Preview
SAPUI5는 HTML5를 기반으로 하고 있습니다. 이 스텝에서는 HTML만을 이용하여 첫 번째 "Hello World"를 만들어 보겠습니다.!
Fiori App Generator를 사용하지 않고 UI5 구성 요소를 단계별로 추가하는 방식으로 진행됩니다. Generator를 사용하지 말고 프로젝트 폴더와 webapp 폴더, 그리고 index.html을 생성해주세요.
프로젝트 폴더 생성
폴더 구조 : Walkthrow/webapp

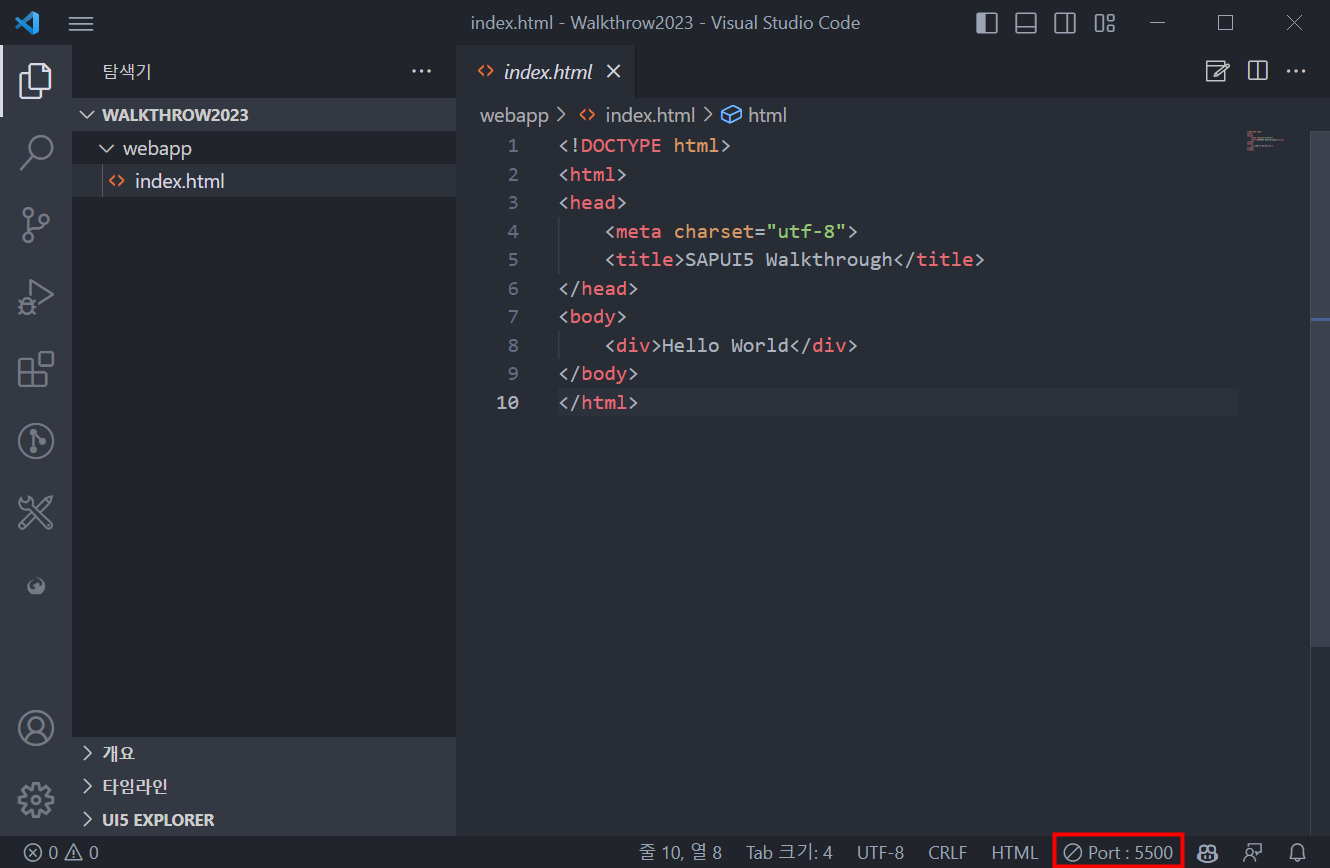
webapp/index.html (New)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrough</title>
</head>
<body>
<div>Hello World</div>
</body>
</html> 이 튜토리얼을 통해 만들 앱의 모든 소스가 포함될 새 폴더 webapp을 만듭니다. 그리고 이 폴더를 "앱 폴더"라고 부릅니다.
이제 앱 폴더에 index.html이라는 루트 HTML 파일을 새로 만듭니다. HTML 문서는 기본적으로 헤드와 바디의 두 섹션으로 구성됩니다. 헤드 부분은 브라우저에서 문서를 처리하는 데 사용됩니다. 메타 태그를 사용하여 브라우저의 동작에 영향을 줄 수 있습니다.
이 경우 브라우저에 문서 문자 집합으로 UTF-8을 사용하도록 설정합니다. 또한 브라우저에 표시될 앱의 제목을 지정합니다. 하드코딩된 제목은 사용자의 언어로 제목을 표시하는 등 앱에서 재정의할 수 있다는 점도 참고하세요.
본문 부분은 페이지의 레이아웃을 설명합니다. 여기서는 div 태그를 사용하여 "Hello World"를 간단히 표시합니다.

작성 후 GoLive 확장을 사용하여 확인