#37. React-Native 개발환경 세팅
안녕하세요 React Native를 배우고 있는 프둥이입니다. 프로젝트를 Expo CLI를 이용해서 개발하고 있었는데 본격적으로 앱을 개발하기 위해서 React Native CLI를 설치해보겠습니다.
개발 OS는 macOS이고, 안드로이드와 iOS 모두 개발이 가능하지만 Target OS는 iOS로 셋팅해보겠습니다!!
먼저, 필요한 설치파일은 Node, Watchman, React Native CLI(Command Line Interface), Xcode가 필요합니다. Xcode는 설치하는 시간이 오래 걸리기 때문에 미리 받아주세요~
React Native 공식문서에서 Node와 Watchman은 Homebrew를 이용해서 설치하기를 추천하고 있습니다.
ReactNative공식문서 참조
-
Xcode를 설치하고 터미널 창을 켭니다.
-
node 설치
brew install node
설치 후에 잘 깔렸는지 node -v 를 입력해서 버젼을 확인해주세요 -
watchman 설치
brew install watchman
watchman은 파일시스템이 변하는 것을 보여주기 위해 페이스북에서 개발한 도구입니다. -
cocoapods 설치
sudo gem install cocoapods -
react-native 설치
이전에 react-native-cli를 설치했다면 반드시 지우고 설치해주세요
npx react-native init MyFirstApp
실행할 폴더에 접속한 후, 폴더를 만들어 react-native를 설치해주면 됩니다.
옵션
협업할 때, 혹은 필요한 버젼이 있다면 버젼을 지정해서 react-native를 시작해주면 됩니다.
npx react-native init AwesomeProject --version X.XX.X -
타입스크립트를 사용하는 경우에 설치해주세요.
npx react-native init AwesomeTSProject --template react-native-template-typescript
설치가 완료되었으면 실행하면 되는데 작은 꿀팁 하나..!
npx react-native start 를 이용해서 실행할 수도 있지만 폴더에 접근해서 workspace로 실행하면 Xcode로 바로 접속가능합니다!
1) 설치한 MyFirstApp에 들어갑니다.
2) ios폴더에 들어가서 A모양이 있는 파일 MyFirstApp.xcworkspace를 실행합니다.
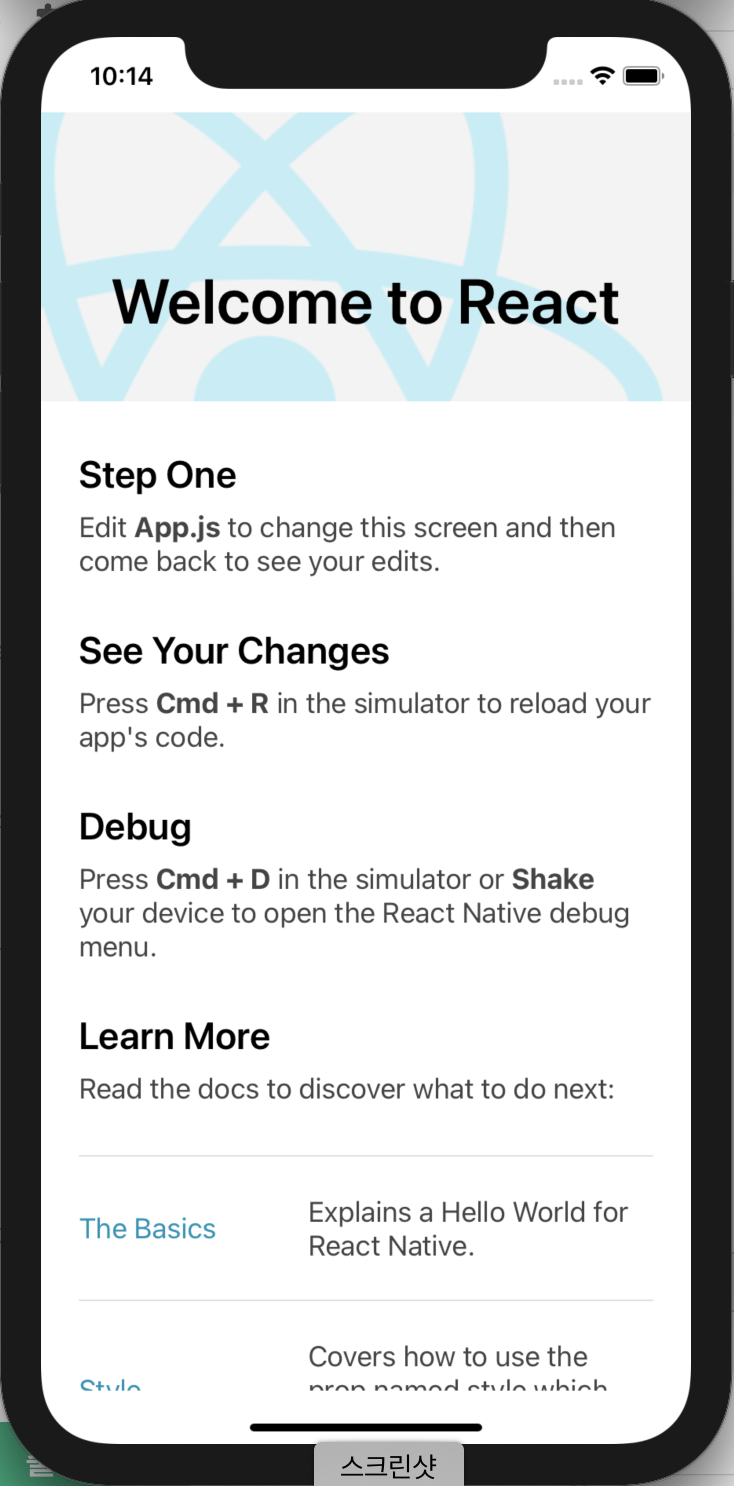
마지막으로, run해서 시뮬레이터로 첫화면을 띄워보겠습니다. 터미널 창에서 MyFirstApp 폴더에서 명령어를 쳐줍시다.
npx react-native run-ios
주의사항
다른 터미널 창이나, 개발도구에 접속해 있다면 잠시 꺼두고 실행해주세요. 잦은 오류가 발견됩니다..

다음과 같은 화면이 나타났다면 설치 완료입니다 :) 본격적으로 앱 개발을 시작할 수 있음에 마음이 들뜨네요ㅎㅎ 그럼 다시 RN하러 레츠기릿..!
