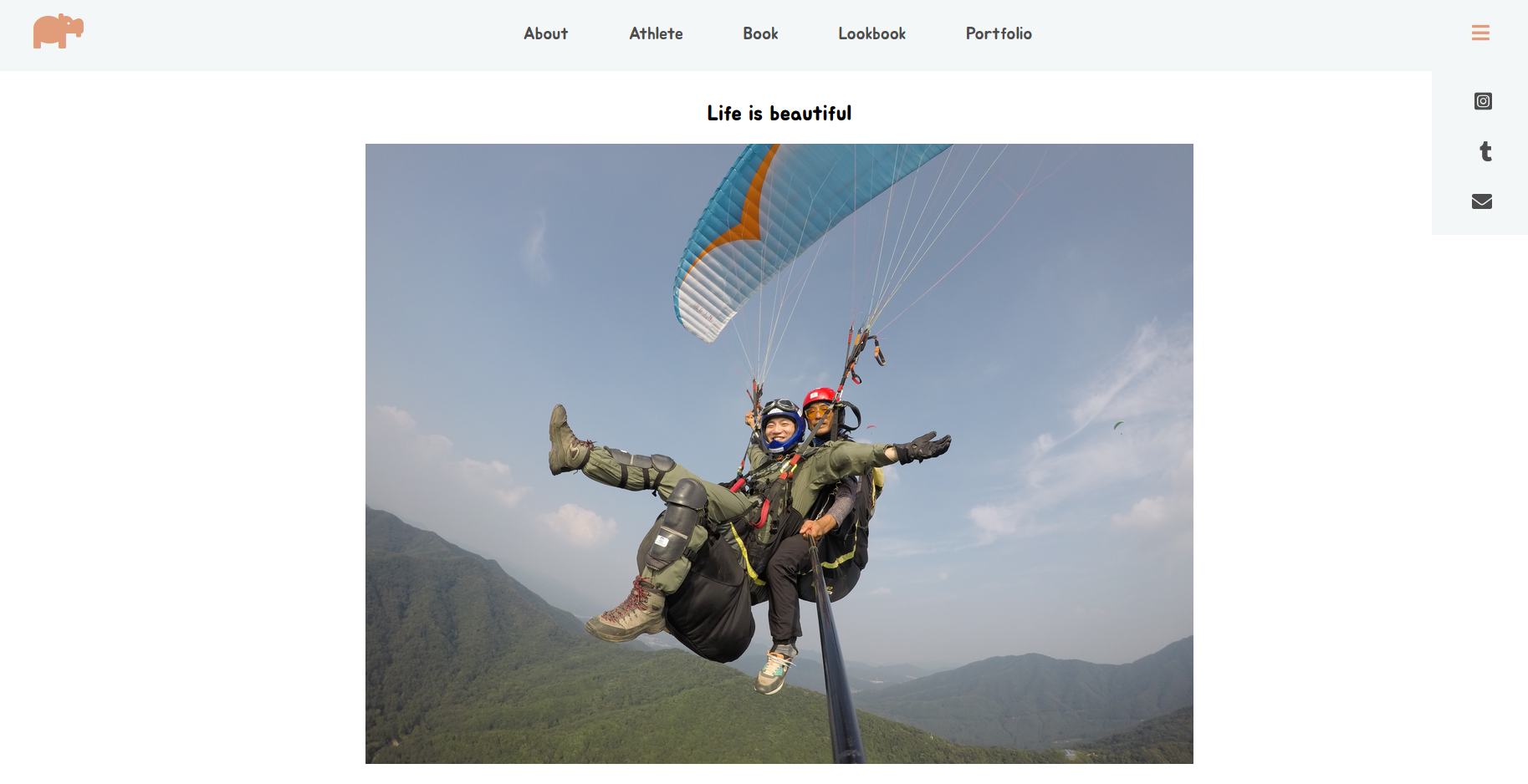
위의 자기소개 홈페이지처럼 로고와 제목은 header, 우측 상단 메뉴를 navigation menu, 글과 사진을 main contents, 오른쪽 인스타그램 등 SNS 링크 지원을 sidebar라고 한다. 상품목록은 왼쪽(sidebar menu), 저작권이나 회사, 연락처 등 기타 정보는 제일 아래쪽(footer)에 기입하는 홈페이지 structure를 설계해보았다. 작성한 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Hipp.Shopping</title>
<link rel="stylesheet" href="styles/shop.css">
<script
src="https://kit.fontawesome.com/1de4e9f562.js" crossorigin="anonymous">
</script>
</head>
<body>
<nav class="navbar">
<div class="navbar_logo">
<h2><i class="fas fa-hippo">hipp.</i></a></h2>
</div>
<ul class="navbar_main">
<li>Lookbook</li>
<li>Shop</li>
<li>Board</li>
<li>Account</li>
</ul>
<div class="navbar_menu">
<input type="search" name="q" placeholder="Search query">
<a href="#"><i class="fas fa-bars"></i></a>
</div>
</nav>
<aside class="sidebar">
<ul class="sidebar_menu">
<li>Top</li>
<li>Bottom</li>
<li>Outer</li>
<li>Inner</li>
<li>etc</li>
</ul>
<ul class="sidebar_sns">
<li><a href="https://www.instagram.com/j_bback/"><i class="fab fa-instagram-square"></i></a></li>
<li><a href="https://j-bback.tistory.com/6"><i class="fab fa-tumblr"></i></a></li>
<li><a href="mailto:acepark14@gmail.com"><i class="fas fa-envelope"></i></a></li>
</ul>
</aside>
<section class="main">
<ul>
<li><h2>main</h2>></li>
<li><p>main article</p>></li>
</ul>
</section>
<footer>
<p>Copyright ...</p>
</footer>
</body>
</html>코드에서 주로 나타나는 오류 유형 2가지와 오류 찾기
- 문법 오류(Syntax errors): 코드의 맞춤법 오류
- 논리 에러(Logic errors): 동작은 하지만 코드가 의도한 것과 다르게 동작하여 프로그램이 잘못 실행되는 에러
일반적으로 문법 오류보다 논리 에러는 원인을 알기가 어려워서 수정하기도 더 어렵다. HTML은 유연(permissive)해서 문법 오류가 발생하지 않고 HTML페이지가 표시된다. 이 때, 오류를 알아보는 방법은 https://validator.w3.org/ 사이트에 들어가서 웹페이지 주소를 입력하고 check를 누르면 된다.
