문제 1번

- 풀이방식
해당 문제는 Set을 이용하여 중복을 제거하고 반환해주면 될 것 같다.
- string을 str로 받는다.
- 변수에 Set을 만들어 주고 문자열을 split을 이용하여 넣어준다.
- Set을 전개연산자를 사용하여 배열로 감싸고 변수에 저장한다.
- join을 통해 배열을 문자열화 시켜서 리턴한다.
- JS코드
const solution = string =>{
let arr = new Set(string.split(""));
arr = [...arr];
return arr.join("");
}
문제 2번

-
풀이방식
주어진 배열을 비교하여 최소,최대값을 구하고 이걸 반환하는 함수인데, 2가지 방법이 있다.
첫째는 아주 간편하게 Math 함수를 이용하여 반환하는법, 둘째는 하나하나 비교하여 넘기는 법이 있다.
2가지 다 한번 해보자. -
Math 함수를 이용한 JS코드
const solution = arr => {
return [Math.min(...arr), Math.max(...arr)];
}- 노가다 JS코드
const solution = arr =>{
let max=arr[0], min=arr[0];
arr.forEach(num=>{
num>max ? max=num : "";
num<min ? min=num : "";
});
return [min, max];
}문제 3번

- 풀이방식
해당 문제는 Map 또는 객체를 이용하여 풀면 될 것 같다.
난 객체로 풀 예정이다.
- 객체를 저장해줄 변수를 만들어서 초기화한다.
- 문자열 인덱스를 통해 for문을 돌려도 되지만 난 forEach가 쓰고싶어.. 배열화 시킴.
- 하나씩 뽑아서 객체랑 비교해서 있으면, 해당 키의 값을 증감시키고 없으면 추가.
- 객체를 하나씩 꺼내서 문자열로 만들어주고 마지막 '/'를 slice를 이용하여 제거 후 리턴
- JS코드
const solution = str =>{
const obj = {};
let ans = "";
[...str].forEach(chr=>{
if(chr in obj){
obj[chr] += 1;
}else{
obj[chr] = 1;
}
});
Object.keys(obj).forEach(key=>{
ans += key+obj[key]+"/";
});
return ans.slice(0, ans.length-1);
}
문제 4번

- 풀이방식
어제 풀었던 초밥집과 비슷하게 이중 반복문을 이용해서 더한 후 타겟과 비교하여 맞으면 중첩문을 중단 시키고 출력시킨다.
간단하니까 바로 해보자.
- JS코드
const solution = (arr, target) =>{
for(let i=0; i<arr.length-1; i++){
for(let j=i; j<arr.length; j++){
if(arr[i]+arr[j+1]===target){
return true;
}
}
}
return false;
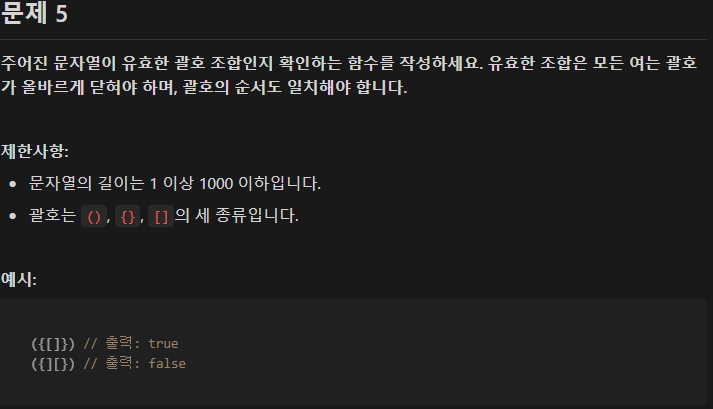
}문제 5번

-
풀이방식
해당 문제는 stack / Last In First Out 을 이용하여 풀면 될 것 같다.
역괄호들을 객체로 저장하고, 주어진 문자열을 하나씩 객체와 비교하여 키값이 존재하면(역괄호),
스택에서 하나를 pop시켜서 키값과 동일하면 패스, 동일하지 않다면 false를 반환시킨다.
만약 객체에 저장된 내용이 아니라면(괄호), 바로 스택에 push한다.
그리고 주어진 문자열이 끝나 반복문이 종료되면, 스택의 길이를 체크한다.
0이면 true를 리턴한다. -
JS코드
const solution = string =>{
const object = {
')': '(',
'}': '{',
']': '['
};
const stack = [];
for(const char of string){
if(char in object){
const popStack = stack.pop();
if(popStack !== object[char]) return false;
} else {
stack.push(char);
}
}
return stack.length === 0;
}총평
1일차에 비하면 좀 난이도가 쉬운편인 것 같다.
어제에 비하면 쉽다는거지.. 그냥 쉽고 빠르게 푼건 아니라서..
그보다도 이게 정답인지 아닌지를 모르겠다.
결과가 같으면 정답이겠지만, 실제 코테에서 시간복잡도, 공간복잡도 등을 본다고 하는데...
많은 이론공부와 문제 풀이가 답일 것 같다.
