SAPUI5 작업을 시작하기 전에 앱을 불러오고 초기화해야 합니다. 이 과정을 부트스트래핑이라고 합니다. 부트스트래핑이 완료되면 경고 메시지가 표시 되도록 경고 메시지를 추가해 보세요.
SAPUI5는 앱이 있는 동일한 웹 서버에서 로드하거나 다른 서버에서 로드할 수 있는 JavaScript 라이브러리입니다.
SAPUI5가 서버의 다른 곳에 배포되었거나 다른 서버를 사용하려는 경우 이 튜토리얼의 부트스트랩 ( 참조: src="/resources/sap-ui-core.js")에서 해당 경로를 사용자의 특정 조건에 맞게 조정해야 합니다.
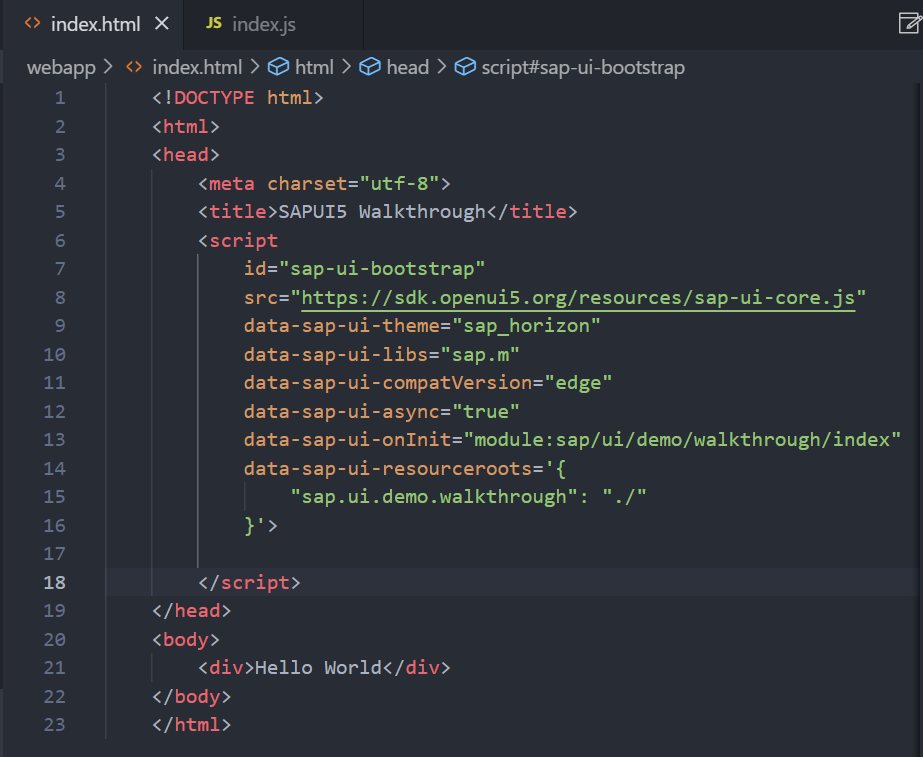
webapp/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrough</title>
<script
id="sap-ui-bootstrap"
src="https://sdk.openui5.org/resources/sap-ui-core.js"
data-sap-ui-theme="sap_horizon"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-onInit="module:sap/ui/demo/walkthrough/index"
data-sap-ui-resourceroots='{
"sap.ui.demo.walkthrough": "./"
}'>
</script>
</head>
<body>
<div>Hello World</div>
</body>
</html> 이 단계에서는 로컬 웹서버에서 SAPUI5 프레임워크를 로드하고 다음 구성 옵션을 사용하여 핵심 모듈을 초기화합니다:
이 단계에서는 로컬 웹서버에서 SAPUI5 프레임워크를 로드하고 다음 구성 옵션을 사용하여 핵심 모듈을 초기화합니다:
-
script 태그의 src 속성은 브라우저에 SAPUI5 코어 라이브러리를 찾을 수 있는 위치를 알려주며, SAPUI5 런타임을 초기화하고 data-sap-ui-libs 속성에 지정된 라이브러리 등의 추가 리소스를 로드합니다.
-
SAPUI5 컨트롤은 다양한 테마를 지원하며, 기본 테마로 sap_horizon을 제공합니다. (1.112. 버전 기준)
-
이 튜토리얼에 필요한 UI 컨트롤이 포함된 필수 UI 라이브러리 sap.m을 지정합니다.
-
SAPUI5의 최신 기능을 활용하기 위해 호환성 버전을 edge로 정의합니다.
-
비동기적으로 실행되도록 "부트스트랩" 프로세스를 구성합니다.
-
즉, 성능상의 이유로 SAPUI5 리소스를 백그라운드에서 동시에 로드할 수 있습니다.
-
처음에 로드할 모듈을 명시적으로 정의합니다. 이를 통해 HTML 파일에서 직접 런타임되는 자바스크립트 코드를 생성하지 않습니다. 이런 방식으로 앱의 보안을 강화할 수 있습니다. 이 단계의 뒷부분에서 이 모듈이 참조하는 스크립트를 만들 것입니다.
-
SAPUI5 코어에 sap.ui.demo.walkthrough 네임스페이스의 리소스가 index.html과 같은 폴더에 있음을 알립니다. 이는 SAP Fiori 런치패드에서 실행되는 앱에 필요합니다.
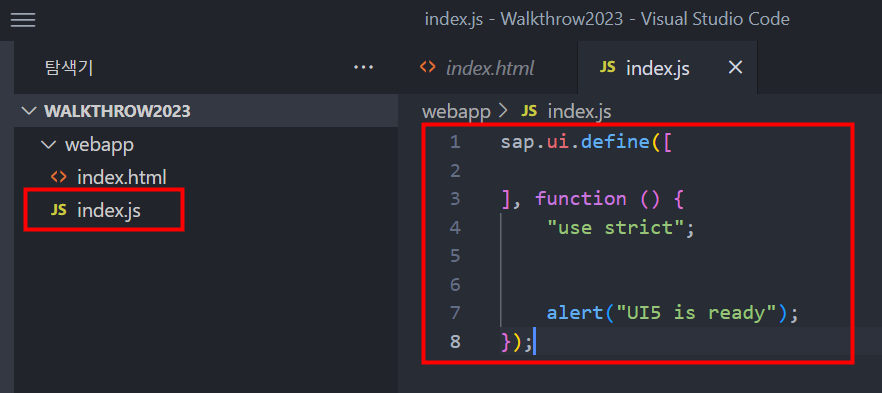
webapp/index.js (New)
sap.ui.define([
], function () {
"use strict";
alert("UI5 is ready");
}); 이제 튜토리얼 단계의 애플리케이션 로직을 포함하는 새로운 index.js 파일을 생성합니다. 보안적인 측면에서 안정성을 더하기 위해 HTML 파일에 직접 실행 코드를 넣지 않고 해당 파일에 작성합니다. 이 스크립트는 index.html에서 호출됩니다. 여기서는 선언적 방식으로 모듈을 정의했습니다.
이제 튜토리얼 단계의 애플리케이션 로직을 포함하는 새로운 index.js 파일을 생성합니다. 보안적인 측면에서 안정성을 더하기 위해 HTML 파일에 직접 실행 코드를 넣지 않고 해당 파일에 작성합니다. 이 스크립트는 index.html에서 호출됩니다. 여기서는 선언적 방식으로 모듈을 정의했습니다.
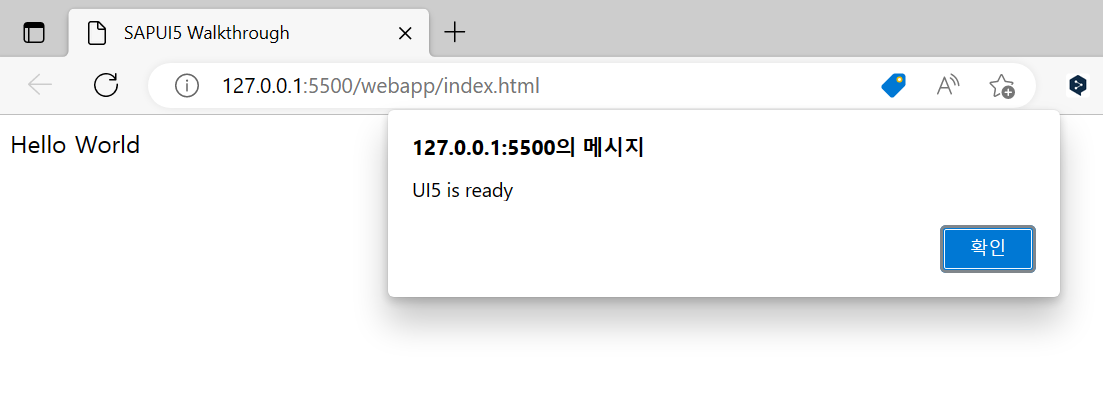
결과

UI5 is ready "alert" 형식의 메시지를 확인할 수 있습니다.
