What is the CSS?
CSS란 Cascading Stylesheets의 약자로 종속형 스타일시트이다. HTML이 콘텐츠의 구조와 의미를 정의한다면 CSS는 스타일과 레이아웃을 지정한다. 예를 들어, 콘텐츠의 글꼴, 색상, 크기 그리고 행과 열을 분할하는 것이다.
중요한 내용 또는 새로 알게 된 것들
CSS 내에서 사용할 수 있는 간단한 함수들이 존재한다. 도형을 회전시키는 rotate()는 transform:rotate(0.8turn);과 같이 쓸 수 있다.
@rules("at-rules"로 발음) 특수규칙
대표적으로 @media가 있다. 반응형 웹페이지를 만들기 위해서 화면이 일정 폭 보다 좁아질 때 CSS를 적용하는 미디어 쿼리를 사용할 수 있다. PC 또는 노트북 사용자와 스마트폰 사용자의 화면크기가 다르기 때문에 이에 맞게 스타일을 적용할 때 유용하다.
속기 속성(shorthands properties)
font, background, padding, border, margin 등이 있다. 여러 줄의 속성 값을 한 줄로 설정하여 시간을 절약하고 작업에서 코드를 깔끔하게 해준다.
padding: 10px 5px 10px 5px; / (위 오른쪽 아래 왼쪽) 순서로 값이 적용된다. /
계단식(cascade)과 우선 순위(specificity)
같은 속성에 다른 속성 값을 입력했을 경우 적용되는 스타일링 우선순위는? id > class > 선택자
같은 우선순위에서는 나중에 입력한 값을 적용한다.
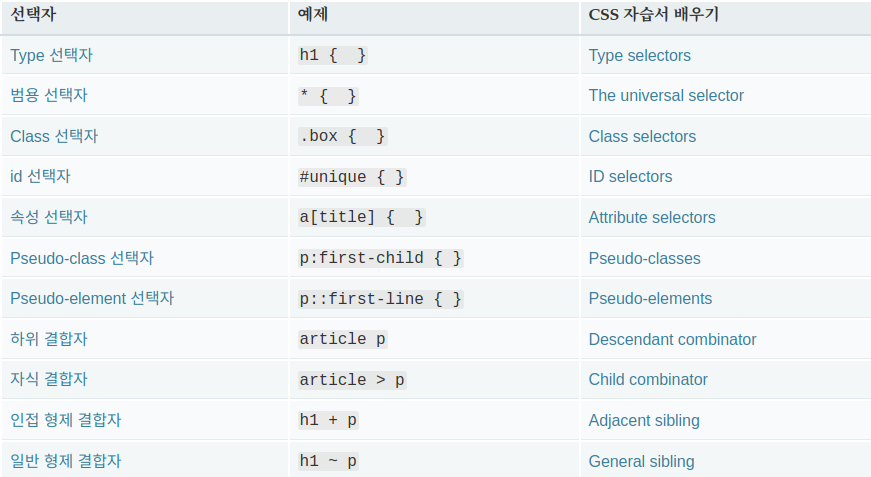
What is type selectors?
- Type, class and ID selectors
ex) h1 {}, .class {}, #ID {} - Attribute selectors
ex) a[arr] {}, a[href=""] {} - Pseudo-classes and pseudo-elements
a:hover {} - Combinators
main > p {}, .header li {}
 MDN 참조
MDN 참조
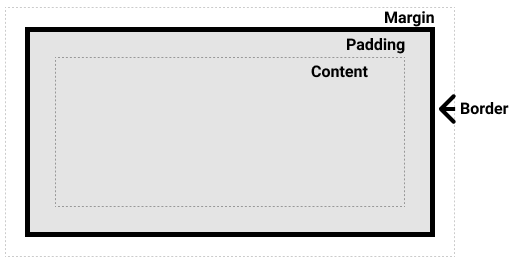
Box model
- 블록 상자
상위 컨테이너에서 사용 가능한 공간을 채운 뒤 새 줄로 행갈이를 한다. - 인라인 상자
상자는 새 줄로 행갈이를 하지 않고 in-line으로 나열하여 데이터를 채운다.
상자의 구성
Content, Padding, Border, Margin

MDN 참조
각종 기능들
.sidebar_menu {
writing-mode: vertical-rl; // 화면에서 글씨를 세로로 쓰고 싶을 때 사용
opacity:0.6; // 해당 layout의 box를 투명하게 하고 싶을 때 0~1 사이 값을 사용
color: #0b5c78; // 16진수*2=256 RGB를 0b/5c/78로 나누어서 표현한다
object-fit: cover; 또는 contain; // 박스에 들어가는 이미지의 크기를 조정할 때 사용
}
Debugging CSS
https://jigsaw.w3.org/css-validator/ 또는 DevTool(홈페이지에서 F12 in Ubuntu) 이용하기
유의사항
너무 구체적인 선택자 사용은 피하라 ex) header.main p.im
