요즘 저의 근황 아무도 안보지만 말해본다
구름 부트캠프 내에 계시는 코치님께서 과제를 주셔서 DB대신 localStorage로 CRUD 구현중!
중간중간 정리해서 올려볼게요오오오 문제푼거 갑니다
아 그리고 파이썬으로 문제풀다 망신당해서 일단은 자바스크립트로 풀기로 했어요..

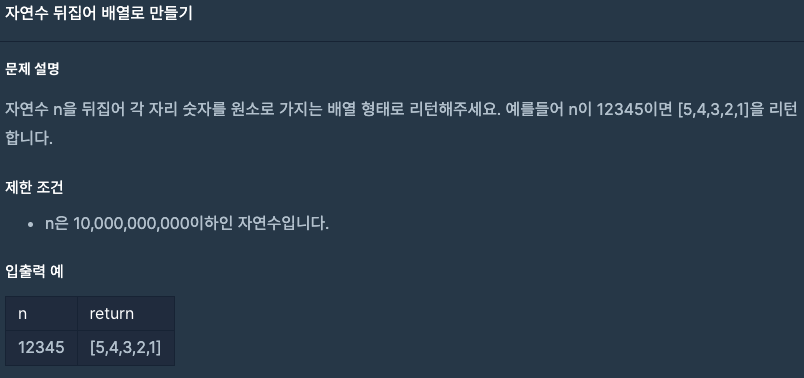
function solution(n) {
let str = String(n);
let arr = [];
let strIndex = str.length - 1;
while(strIndex >= 0){
arr.push(Number(str[strIndex]));
strIndex--;
}
return arr;
}저의 풀이입니다
저는 먼저 n을 문자열로 만들어 str 변수에 담아주는거로 시작했어요!
문자열로 바꿔서 마지막 인덱스부터 하나하나 뽑아서 arr배열에 담아주기로 한것이죠?
그러면 역 순의 배열이 완성이 될테니까
하지만 다른 풀이를 보고 좌절했답니다.. 간략히 말씀을 드리자면은
일단 문자열로 된 배열을 만드는건 (n+'').split('') 수식과 함수를 이용해 간단히 만드시더군요
revers() 함수로 역순으로 바꿔준 후 map과 forEach같은 배열 전용 함수를 이용해 정수로 바꿔준 후 값을 반환 해주셨어요
저도 콘솔창에서 많이 따라해봤답니다
function solution(n) {
return (n + '').split('').reverse().map(n => parseInt(n));
}이런 식으로 말입죠 많이 배와갑니다

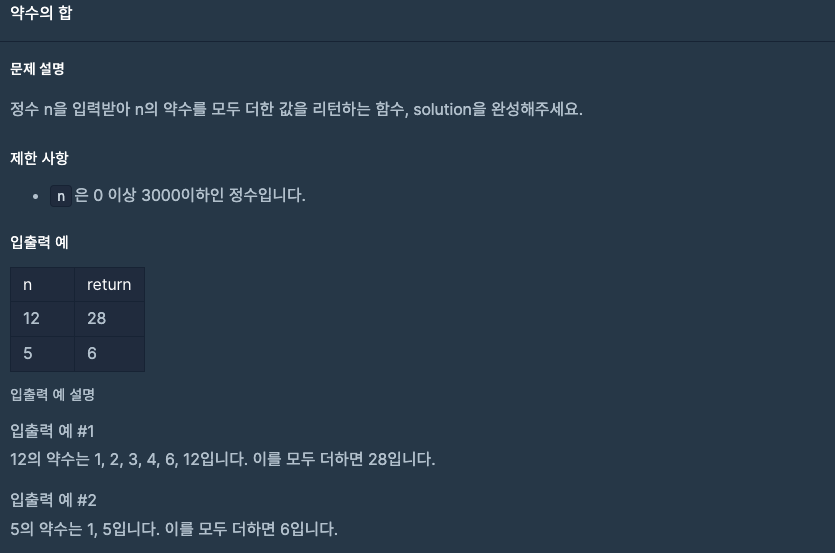
이번 문제는 주어진 수의 약수를 구한 후에 그것들을 모두 더해주는 것
function solution(n) {
let numArr = [];
let result = 0;
for(let i=0; i <= n; i++){
if(n % i == 0){
numArr.push(i)
}
}
numArr.forEach((el) => result = result+el);
return result;
}
이렇게 풀었다가 뭔가 이상하더군요 굳이 배열을 만들어서 또 탐색을 할 필요가 있었을까 ?..
function solution(n) {
let result = 0;
for(let i=0; i <= n; i++){
if(n % i == 0){
result = result + i;
}
}
return result;
}그래서 나눠지는 약수를 찾으면 바로 result에 더해주었습니다
위문제풀이속도
아래문제풀이속도
다르네요
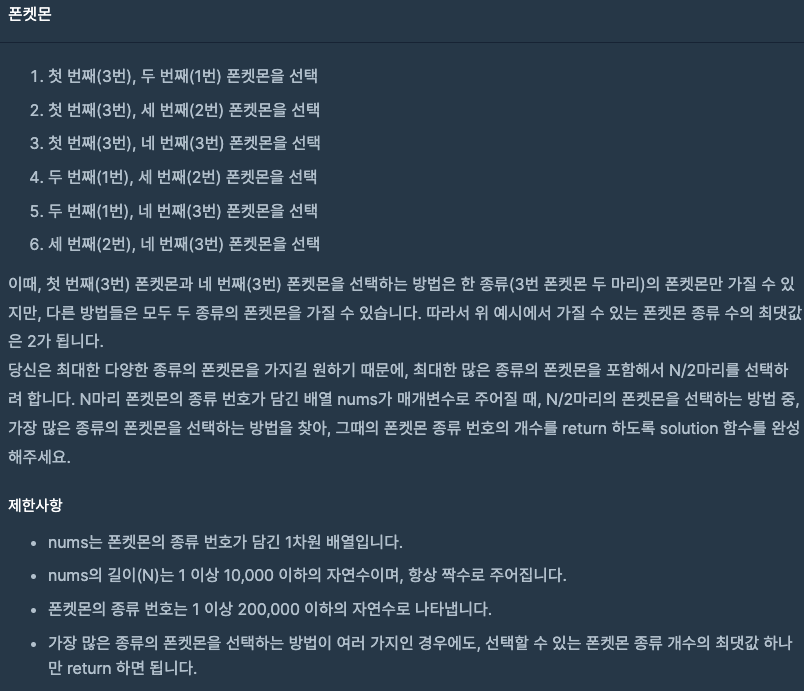
어려운 것 좀 풀어봤읍니다 (난어려움)

function solution(nums) {
let canSelect = nums.length/2
let pokemon = new Set([...nums]).size
if(pokemon >= canSelect){
return canSelect;
}else if(pokemon < canSelect){
return pokemon;
}
}배열 탐색해서 문제를 풀려는데 그렇게 하면 2중으로 반복문을 써야할 것 같은 불안함이 들어 간단하게 생각해서
nums에서 중복되는 값을 제거하고 그 크기만 구할 방법을 찾다가 만난 Set!
https://ko.javascript.info/map-set
요거보고 풀었고 Set은 중복을 없애준다는 개념 보다는 중복을 아예 허용하지 않는 구조로 만들어졌다고 합니다
맵과 붙어있는 것 보니 형제인 듯 해보입니다.. 어려운 내용이 많으니 차차 이해해보겠습니다
중복되지 않아야 하는 무언가를 만들때 도움이 될 듯!?
pokemon 변수를 만들어 중복되지 않는 포켓몬의 개수를 찾아주었고
canSelect 변수를 만들어 우리가 고를 수 있는 포켓몬이 몇개인가 정해주었읍니다 주어진 포켓몬의 절반이지요?
둘을 비교하여 포켓몬의 숫자가 우리가 고를 수 있는 숫자보다
크거나 같을땐 canSelect를 그 외에 즉 우리가 고를 수 있는 숫자가 포켓몬보다 클때이죠?
고를 수 있는 숫자가 많아도 포케몬의 숫자가 작다면은 우리는 고를수가 없습니다..
그렇기에 포케몬의 숫자를 리턴해주었지요
else if 부분은 조건빼고 else로 적용해도 동일합니다
포케몬의 수가 크거나 같을 경우를 정해줬으니 그 외에는 포케몬 숫자가 작은 경우만 남겠죠!?
저희 Map, Set 많이 사용해봅시다 localStorage를 다루는 법과 유사해 보입니다 아자아자!