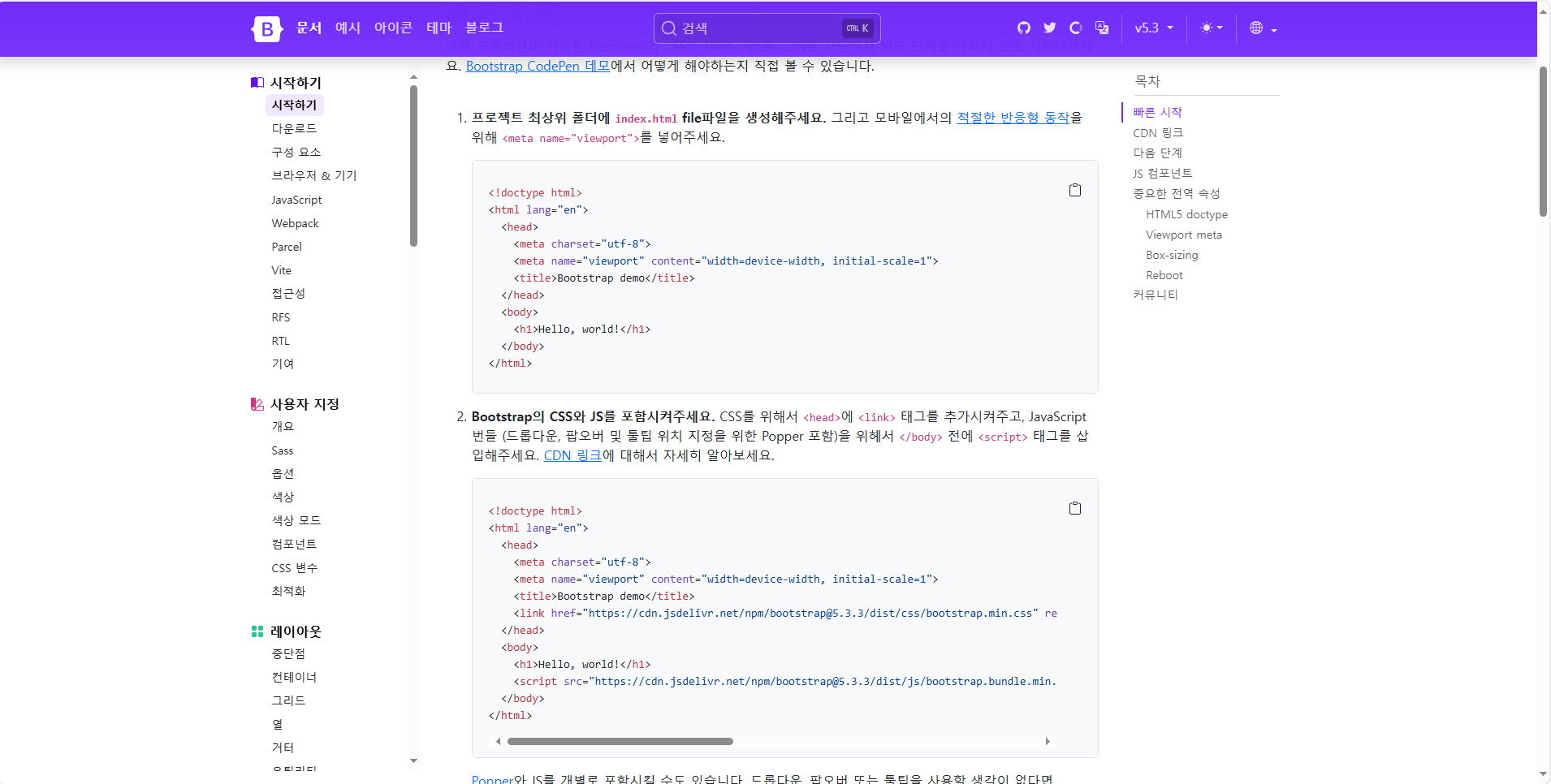
위 링크를 타고 들어가면 친절하게 헤드부분에 부트스트랩 CDN 링크를 박아주어라 하고 게시되어 있다.

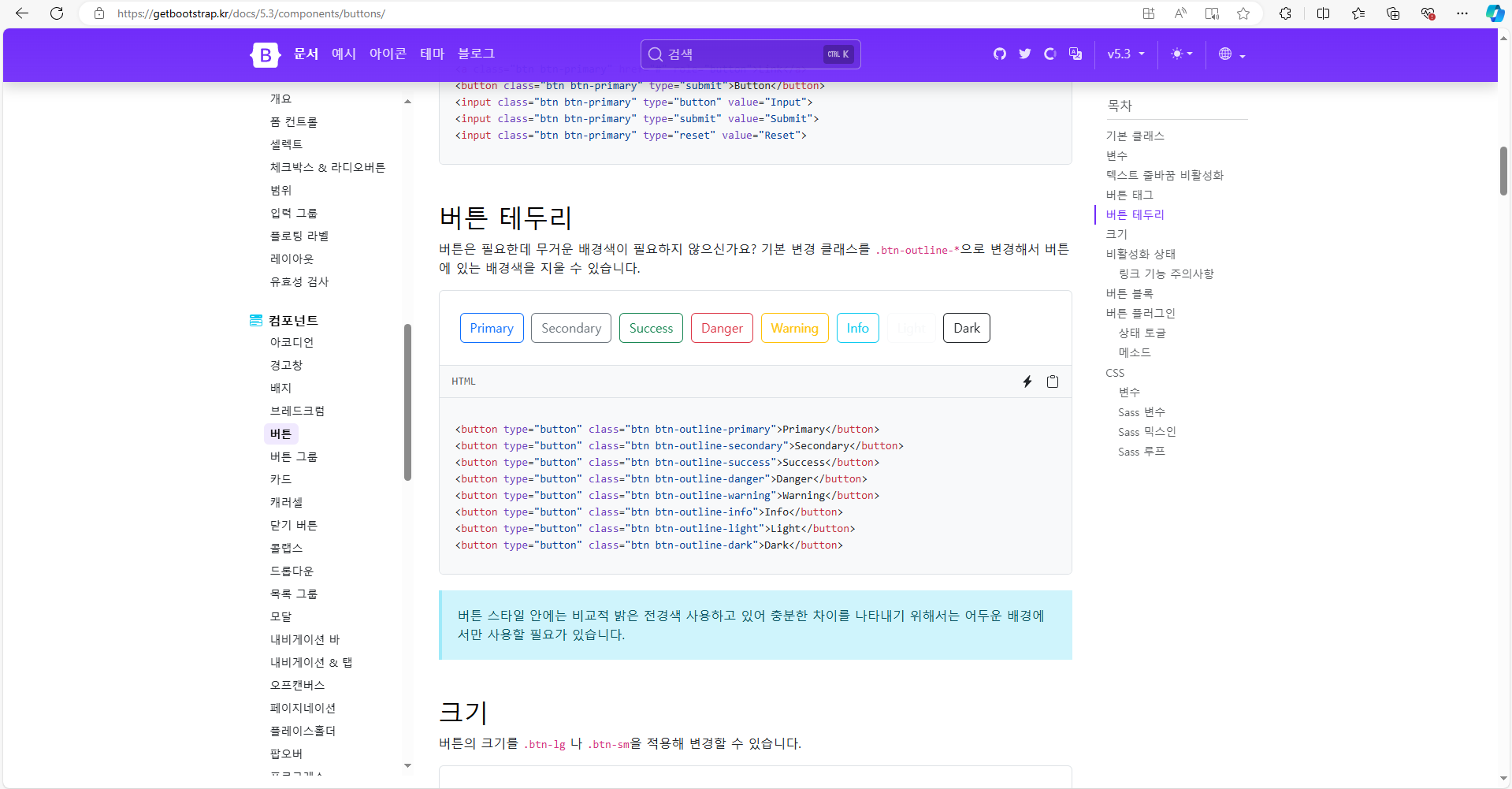
왼쪽 메뉴탭에 보면 필요한 요소의 CSS 를 찾을 수 있다.

저 자체 코드를 Ctrl C+V 해도 되고, 클래스 이름만 가져다가 써도 적용되는 것을 알 수 있었다.
button에 해당되는 CSS이지만, 링크를 위한 a태그에도 적용을 해보았는데 가능했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>어서와</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Nanum+Gothic+Coding&display=swap');
*{
font-family: "Black Han Sans", sans-serif;
}
</style>
</head>
<body>
<p>내 velog 보고 갈래?</p>
<div class="hi">
<a href="http://velog.io/@r_louis/posts" class="btn btn-outline-secondary"> 보러갈래 </a>
</div>
</body>
</html>
문제없이 링크가 포함된 버튼이 생성되었다.
버튼 외에 폼, 드롭다운, 카드 등 활용할 수 있는 코드들이 많이 있어 유용할듯 싶다.
