
오랜만에 그 동안 만들어왔던 결과물들을 나열해보면서 다가오는 내일 월요일 부턴 어떤 공부를 할지
글로도 마음속으로도 정리해 보려 합니다요
일단 지난 한달 동안은 뭔가 만들만한것을 찾아서 따라 만들어보는 빡구현 방식으로 공부를 했어요!
시작하는 마음에 뭔가 일단 결과물을 만들어내고 싶다는 마음이 컸다보니 당장 앞에 만들어야할 기능을 완성 시키기 급급했네요
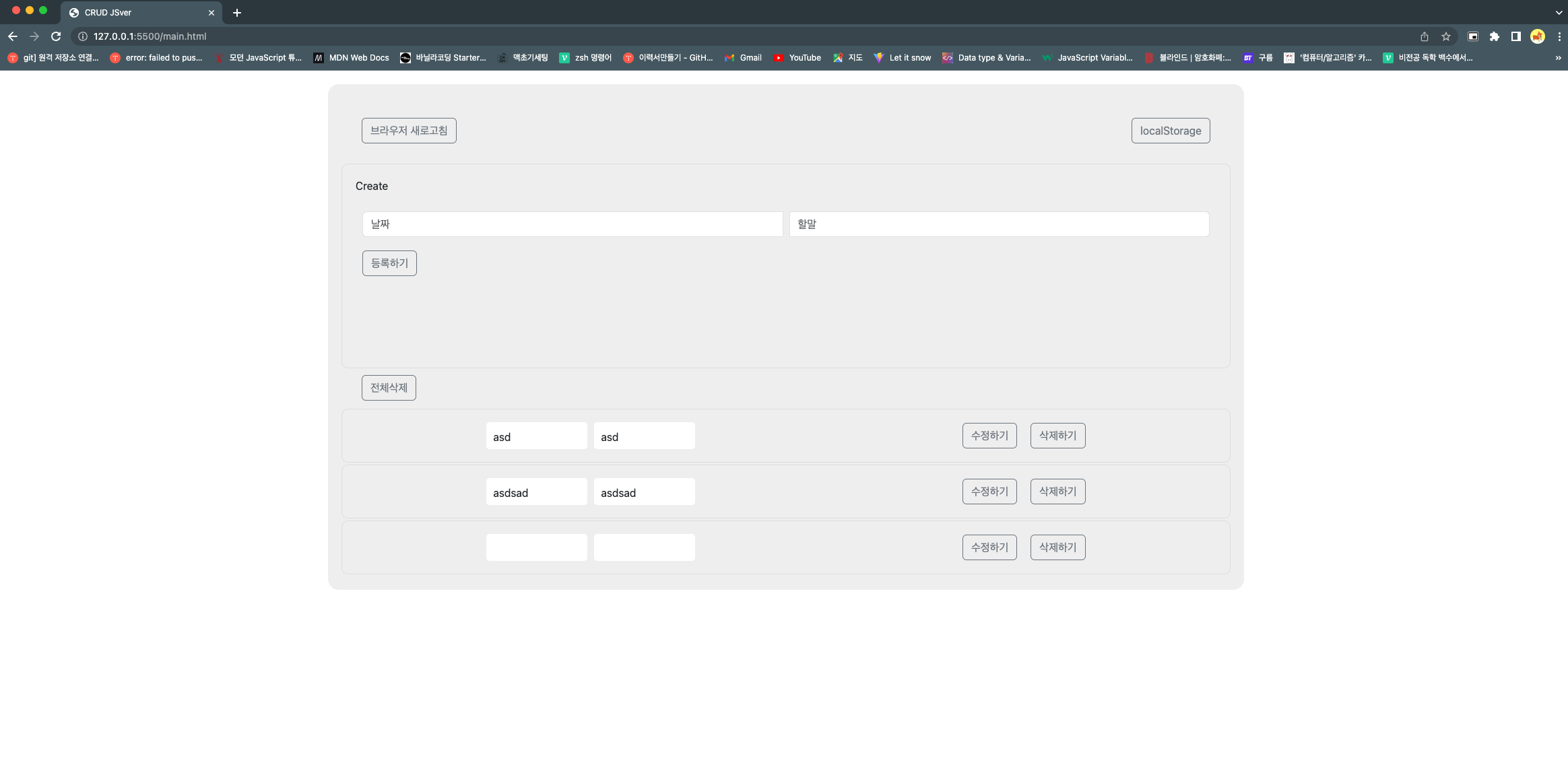
자바스크립트 짧은 메모웹
https://github.com/ganggyunggyu/jsCRUD
디자인은 부트스트랩을 이용하여 전체적으로 틀을 잡고 저의 입맛에 맞게 조금씩 수정 과정을 거쳐가며 만들었어요
전부 자바스크립트로 버튼 하나하나에 기능을 부여하며 만들었고
상단 박스 안에 있는 날짜, 할말 인풋에 텍스트를 입력하면 밑에 있는 텍스트 박스에 위부터 하나하나 쌓입니다
개별 삭제가 가능하고 하단 박스에 하나 씩 만들어 놓은 수정하기 버튼을 누르면 상단에 있는 등록하기 버튼이 수정하기로 바뀌며
내용이 그대로 복사되고 바꿀 내용을 적고 수정하기 버튼을 누르면 개별 수정도 가능하답니다~
잘한 점!
어떻게든 구현을 해냈고 LocalStorage로 새로고침을 해도 데이터가 남아있고 삭제도 버튼을 눌러서 해줘야하는 부분을
신경써서 제가 원했던 기능이 알맞게 들어갔다는 것이 뿌듯하였네요
데이터베이스의 데이터를 불러와서 변수에 할당해주고 그걸 수정하고 다시 반환해주는 과정이 마치 getter, setter을 해주는 과정과
비슷하다 느꼈고 다음에 데이터를 다뤄볼 일이 생긴다면 거부감이 좀 덜할 것 같다는 생각이 들었어요!
보완할 점!
요즘엔 자바스크립트 ES6문법과 객체지향을 공부하고 있는데 파일을 기능별로 분할해서 만들고 타입 스크립트까지 적용시킨다면
보기도 좋고 훨씬 깔끔한 코드로 만들수 있을 것 같아서 그 점을 보완하고 싶고
아쉬운건 데이터를 3개로 제한해둬서 리펙토링이 들어갈 땐 데이터를 담아둘 HTML을 미리 만들어둘 것이 아니라
등록할때 하나하나 새로 만들어 주는 방향으로 수정할 생각입니다 ! 마치 리엑트를 다루는 것 처럼 말이지용
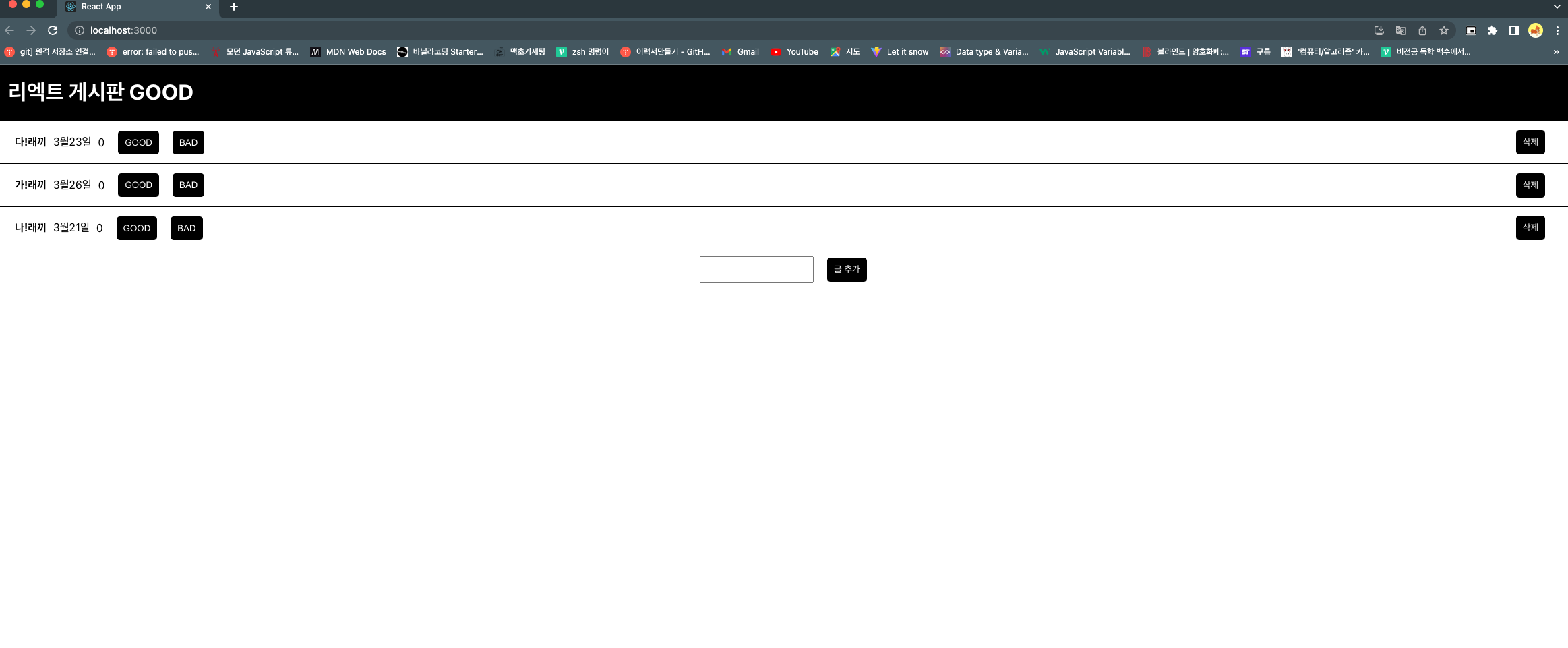
React 게시판 웹
https://github.com/ganggyunggyu/blog
디자인은 이번엔 직접 했으나 공들이진 않고 기능에 집중했네요!
메모웹과 비슷하게 CRUD 기능은 구현 했으나 여기선 로컬스토리지를 사용하지 않아서 데이터가 보존되진 않아요
노드와 몽고디비를 배워서 적용 시켜볼 생각입니다
개별로 적용되는 좋아요 가능이 있고 리엑트로 만들어서 간편하게 글을 등록하면 하나하나 계속 추가되어요~
잘한점
바닐라자바스크립트로 만들었던 기능을 기억을 더듬으며 하나하나 만들어 보는 과정 자체가 잘했던 것 같고
좋아요 데이터를 담을 데이터를 개별로 수정해 주는 과정에서 어려웠는데 이젠 그 부분을 확실히 인지하게 됐어요
데이터의 불변성을 위해 데이터를 수정하는 기능은 항상 새로운 변수에 담아서 적용해준 부분도 좋았네요!
보완할점
많습니다 글쓸때 날짜를 자동으로 받아와 주는 것
큰 입력창을 만들어서 상세내용까지 데이터로 담아주는것
데이터를 보존하는 것(노드js, 몽고디비 활용 예정)
글쓰기 페이지를 따로 만들어서 글을 쓸수 있게 하는 것
글 마다 비밀번호를 부여하여 수정하는것 아 생각해보니까 수정기능 안만들었네요 하하
하나하나 늘어나는 할 일들에 뭐부터 해야할지 막막하지만 잘보완해보겠습니다~~~
매무리
말고도 리엑트 투두앱도 만들긴 했으나 비슷한 형식이라 친해지기 용이였을 뿐이였음
얼렁 타입스크립트랑 노드 배워서 친해져 오겠슴다 여르공!!