What is the DOM?
Document Object Model의 약자로 HTML 또는 XML document와 상호작용하고 표현하는 API이다. DOM은 브라우저에서 로드되며, 노드 트리로 표현하는 document 모델이다.
DOM의 특징
Web에서 가장 많이 사용되는 API
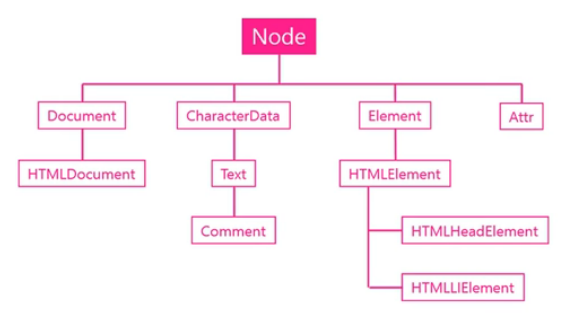
DOM 객체는 Node객체를 상속 받는다.
HTML > Body > 하이퍼링크 또는 다른 페이지
DOM의 사용
- 제어할 HTML의 elements를 찾는다.
- elements(메소드 또는 EventListener 등)를 제어
DOM의 종류
- DOM Document
- DOM Events
- DOM Elements(Anchor, Area, Base ...)
HTML codes
<div class="container">
<ul class="slider_container" id="slider">
<li class="slide"><img src = "images/front.png" width = 800px></li>
<li class="slide"><img src = "images/background1.jpg" width = 800px></li>
<li class="slide"><img src = "images/biceps.jpg" width = 800px></li>
<li class="slide"><img src = "images/barrel.jpg" width = 800px></li>
</ul>
<a href="#" id="prev">
<i class="fas fa-arrow-left"></i>
</a>
<a href="#" id="next">
<i class="fas fa-arrow-right"></i>
</a>
</div>JS codes
<body>
<input type="text" value="jaypark" />
<a href="https://j-bback.github.io/MyHomepage/About.html">홈페이지</a>
</body>input태그의 선언문은 HTMLInputElement라는 객체를 갖는다.
부모 객체는 HTMLElement -> Element -> Node -> Object 순이다.

Node 관계 API
var slideWrap = document.querySelector('.container'),
slideContainer = document.querySelector('.slider_container'),
slide = document.querySelectorAll('.slide')