
뷰와 컨트롤러를 설정했으니, 이제 MVC의 M에 대해 생각해 볼 차례입니다.
MVC에서 M은 모델(Model)을 의미합니다. 이번 단계에서는 뷰(View)와 컨트롤러(Controller)를 설정한 후 모델(Model)을 추가하고 사용해보겠습니다.
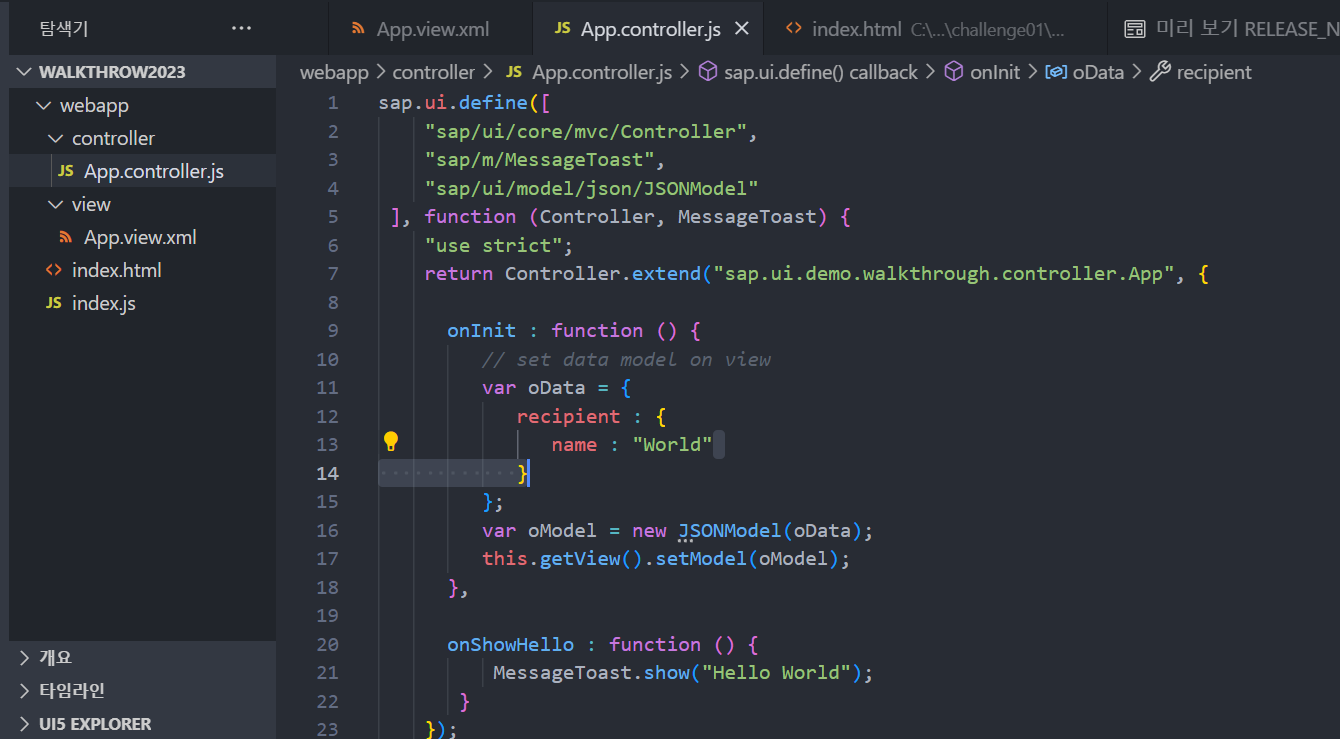
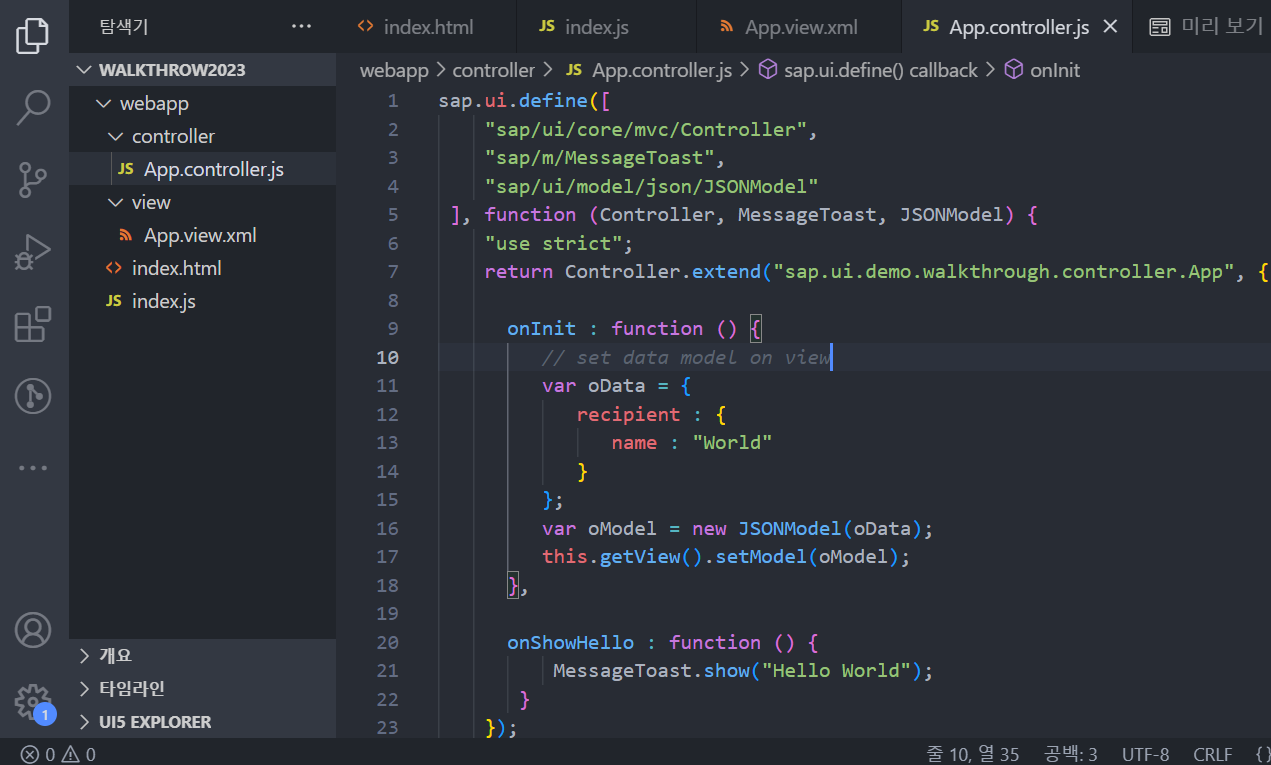
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/model/json/JSONModel"
], function (Controller, MessageToast, JSONModel) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onInit : function () {
// set data model on view
var oData = {
recipient : {
name : "World"
}
};
var oModel = new JSONModel(oData);
this.getView().setModel(oModel);
},
onShowHello : function () {
MessageToast.show("Hello World");
}
});
});
우선 앱에 입력 필드를 추가하고 해당 값(value)을 모델에 바인딩한 다음, 같은 값을 입력 필드의 설명(description)에도 바인딩합니다. 이렇게 하면 사용자가 입력할 때 설명이 실시간으로 업데이트됩니다.
컨트롤러에 init 함수를 추가합니다. onInit은 컨트롤러가 생성될 때 프레임워크에 의해 호출되는 SAPUI5의 라이프사이클 메서드 중 하나로, 컨트롤의 생성자 함수와 유사합니다.
init 함수 내에서 JSON 모델을 인스턴스화합니다. 모델의 데이터는 "recipient"라는 단일 속성만 포함하며, 이 속성 내에는 추가적인 "name" 속성이 있습니다.
XML 뷰에서 이 모델을 사용하려면 뷰의 setModel 함수를 호출하고 새로 생성된 모델을 전달합니다. 이제 모델이 뷰에 설정되었습니다.
현재 MessageToast 는 단순한 "Hello World" 메시지를 표시하고 있습니다. 다국어 지원 기능을 이용하여 텍스트를 표시하는 방법은 다음 단계에서 학습하겠습니다.
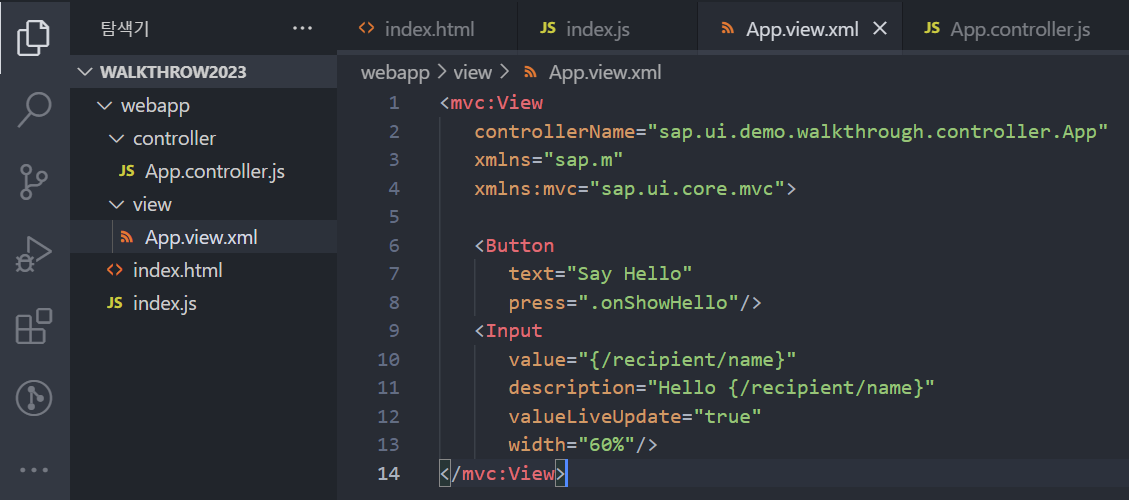
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Button
text="Say Hello"
press=".onShowHello"/>
<Input
value="{/recipient/name}"
description="Hello {/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
</mvc:View>

뷰에 sap.m.Input 컨트롤을 추가합니다. 이를 통해 사용자가 Hello 뒤에 출력될 내용을 입력할 수 있습니다.
XML 뷰의 선언적 바인딩 구문을 사용하여 값을 SAPUI5 모델에 바인딩합니다
-
중괄호 {…}는 recipient 객체의 name 속성에서 데이터가 가져와진다는 것을 나타냅니다. 이를 "데이터 바인딩"이라고 합니다.
-
/recipient/name은 모델의 경로를 선언합니다.
webapp/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrough</title>
<script
id="sap-ui-bootstrap"
src="https://sdk.openui5.org/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m"
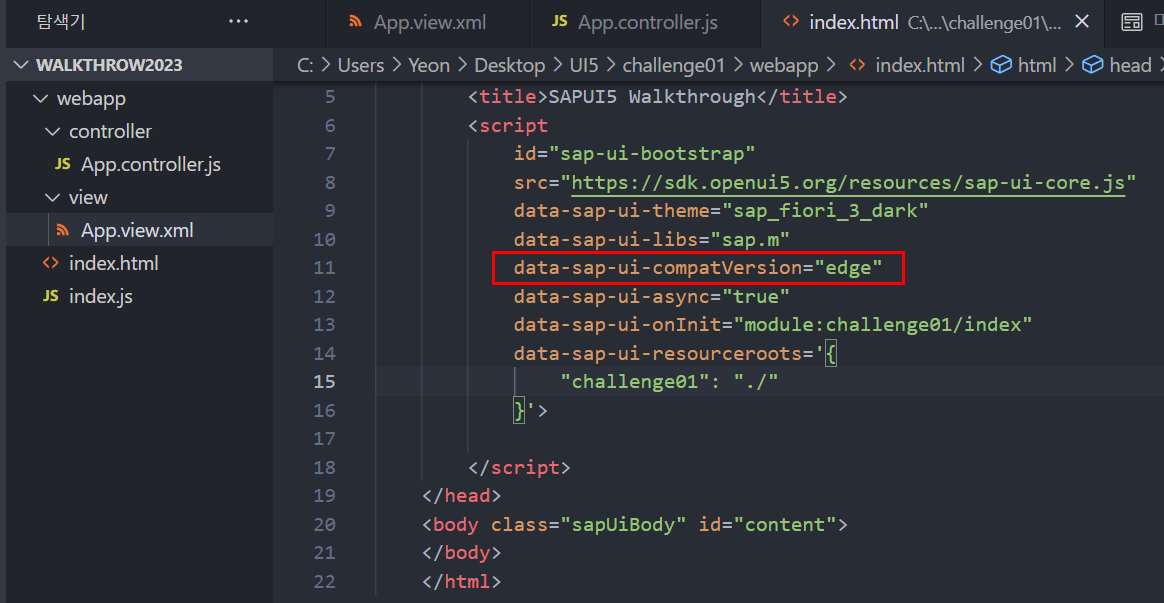
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-resourceroots='{
"sap.ui.demo.walkthrough": "./"
}'
data-sap-ui-oninit="module:sap/ui/demo/walkthrough/index">
</script>
</head>
<body class="sapUiBody" id="content">
</body>
</html>
value 속성의 바인딩은 바인딩 패턴만 포함하는 간단한 바인딩 예제입니다. 더 복잡한 바인딩 결과를 얻기 위해서는 텍스트와 바인딩 패턴을 결합할 수도 있습니다. 복잡한 바인딩 구문을 전역적으로 사용하려면, data-sap-ui-compatVersion 부트스트랩 매개변수를 edge로 설정해야 합니다. 이 설정을 생략하면 표준 바인딩 구문만 허용되므로 "Hello {/recipient/name}"는 작동하지 않지만 "{/recipient/name}"은 정상적으로 작동합니다.
❗ data-sap-ui-compatVersion="edge" , "complex"
data-sap-ui-compatVersion="edge"와 data-sap-ui-bindingSyntax="complex"는 스크립트에서 사용되는 속성으로, 복잡한 바인딩 구문을 활성화하는 데 사용됩니다.
data-sap-ui-compatVersion="edge"를 사용하면, 여러 호환성 기능을 자동으로 활성화합니다. 이는 애플리케이션 개발에 있어 최신 기능들을 사용할 수 있게 하여 생산성과 성능을 높일 수 있습니다.
반면에 data-sap-ui-bindingSyntax="complex"는 복잡한 바인딩 구문만 활성화하므로, 좀 더 세밀한 제어가 가능합니다. 이 설정을 사용하면 일반적인 바인딩 구문 외에도 다양한 데이터 소스를 결합하거나 텍스트와 바인딩 패턴을 섞어서 뷰에 표시할 수 있습니다.
두 속성은 SAPUI5 애플리케이션에서 데이터 바인딩에 관한 고급 기능을 사용하려는 경우에 적용할 수 있는 설정 옵션입니다.
data-sap-ui-compatVersion="edge"는 여러 호환성 기능을 한 번에 활성화하는 것이고,data-sap-ui-bindingSyntax="complex"는 복잡한 바인딩 구문만 활성화하는 것입니다.
추후에 "data-sap-ui-bindingSyntax=complex"에 대한 예제를 추가하도록 하겠습니다.
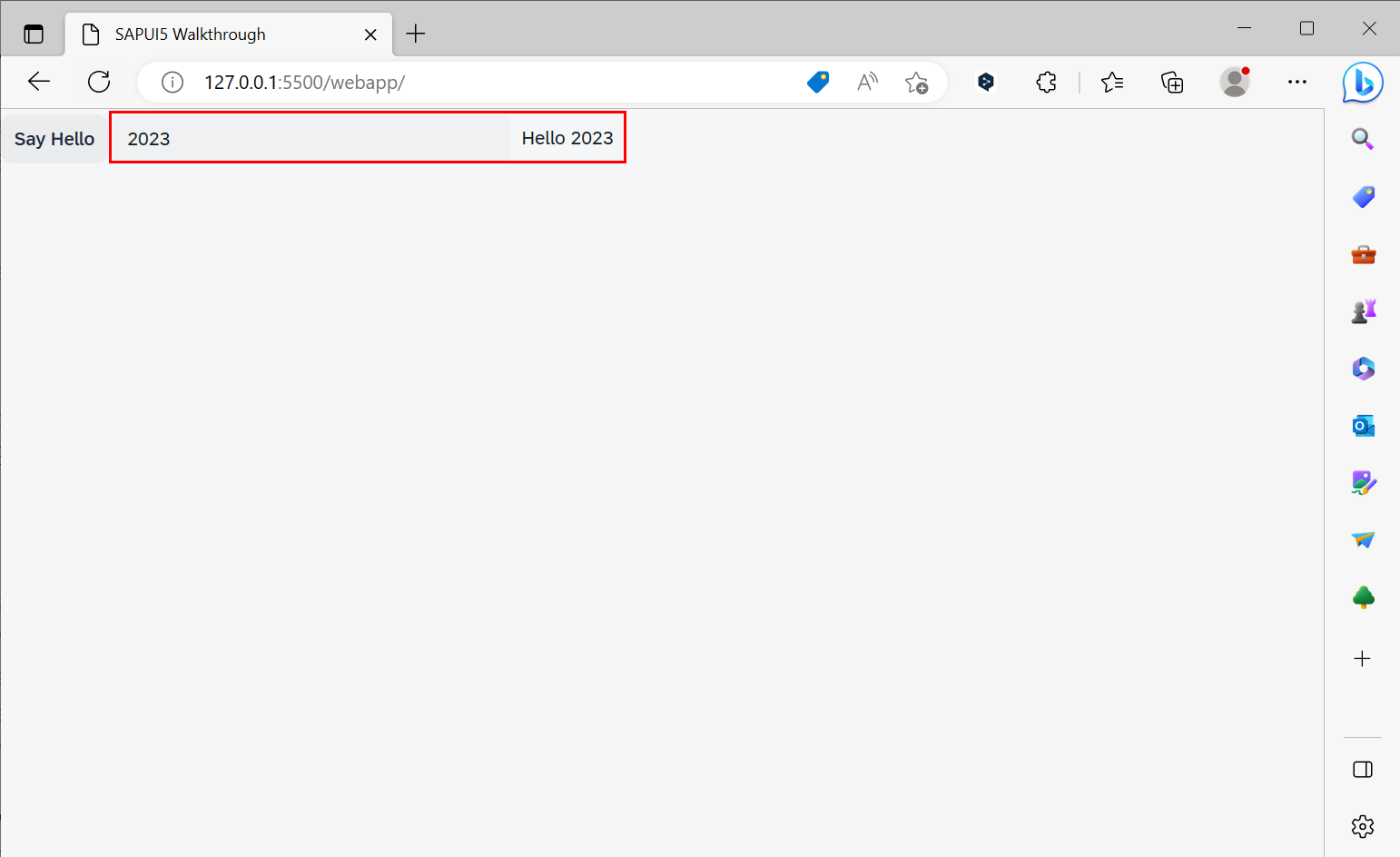
결과