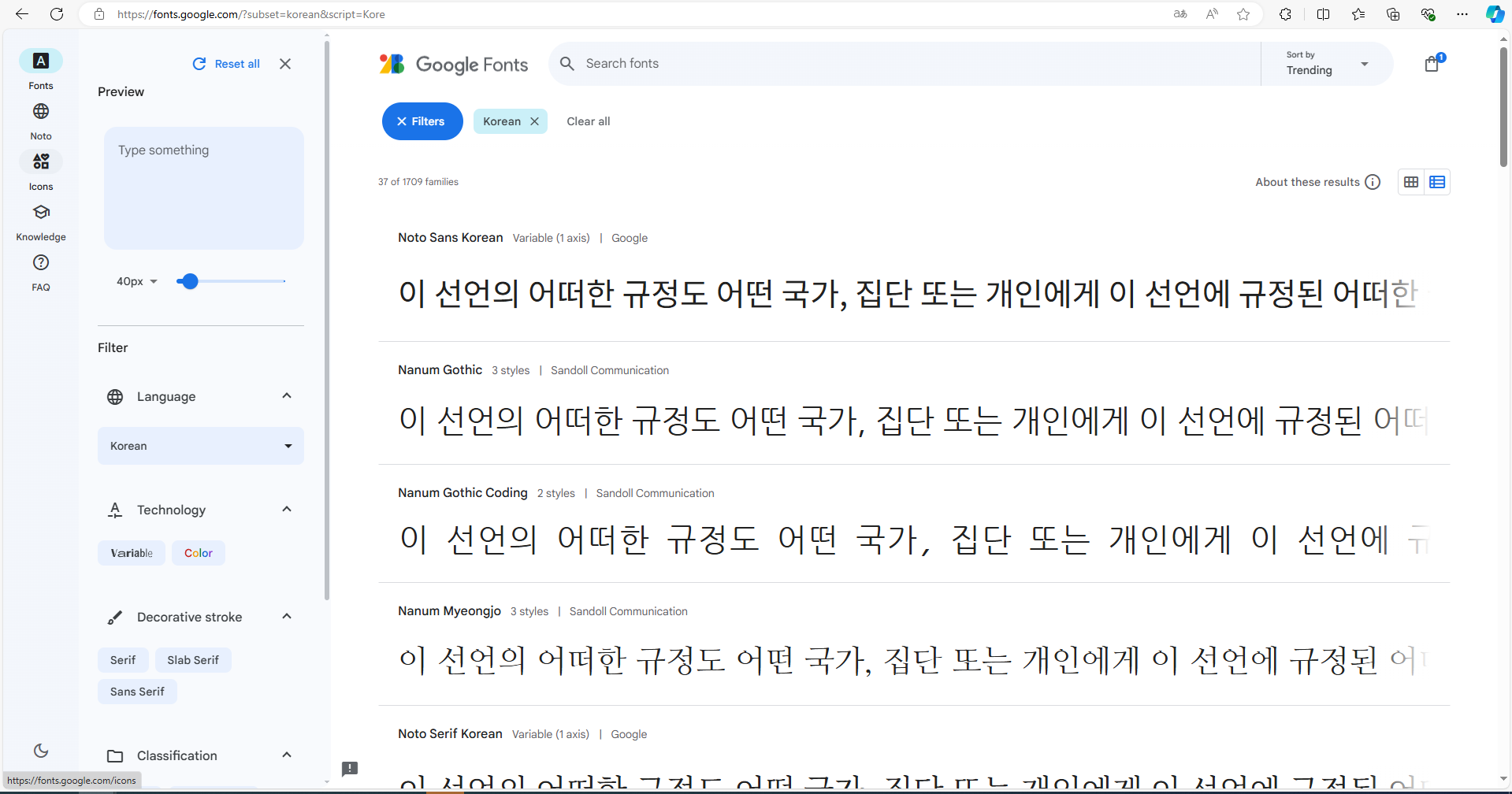
1. 구글 폰트 사이트 접속

https://fonts.google.com/?subset=korean 접속
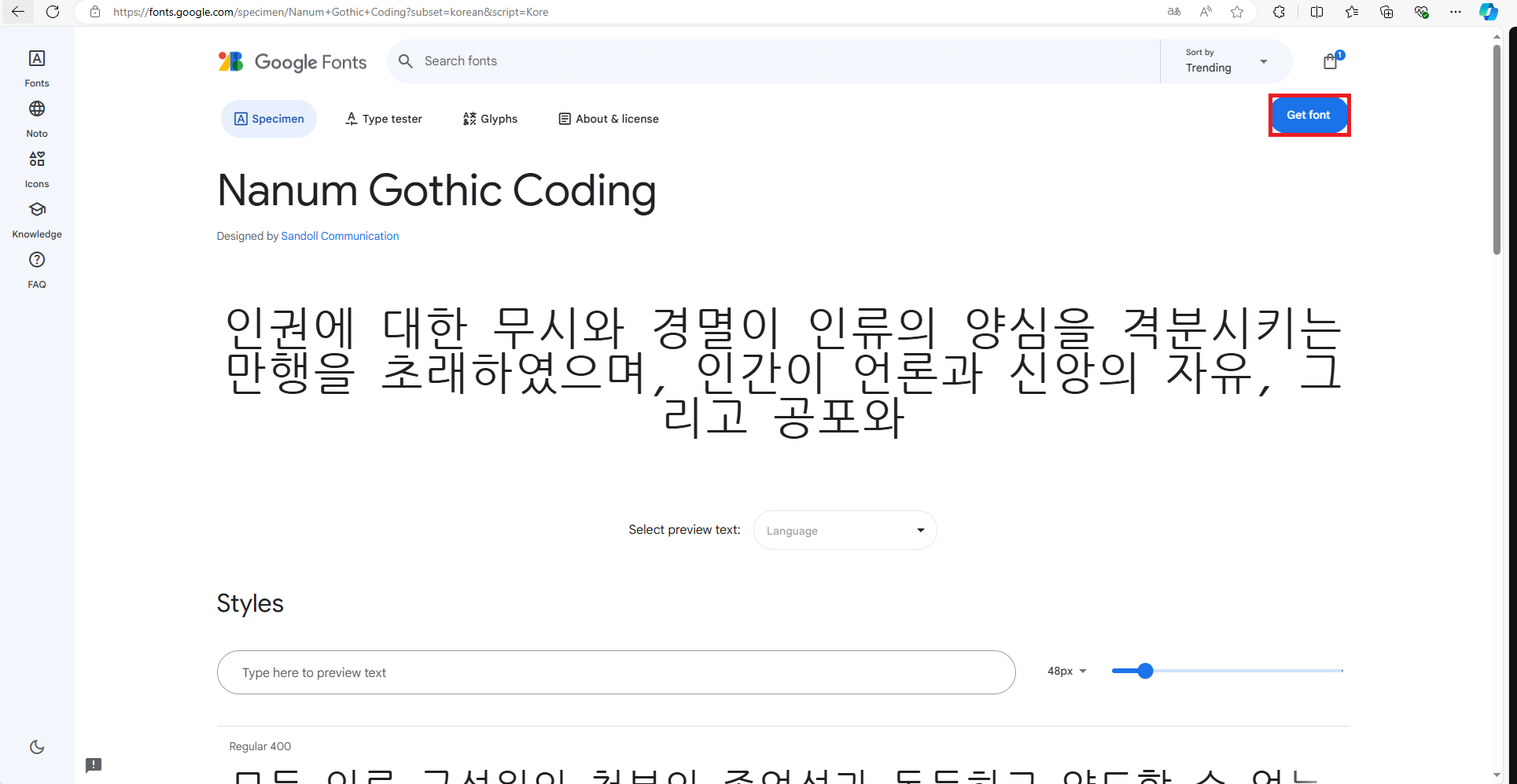
2. 원하는 글꼴 클릭

Get font 클릭
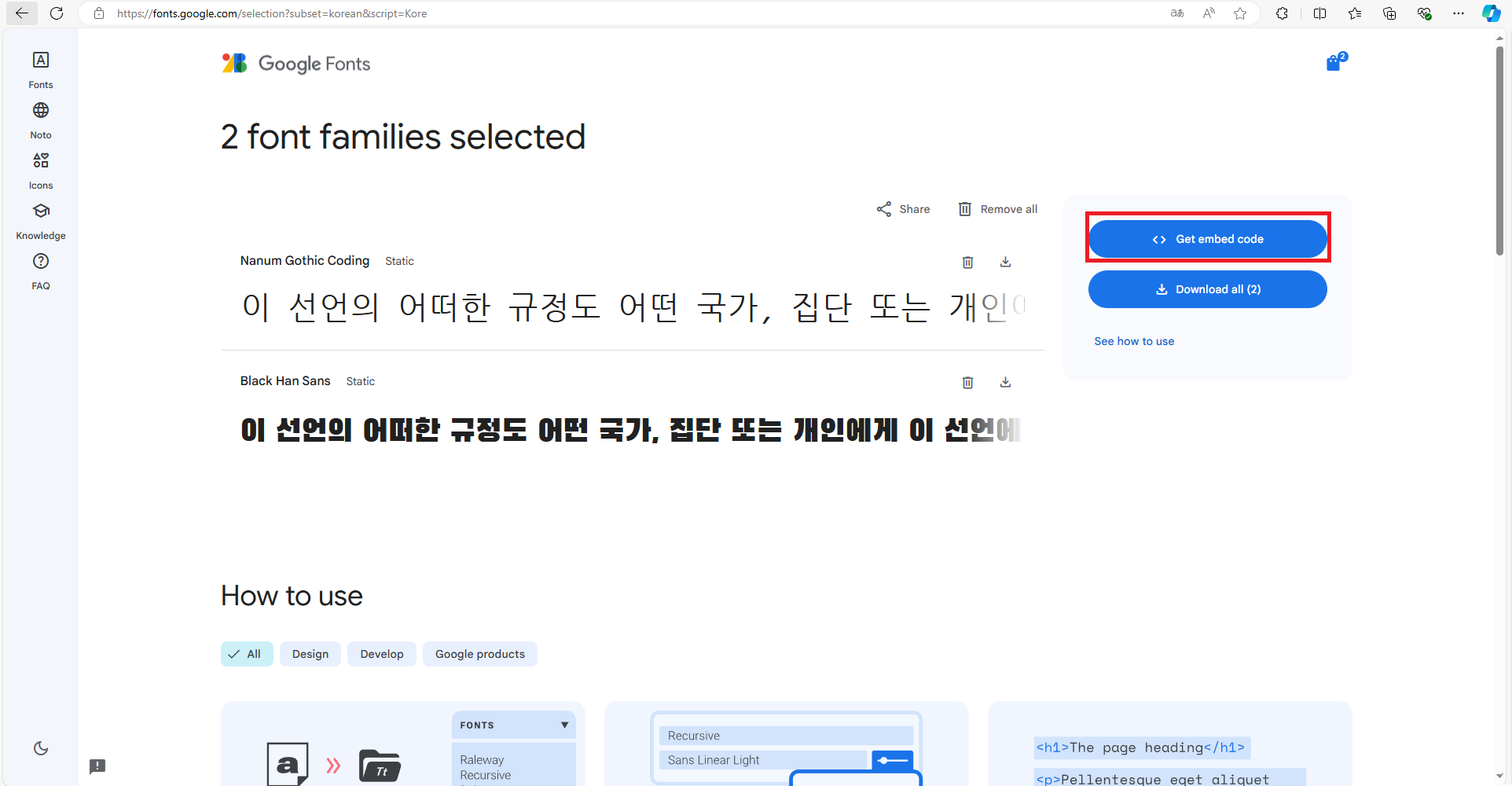
3. Get embed code 클릭

다운받아서 사용하고자 한다면 다운로드
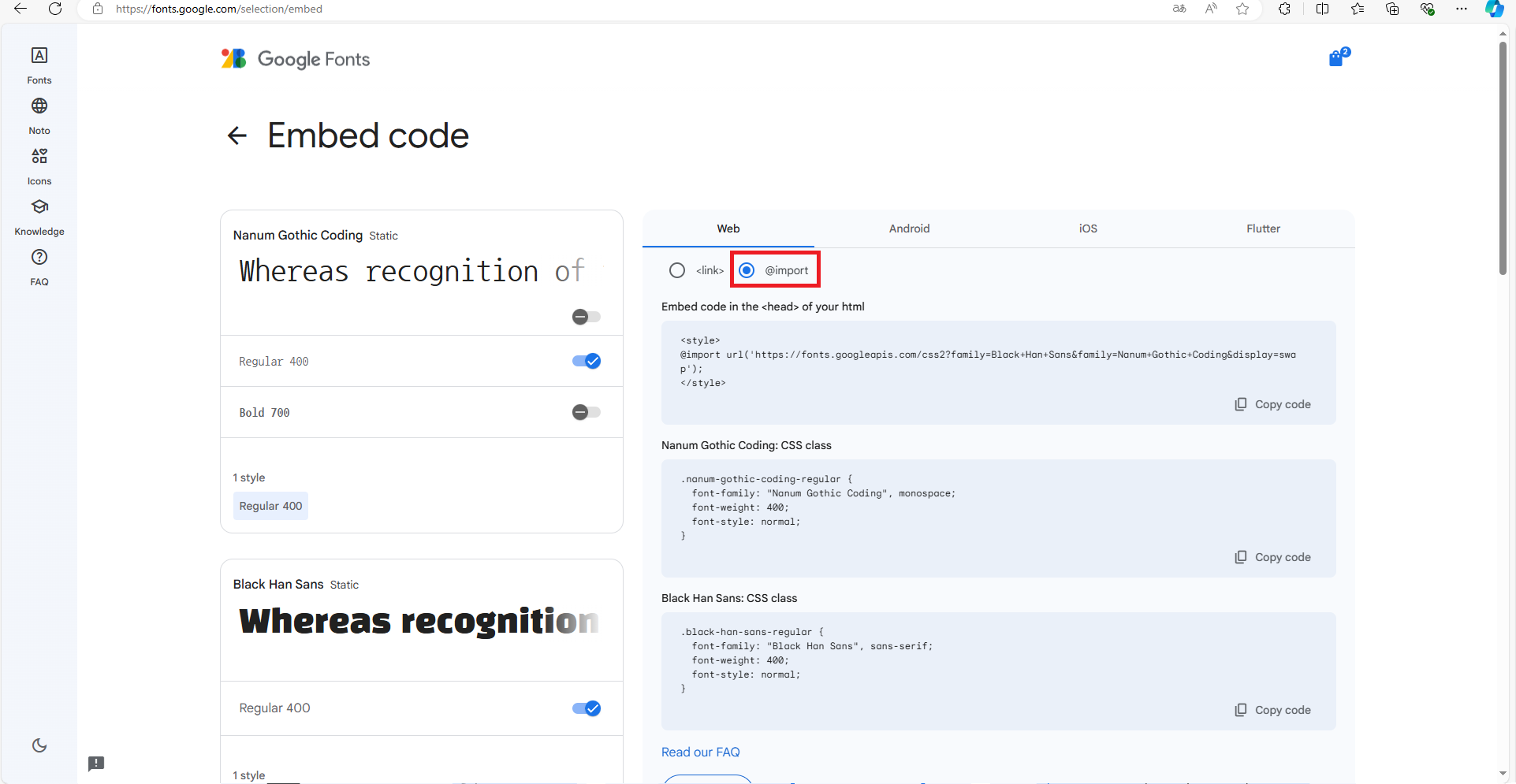
4. 코드 복사

@import 클릭하고 밑의 코드 복사하여 사용.
예시 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>어서와</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Nanum+Gothic+Coding&display=swap');
*{
color: red;
font-family: "Black Han Sans", sans-serif;
font-weight: 400;
font-style: normal;
}
</style>
</head>
<body>
<p>내 velog 보고 갈래?</p>
<div class="hi">
<a href="http://velog.io/@r_louis/posts"> 보러갈래 </a>
<div>
<a href="http://velog.io/@r_louis/posts"> 안 보러갈래 </a>
</div>
</div>
</body>
</html>