
SAPUI5 Architecture
SAPUI5는 자바스크립트, CSS, HTML5를 기반으로 하는 클라이언트 UI 기술입니다.
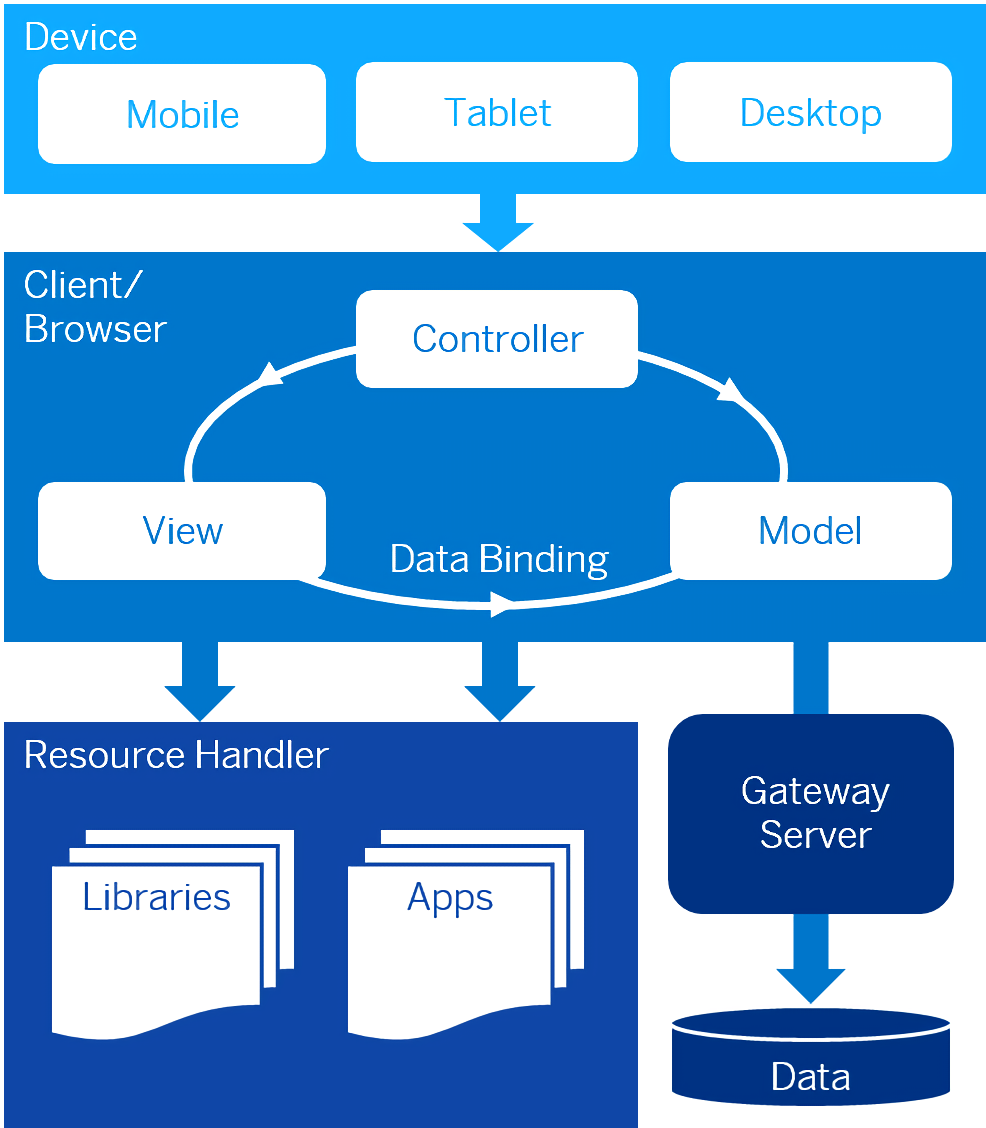
SAPUI5로 개발된 앱은 모든 디바이스(모바일, 태블릿, 데스크톱 PC)의 브라우저에서 실행됩니다.
사용자가 SAPUI5 앱에 접속하면, 애플리케이션을 브라우저에 로드하라는 요청이 서버로 전송됩니다. 뷰는 관련 라이브러리를 사용합니다. 일반적으로, 모델도 생성되고 데이터베이스에서 비즈니스 데이터를 가져옵니다.
SAPUI5를 사용하는 환경에 따라, 라이브러리나 애플리케이션을 예를 들어 SAP NetWeaver 애플리케이션 서버나 SAP 비즈니스 기술 플랫폼에 저장할 수 있고, 비즈니스 데이터는 예를 들어 SAP 게이트웨이를 통한 OData 모델을 사용하여 접근할 수 있습니다.
프레임워크의 구성 요소
최상위 구조 단위를 라이브러리라고 합니다. 라이브러리는 확장성 개념에서 핵심 구성 요소입니다. 라이브러리는 일련의 컨트롤 및 관련 유형을 번들로 묶어 웹 애플리케이션에서 사용할 수 있게 합니다. sap.m 과 같은 기본 제공되고 표준 라이브러리는 일반적으로 많이 사용되는 컨트롤이 포함되어 있습니다. 동시에 사용자 정의 UI 라이브러리를 우선적으로 고려하여, 기본 제공된 컨트롤과 함께 자신만의 컨트롤을 쉽게 작성하고 사용할 수 있게 합니다.
UI 요소는 사용자 인터페이스의 기본 구성 요소로, 속성, 이벤트, 메서드 및 관계를 가지는 재사용 가능한 객체입니다. 가장 중요한 관계는 다른 UI 요소와의 집합이며, 이런 식으로 요소의 트리 구조를 만들 수 있습니다.
개발자 관점에서 컨트롤(예: 버튼, 레이블, 텍스트 필드 또는 테이블)이 가장 중요한 구성 요소입니다. 직사각형 화면 영역의 모양과 사용자 상호 작용을 제어하는 객체입니다. 이 트리 구조의 루트로 사용할 수 있는 특수한 종류의 사용자 인터페이스 요소입니다.
트리 구조란 사용자 인터페이스(UI) 요소들이 계층적으로 구성되어 있는 구조를 의미합니다. 이 구조에서 루트(root)는 가장 상위에 있는 요소로, 전체 트리 구조의 시작점입니다.
컨트롤은 루트로 사용할 수 있는 특별한 종류의 UI 요소입니다. 컨트롤은 렌더링(화면에 그려지는 과정)에 있어 중요한 역할을 합니다. 컨트롤은 사용자가 상호작용할 수 있는 화면 영역을 제어하고 관리하는 객체입니다.
그러나 모든 UI 요소가 루트로 사용될 수 있는 것은 아닙니다. 비컨트롤 요소는 루트로 사용할 수 없으며, 트리 구조 내에서 다른 요소에 종속적인 부분으로만 사용할 수 있습니다. 예를 들어, TableRow와 TableCell은 비컨트롤 요소로, 테이블 안에 위치하게 됩니다. 이들은 테이블의 하위 구성 요소로서 테이블의 구조와 레이아웃을 결정하는 역할을 하지만, 독립적으로 화면에 표시되거나 상호 작용할 수는 없습니다.
예제
다음은 XML 뷰 코드에서 테이블 예제입니다. 여기서 TableRow와 TableCell은 비컨트롤 요소로 사용되어 테이블의 구조와 레이아웃을 결정합니다.
<mvc:View
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
xmlns:t="sap.ui.table">
<t:Table id="exampleTable">
<t:columns>
<t:Column>
<Label text="이름" />
</t:Column>
<t:Column>
<Label text="나이" />
</t:Column>
<t:Column>
<Label text="직업" />
</t:Column>
</t:columns>
<t:items>
<t:ColumnListItem>
<t:cells>
<Text text="{/name}" />
<Text text="{/age}" />
<Text text="{/job}" />
</t:cells>
</t:ColumnListItem>
</t:items>
</t:Table>
</mvc:View>
이 예제에서 sap.ui.table.Table 컨트롤은 테이블을 생성하며, sap.ui.table.Column 컨트롤은 테이블의 각 열을 정의합니다. sap.ui.table.ColumnListItem은 테이블의 각 행을 나타내는 비컨트롤 요소로 작동하며, 그 안의 sap.ui.table.cells 영역에는 각 셀에 들어갈 내용이 들어 있습니다. 이 경우에는 이름, 나이, 직업 데이터를 표시하는 sap.m.Text 컨트롤이 사용됩니다. 이러한 구조로 인해 테이블의 레이아웃이 결정되지만, 각 행과 셀 자체는 독립적으로 상호 작용할 수 없습니다.
데이터 타입은 메타 모델에서 중요한 엔티티로서, 라이브러리 간에 타입을 재사용하고 타입 시스템을 확장할 수 있게 합니다. 기본 라이브러리(기술적으로는 sap.ui.core 라이브러리)는 이미 다른 라이브러리에서 사용할 수 있는 기본 타입들을 정의하고 있습니다.
SAPUI5는 웹 애플리케이션을 구축할 수 있는 도구이며, 그 안에는 라이브러리, UI 요소, 컨트롤 등이 포함되어 있습니다. 라이브러리는 다양한 컨트롤과 관련 유형들을 묶어주는 역할을 합니다. UI 요소는 사용자 인터페이스를 구성하는 기본 구성 요소로, 여러 요소들이 트리 구조를 만들어 조직화됩니다. 컨트롤은 사용자가 상호 작용하는 화면 영역을 제어하는 객체로, 렌더링 과정에서 중요한 역할을 합니다.
